
- アイキャッチ画像って何?
- AFFINGER5のアイキャッチ画像の設定方法が分からない!
- AFFINGER5のアイキャッチ画像のサイズ変更の方法は?
上記のお悩みを解決します。
- アイキャッチ画像って何?
- AFFINGER5のアイキャッチ画像を『個別記事』に設定する方法
- AFFINGER5のアイキャッチ画像を『全てのブログ記事』に設定する方法
- AFFINGER5のアイキャッチ画像のレイアウトを設定する方法
- AFFINGER5のアイキャッチ画像のサイズを変更する方法
- アイキャッチ画像を使うならデザインテンプレートは必須!
- まとめ:AFFINGER5のアイキャッチ画像を設定してユーザーを引き込もう!
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、アイキャッチ画像を使っています。
✔️本記事の読者
・AFFINGER5のアイキャッチ画像の設定方法が分からない人
・アイキャッチ画像について分からない人
・AFFINGER5のアイキャッチ画像のレイアウトを設定する方法を知りたい人
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』のアイキャッチ画像の設定やサイズ変更の方法についてご紹介します。
』のアイキャッチ画像の設定やサイズ変更の方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』のアイキャッチ画像の設定方法について分かり、ファーストビューでユーザーの興味を引き込むことができます。
』のアイキャッチ画像の設定方法について分かり、ファーストビューでユーザーの興味を引き込むことができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の購入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
アイキャッチ画像って何?

アイキャッチ画像とは、ブログの記事冒頭や記事一覧ページに配置されているサムネイル画像になります。
WordPressでブログを書いているなら、1つの記事に1つのアイキャッチ画像を設定することができます。
アイキャッチ画像を設定するメリット⬇️
- 記事の内容がひと目で分かる
- 記事一覧の画面でわかりやすい
- 記事のクリック率が上昇する
- SNSなどでシェアされた時に目立つ
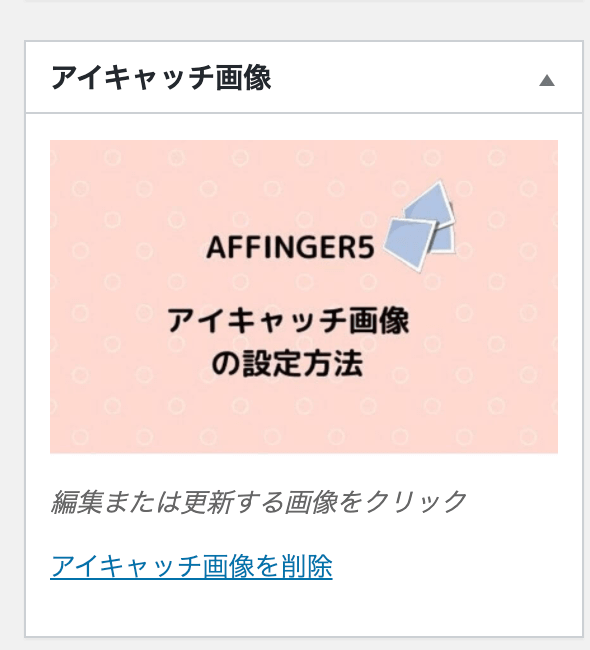
本記事で使われているアイキャッチ画像⬇️

分かりやすく何を伝えたいかをテキストで書いてあると、SNSでシェアした時にクリック率が高まります。

自作のアイキャッチ画像を作るために『Canva』という画像サイトがオススメです。
Canvaは無料〜有料の画像素材など種類が豊富で、自作でアイキャッチ画像を作れる機能があります。

アイキャッチ画像を最大限に活かせるのは『記事のスライドショー』になります⬇️
-

-
【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
続きを見る
AFFINGER5のアイキャッチ画像を『個別記事』に設定する方法

結論を言うと、アイキャッチ画像を表示させる方法は全て簡単です。

個別記事ごとのアイキャッチ画像の設定方法
最初に記事の投稿画面に入りましょう。
右端の欄の『アイキャッチ画像』をクリックして、アイキャッチ画像を設定してください。

