- AFFINGER5のヘッダーエリアに画像を表示する方法は?
- AFFINGER5のヘッダーメニューの作り方は?
- AFFINGER5のヘッダーをカスタマイズする方法が知りたい!
上記のお悩みを解決します。
- AFFINGER5のヘッダーをカスタマイズする前にすべきこと
- AFFINGER5のヘッダーの背景に画像を設定する方法
- AFFINGER5のヘッダー画像エリアにテキストを表示する方法
- AFFINGER5のヘッダー画像エリアにボタンを設定する方法
- おまけ:AFFINGER5のヘッダーメニューの作り方
- まとめ:AFFINGER5のヘッダー画像とメニューでインパクトのあるブログを作ろう!
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて何度もヘッダーのカスタマイズをしています。
✔️本記事の読者
・AFFINGER5のヘッダーの設定方法について分からない人
・AFFINGER5のヘッダーに画像とテキストの表示方法が分からない人
・AFFINGER5のヘッダーエリアのカスタマイズ方法を知りたい人
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』のヘッダー画像やテキストの設定方法やカスタマイズ方法についてご紹介します。
』のヘッダー画像やテキストの設定方法やカスタマイズ方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』のインパクトのあるヘッダーを作れて、さらに読者の興味を引き寄せて滞在時間を上げることができます。
』のインパクトのあるヘッダーを作れて、さらに読者の興味を引き寄せて滞在時間を上げることができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入方法をご紹介しています。

\AFFINGER5をテーマにする!/
さっそく本題に入りましょう。
AFFINGER5のヘッダーをカスタマイズする前にすべきこと

AFFINGER5のヘッダーのカスタマイズの前に、初期設定をやりましょう。
なぜなら、初期設定を最初に終わらせておくとブログ運用が全体的にスムーズになるからです。
『記事を投稿したけどデータを取るためのツールの設定をしていなかった!』という方は多いです。

初期設定の方法は>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】で解説しています
すでに初期設定が終わっている方は、下記の『AFFINGER5のヘッダーの背景に画像を設定する方法』に進みましょう!
AFFINGER5のヘッダーの背景に画像を設定する方法

最初にAFFINGER5のヘッダーの背景に画像を設定する方法をご紹介します。
『外観』→『カスタマイズ』→『ヘッダー画像』の順番でクリックしていきましょう。
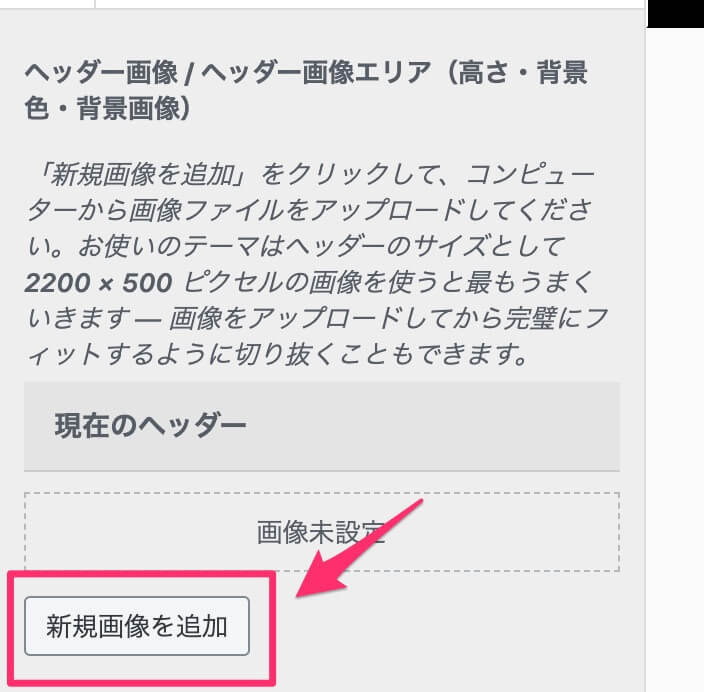
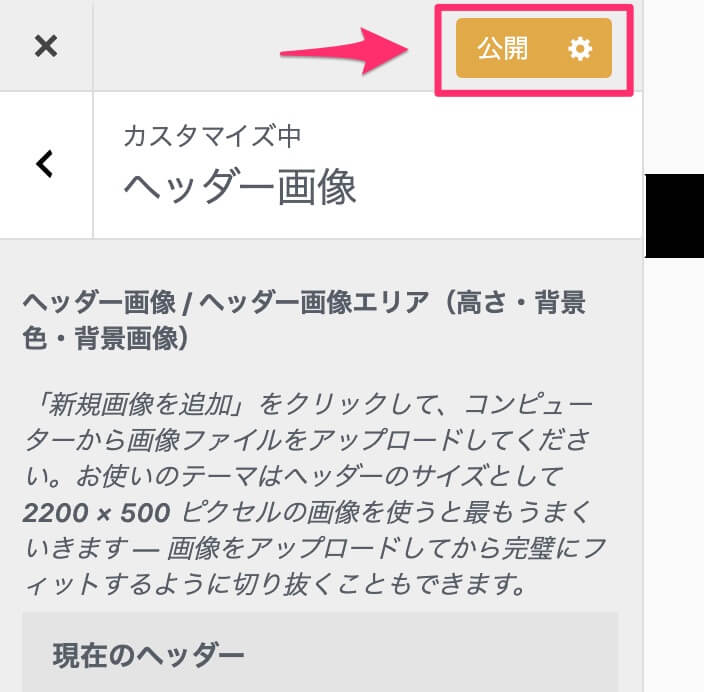
そしたらヘッダー画像に関する設定画面が表示されます。
ヘッダー画像を設定するので、『現在のヘッダー』の下にある「新規画像を追加」をクリックして下さい。