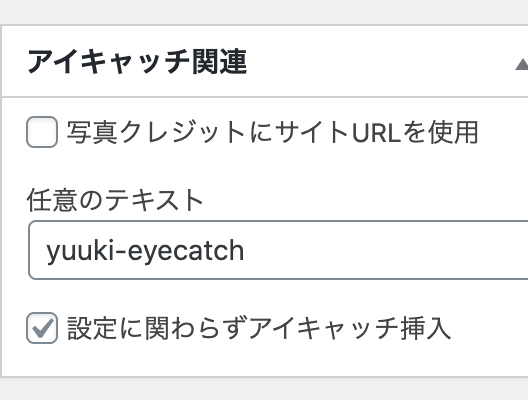
設定したら、アイキャッチ画像の下の『アイキャッチ関連』の『設定に関わらずアイキャッチを挿入』にチェックを入れましょう。

そうすると下記のようにアイキャッチ画像が記事に表示されます⬇️

上記はタイトルの下にアイキャッチ画像が表示されていますが、それはこの後に紹介するレイアウトの設定を行ったからです。このまま読み進めて大丈夫です。

\AFFINGER5をテーマにする!/
アイキャッチ画像にクレジットを文章として表示する方法
投稿画面の右端の『アイキャッチ関連』の『任意のテキスト』に文字を入力していきましょう。
今回は『yuuki-eyecatch』と入力しました。

下記のように表示されます⬇️

アイキャッチ画像にサイトのURLを表示する方法
任意のテキストではなく、サイトのURLを表示する場合は『写真クレジットにサイトURLを使用』にチェックを入れましょう。

下記のように表示されます⬇️


\AFFINGER5をテーマにする!/
AFFINGER5のアイキャッチ画像を『全てのブログ記事』に設定する方法

アイキャッチ画像を全てのブログ記事に設定する方法を解説します。
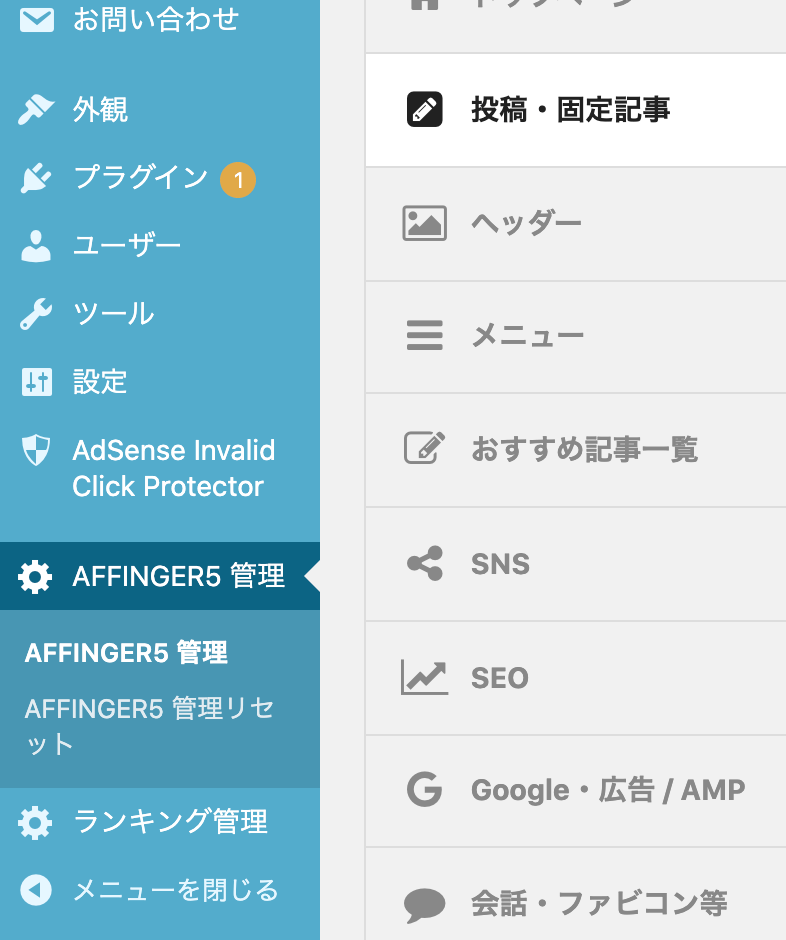
AFFINGER5管理画面の『AFFINGER5 管理』→『投稿・固定記事』に入りましょう。