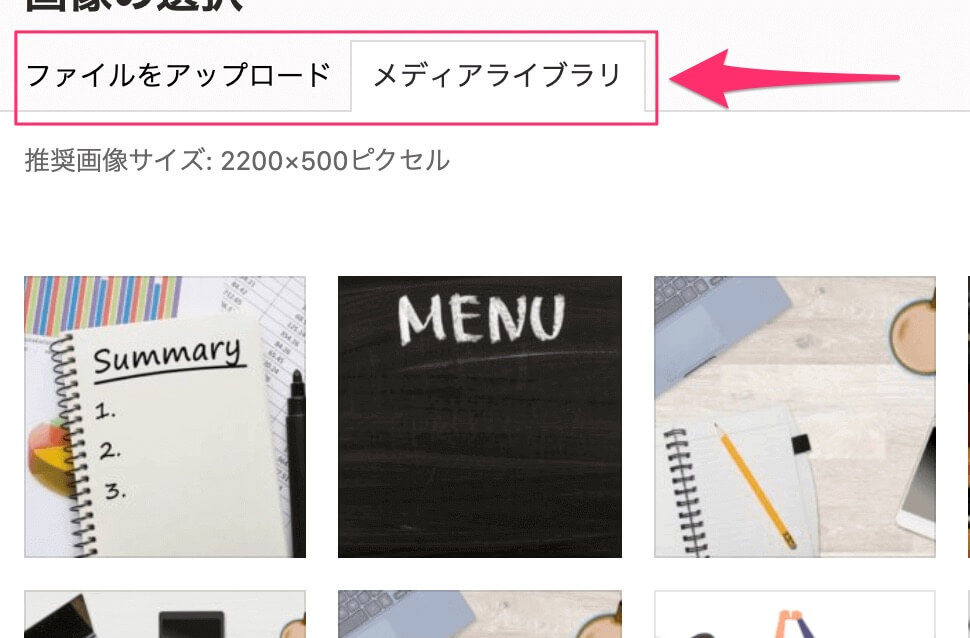
ヘッダー画像を選択する画面が表示されるので、『メディアライブラリ』にアップロードされている画像を使用する場合は画像をクリックして下さい。
新しい画像をアップロードする場合は、隣の「ファイルをアップロード」をクリックして真ん中の「ファイルを選択」で画像ファイルを選択しましょう。