『投稿・固定記事』に入ったら、『アイキャッチ設定』の欄で設定をしていきます。
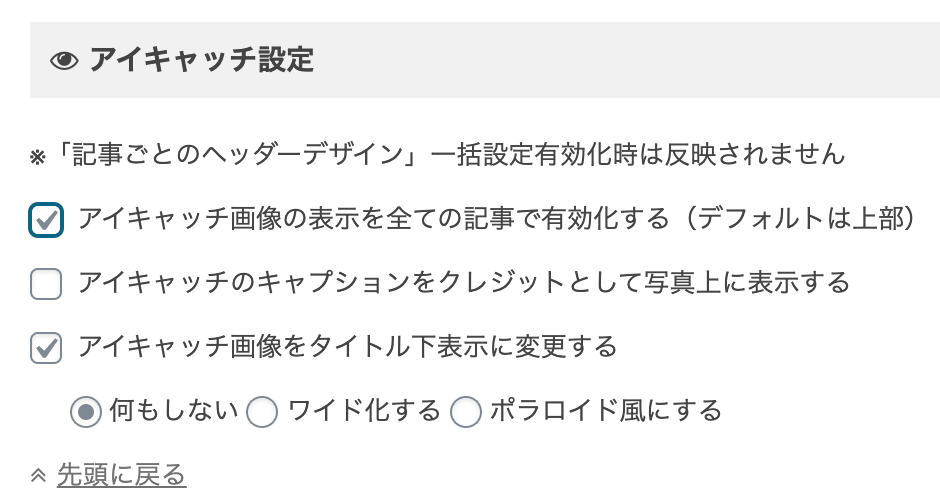
『アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)』にチェックを入れて『save』をクリックしましょう。


全てのブログ記事にキャプションをクレジットとして表示する方法
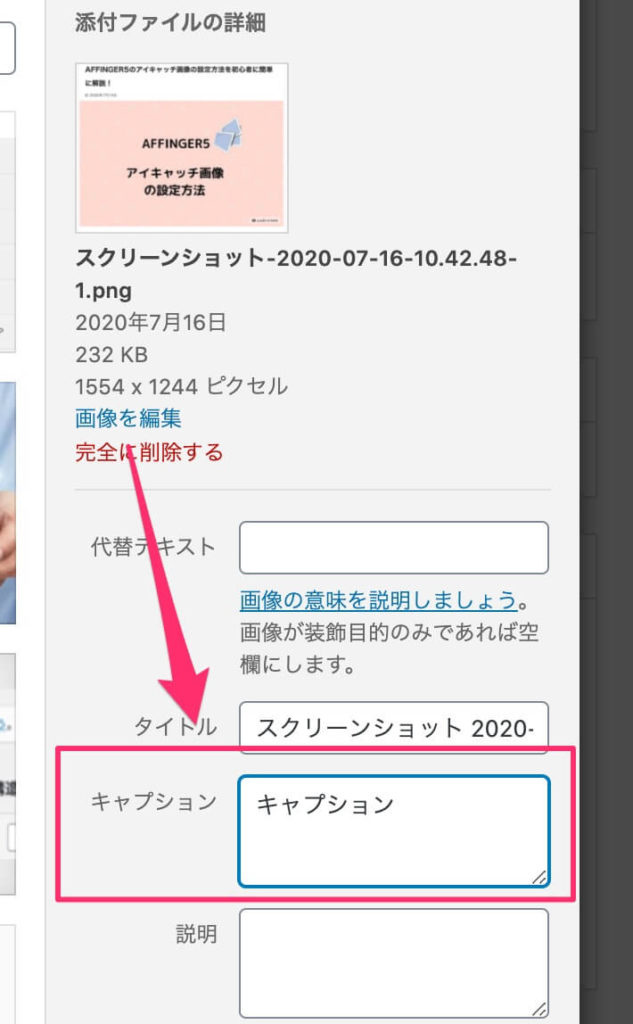
キャプションの設定方法は『メディア追加』→『メディアライブラリ』→『キャプション』の欄で行えます