AFFINGER5のヘッダーの画像サイズは2200✖︎500のピクセルだと画像が綺麗に表示されると推奨されています。
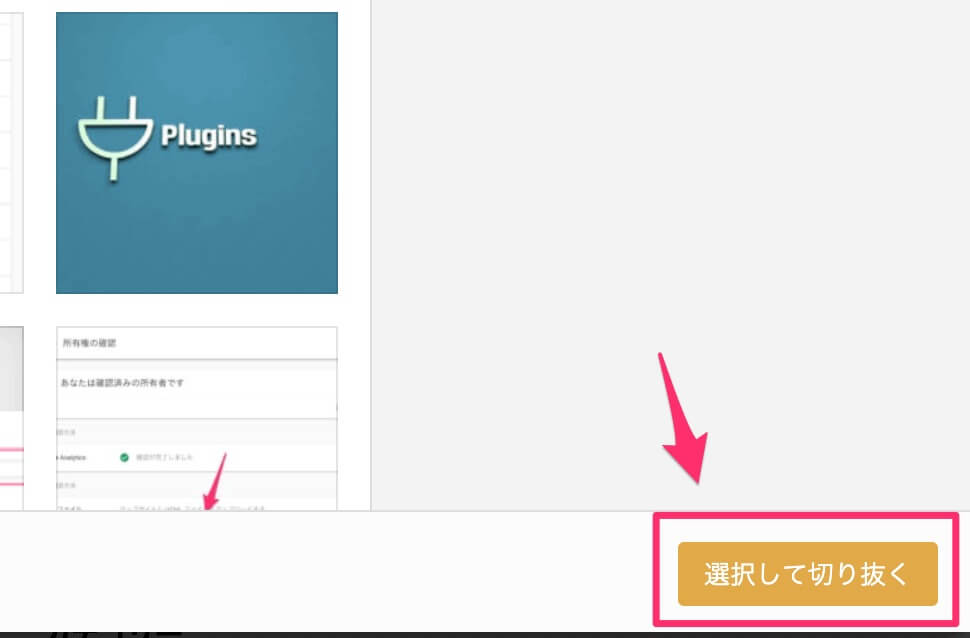
ファイルの選択が終わりましたら、表示する部分を選択して、画面右下の「選択して切り抜く」をクリックして下さい。

まだこの段階では画像は表示されません。なぜなら、画像の表示の高さを設定しないといけないからです。
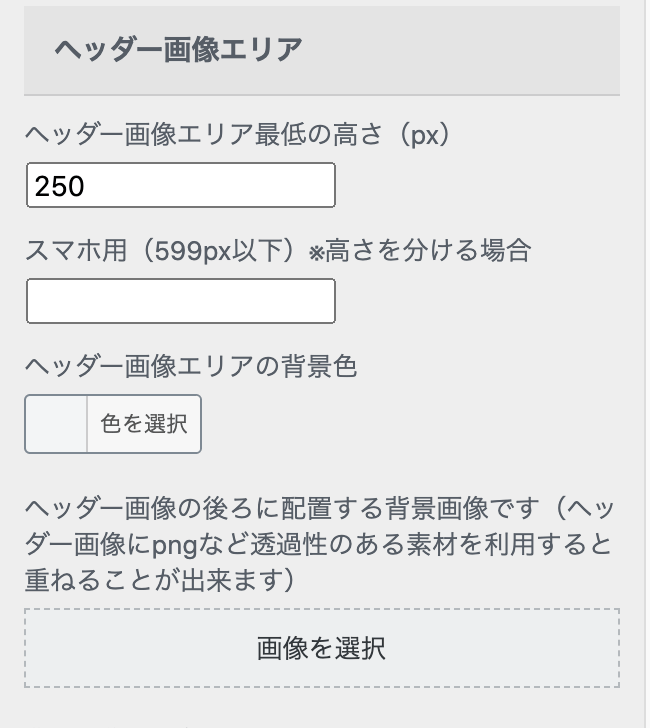
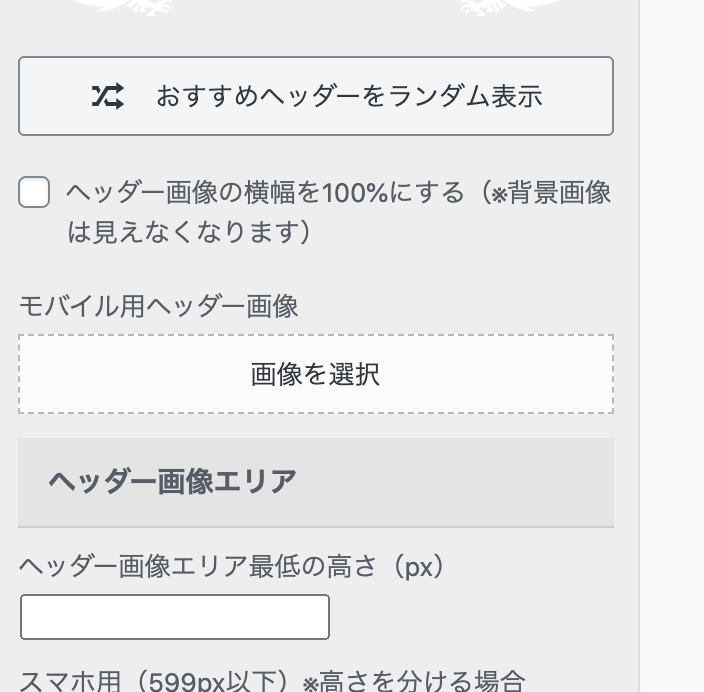
『ヘッダー画像エリア最低の高さ』で高さを入力しましょう。

最後に『公開』をクリックすれば、ブログのトップページに適用されます。



ヘッダー画像の横幅を100%にする方法
ただ画像を設定しただけではメインコンテンツ内のみでの表示になっています。
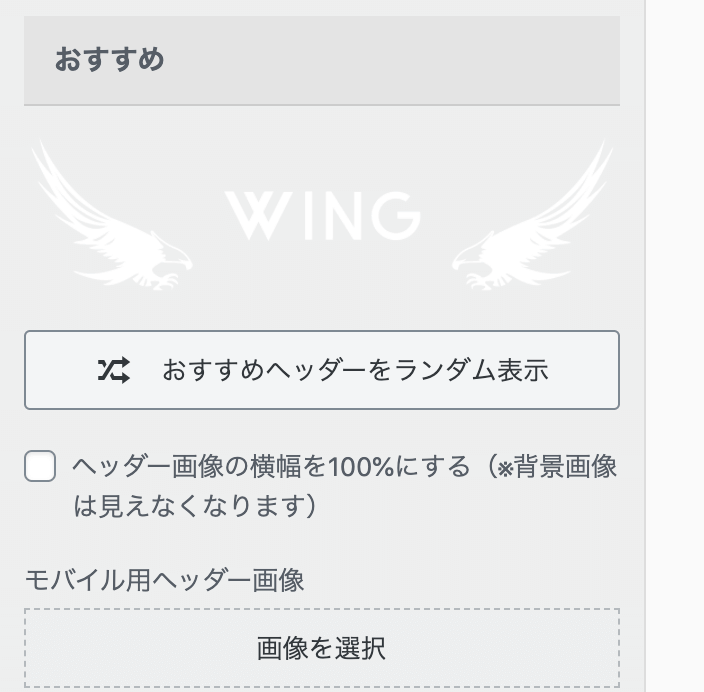
ヘッダーの画像を横幅に目一杯表示するには、『ヘッダー画像の横幅を100%にする』にチェックを入れてください。