次に『AFFINGER5 管理』→『投稿・固定記事』→『アイキャッチ設定』にいきましょう。
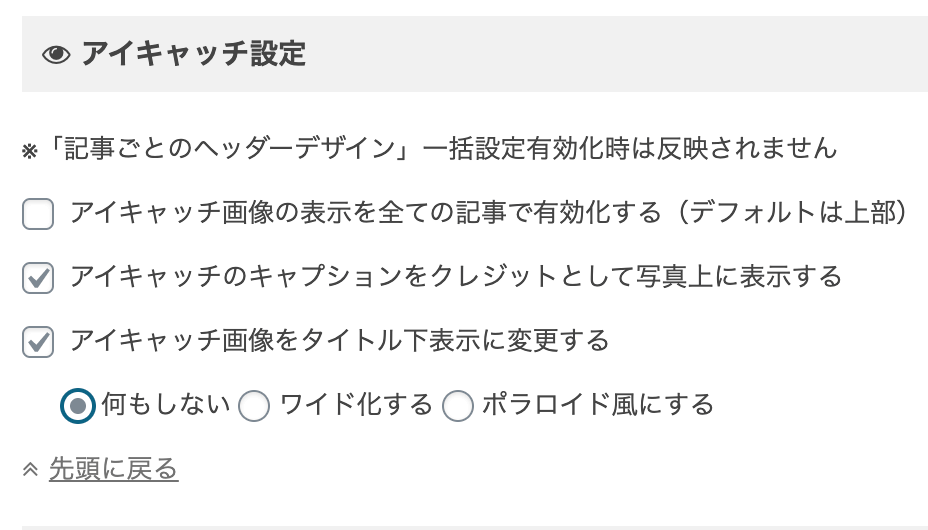
『アイキャッチのキャプションをクレジットとして写真上に表示する』にクリックを入れて、saveをしましょう。



\AFFINGER5をテーマにする!/
AFFINGER5のアイキャッチ画像のレイアウトを設定する方法

アイキャッチ画像のレイアウトをAFFINGER5なら簡単に設定することができます。
画像の表示位置やサイズを変更する方法を解説します。
アイキャッチ画像をブログ記事タイトルの下に配置する方法
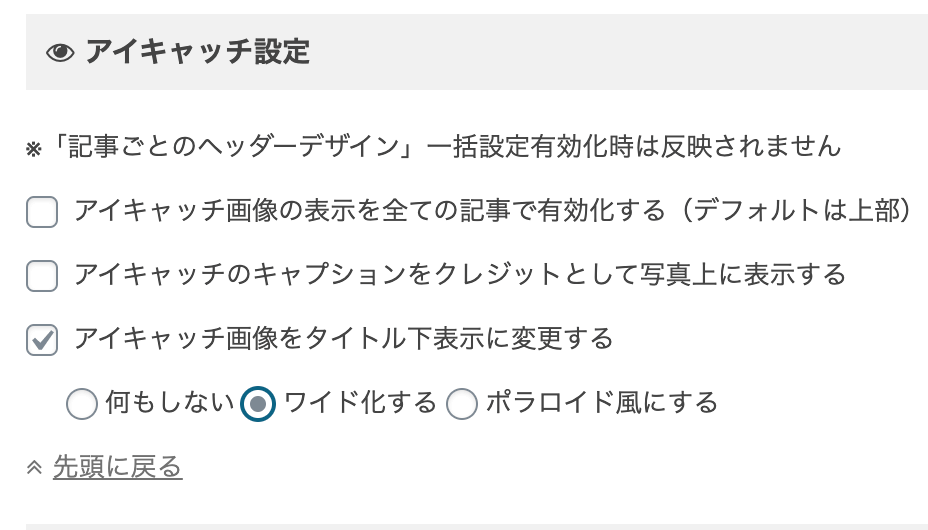
『AFFINGER5 管理』→『投稿・固定記事』→『アイキャッチ設定』にいきましょう。
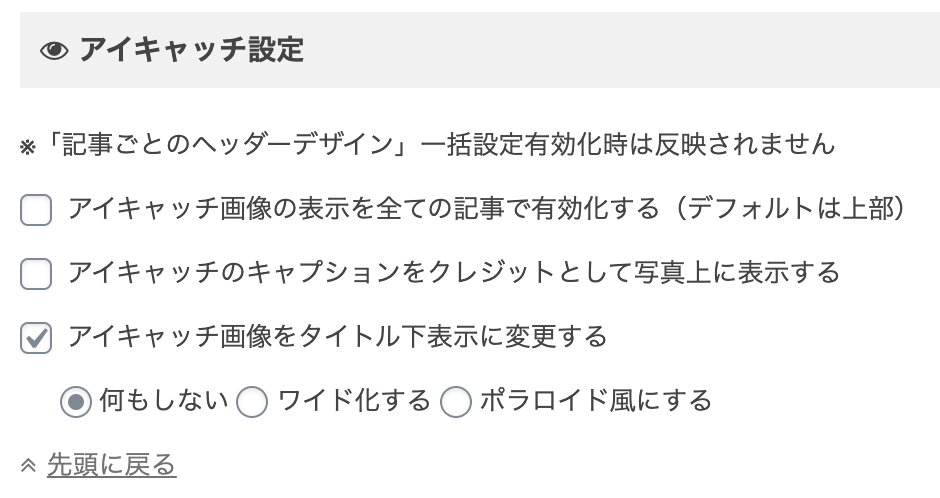
次に『アイキャッチ画像をタイトル下表示に変更する』にチェックを入れてください。