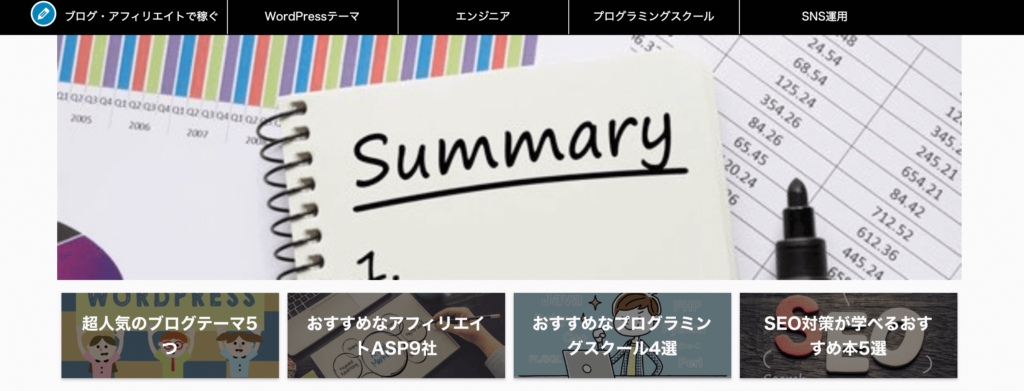
チェックを入れて公開をクリックした後、画像が横幅いっぱいに表示されます。
ヘッダー画像をモバイル版に設定する方法
モバイル版に適用するには、『モバイル用ヘッダー画像』の『画像の選択』をクリックして、ファイルを選びましょう。

モバイル版とPC版では表示のされ方が違うので、設定をしたら必ず確認するようにしましょう。

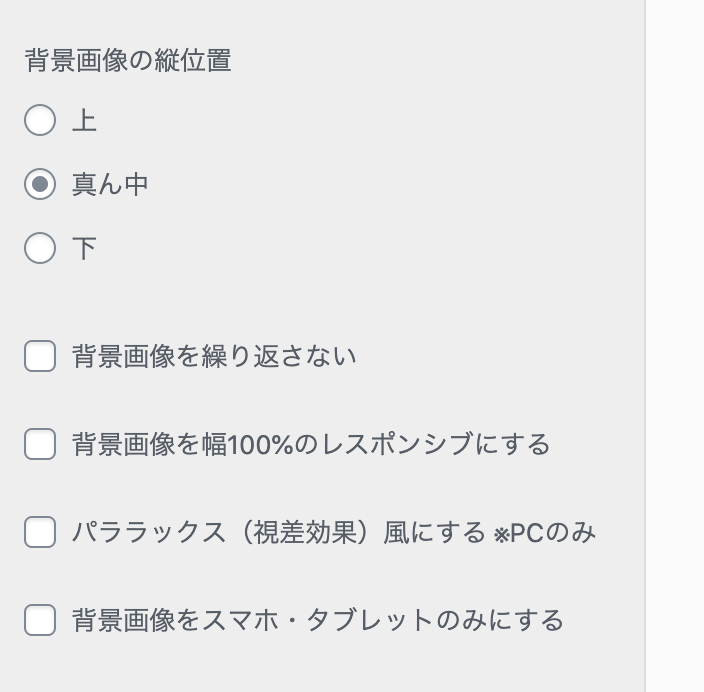
ヘッダー画像をレスポンシブに設定する方法
こちらも簡単で、下にスクロールをして『背景画像を幅100%のレスポンシブにする』にチェックを入れたら完了になります。


AFFINGER5のヘッダー画像エリアにテキストを表示する方法

AFFINGER5のヘッダー画像エリアにテキストを表示する方法をご紹介します。
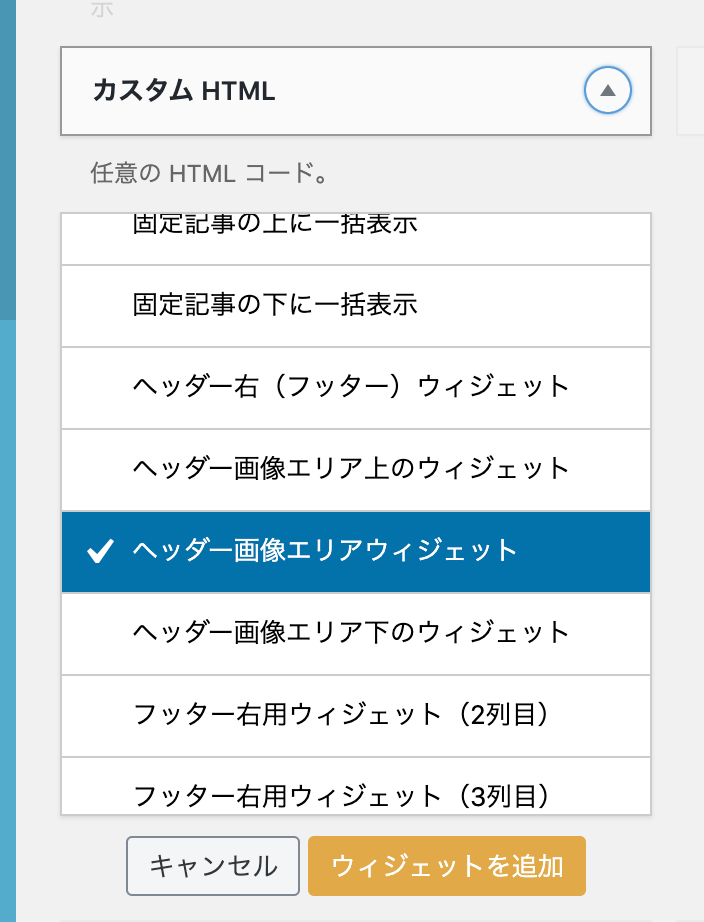
『外観』→『ウィジェット』→『カスタムHTML』をクリックして『ヘッダー画像エリアウィジェット』を選択して『ウィジェットを追加』をクリックします。