アイキャッチ画像のサイズを拡大する方法
アイキャッチ画像のサイズを拡大する方法をご紹介します。
アイキャッチ画像の拡大方法は『アイキャッチ画像をタイトル下表示に変更する』にチェックを入れてから『ワイド化する』にチェックを入れて『save』をクリックすればOKです。



\AFFINGER5をテーマにする!/
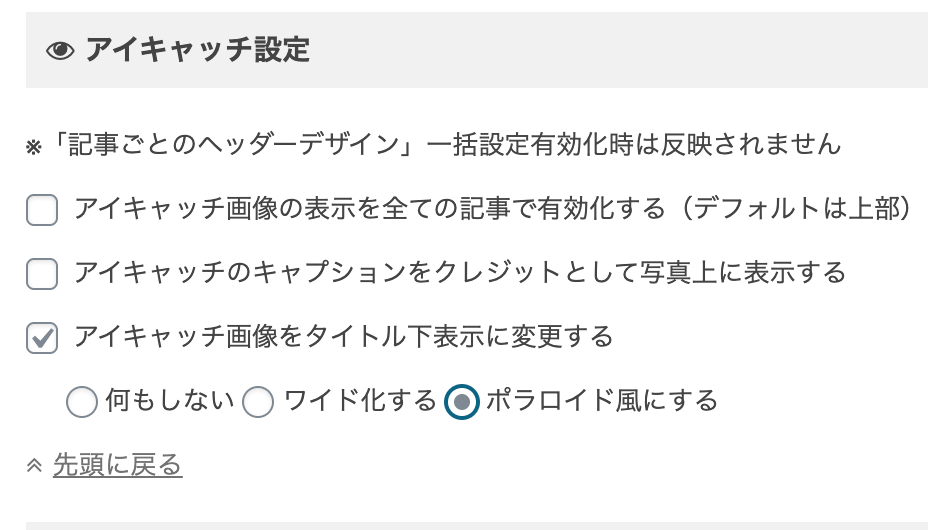
アイキャッチ画像をポラロイド風に設定する方法
ポラロイド風はAFFINGER5テーマにだけある機能になります。
設定方法は簡単で、『ワイド化する』の横にある『ポラロイド風にする』にチェックを入れて『save』をクリックしたら完了です。


ポラロイド風の写真はサイドバーのサムネイルにもすることができるので、汎用性が高いです。
アイキャッチ画像を使うならデザインテンプレートは必須!

AFFINGER5でアイキャッチ画像を目立たせたいならばデザインテンプレートを導入しましょう。
デザインテンプレートとは、すでにデザインがカスタマイズされたデータになります。
導入するだけでオシャレなサイトを作れて、ブログ記事のデザインを華やかにしてくれます。

デザインテンプレートの種類や導入方法を知りたい方は【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!で解説しています。
テンプレートの導入でアイキャッチ画像をさらに目立たせて、統一感のあるデザインにしてくれます。
\AFFINGER5をテーマにする!/
まとめ:AFFINGER5のアイキャッチ画像を設定してユーザーを引き込もう!

ここまでAFFINGER5のアイキャッチ画像の設定方法について解説してきました。
アイキャッチ画像を設定するメリットを再掲しておきます。
アイキャッチ画像を設定するメリット⬇️
- 記事の内容がひと目で分かる
- 記事一覧の画面でわかりやすい
- 記事のクリック率が上昇する
- SNSなどでシェアされた時に目立つ
アイキャッチ画像の設定が終わったら、AFFINGER5のヘッダーに画像・テキストなどの配置する設定をやりましょう。

AFFINGER5のヘッダーに関する設定方法はAFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!で解説しています。
ヘッダーやデザインテンプレートを設定・導入する前にブログの初期設定も重要なので終わらせておきましょう。
AFFINGER5の初期設定について知りたい方はAFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。