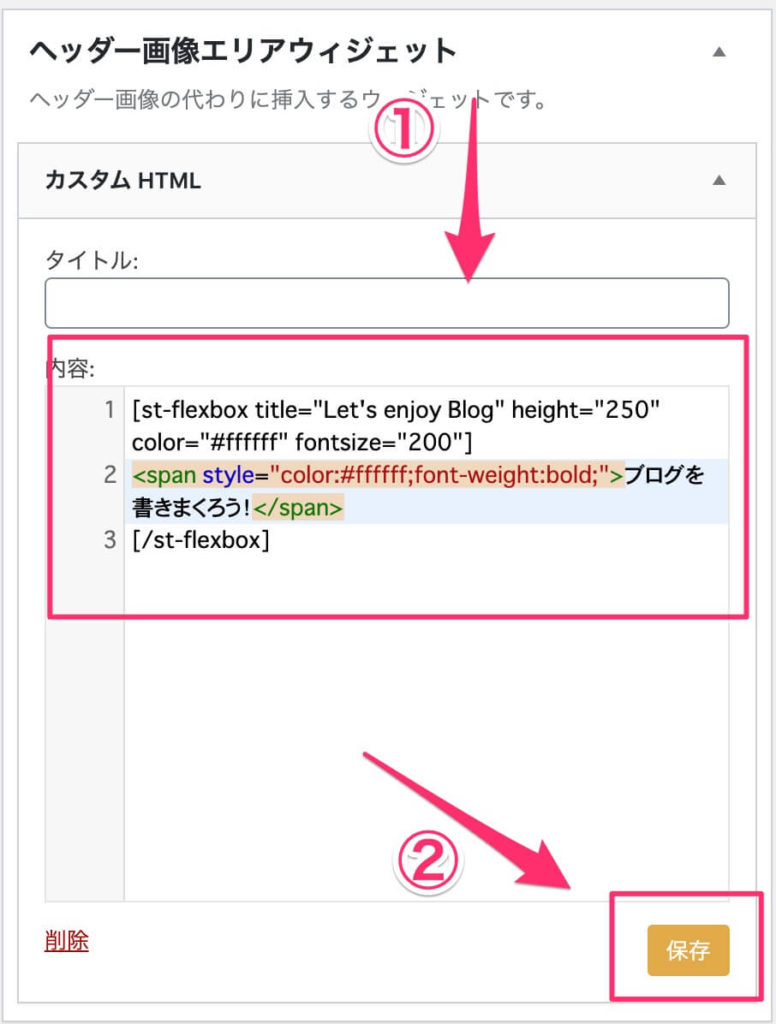
テキストを表示するために、ショートコードを利用しましょう。
ショートコードの種類はたくさんありますが、今回は簡単に利用できるコードを使って解説していきます。
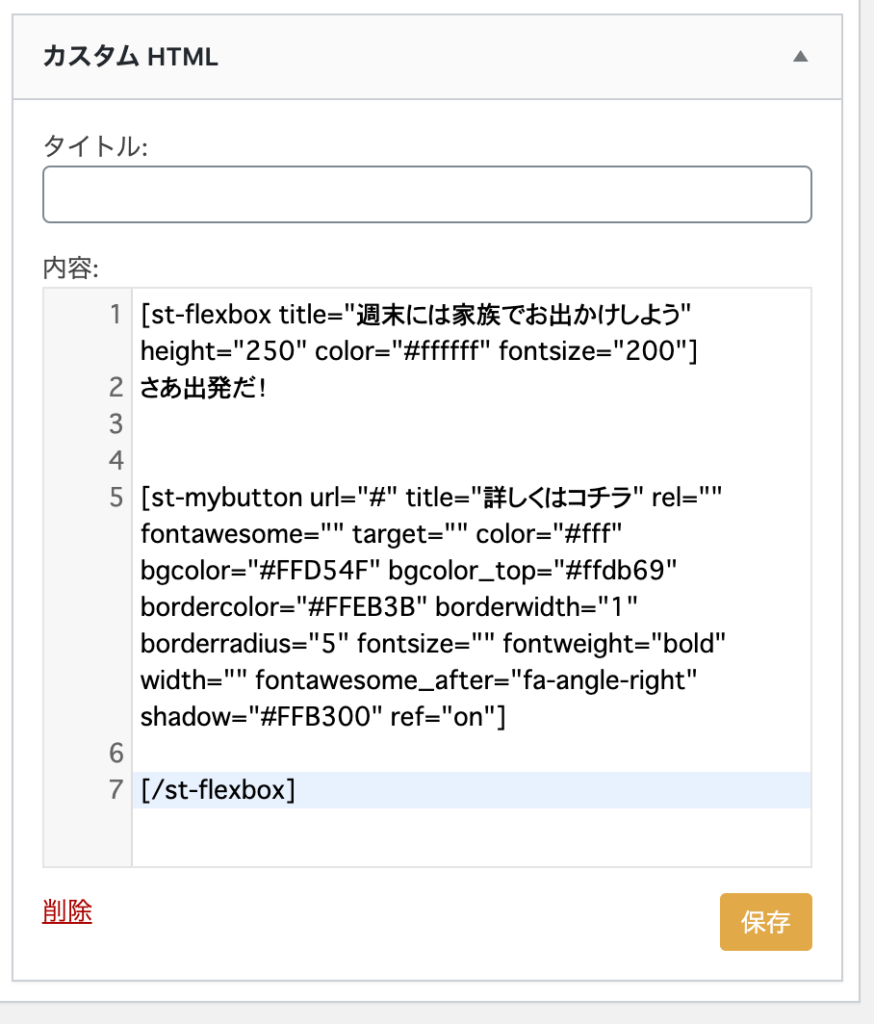
下記のコードを真似してOKです。


コードの説明を簡単にすると、『title="〇〇"』はタイトル、『color="〇〇"』は文字色、『fontsize="〇〇"』は文字の大きさになります。
これでヘッダーエリアにテキストを表示する方法は終わりです。
AFFINGER5のヘッダー画像エリアにボタンを設定する方法

次にヘッダー画像エリアにボタンを表示する設定方法を解説します。
『外観』→『ウィジェット』→『カスタムHTML』をクリックして『ヘッダー画像エリアウィジェット』を選択して『ウィジェットを追加』をクリックします。
ボタンのショートコードは投稿画面で作成して、ショートコードをコピーしてカスタムHTMLに貼り付けます。
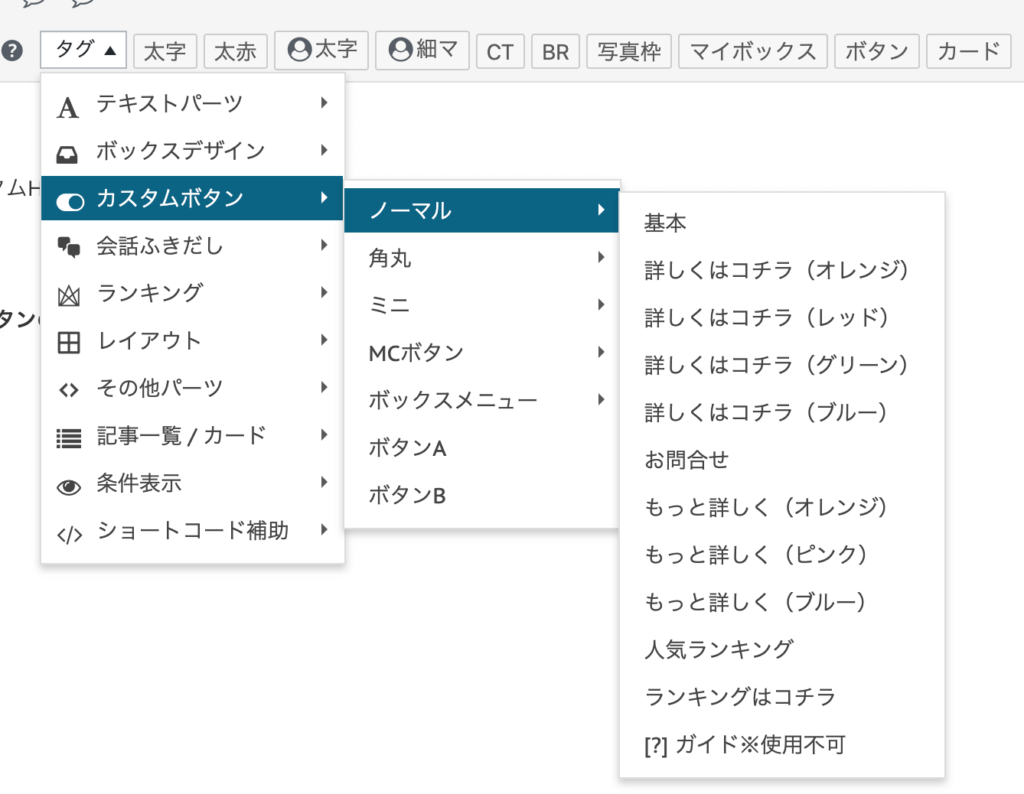
ボタンの作成方法の手順(投稿画面)⬇️
- タグ
- カスタムボタン
- ボタンの種類を任意で選択
- ボタンの色を選択

ボタンのショートコードを『カスタムHTML』に書き加えます。
下記の感じです⬇️

[/st-flexbox]の前にボタンのショートコードを入れましょう。[/st-flexbox]の外にショートコードを入れるとヘッダーの外にボタンが表示されてしまいうからです。
ボタンを特定のページにリンクさせたい
url="#"の『#』にリンクさせたいURLを入力しましょう。
例⬇️
url="https://sample-a.affirepo.com/profile/"
リンク先のページを別ウインドウで開きたい
リンク先を別ページで開きたい場合はtarget=""の部分を、target="brank"としてください。
ボタンのサイズを変更したい
width=""の部分に数値を入力してボタンを好きなの幅で表示できます。
ボタンのタイトルを変更したい
title="詳しくはコチラ" の文字を変更してください。

おまけ:AFFINGER5のヘッダーメニューの作り方

おまけで、AFFINGER5のヘッダーメニューの作り方を解説します。

WordPressサイドバー→『外観』→『メニュー』にいきましょう。
ヘッダーメニューを初めて作る場合は『新しいメニューを作成しましょう』をクリックしてください。

メニュー名の名前は自由に決められますが、管理しやすく覚えやすい名前を付けましょう。
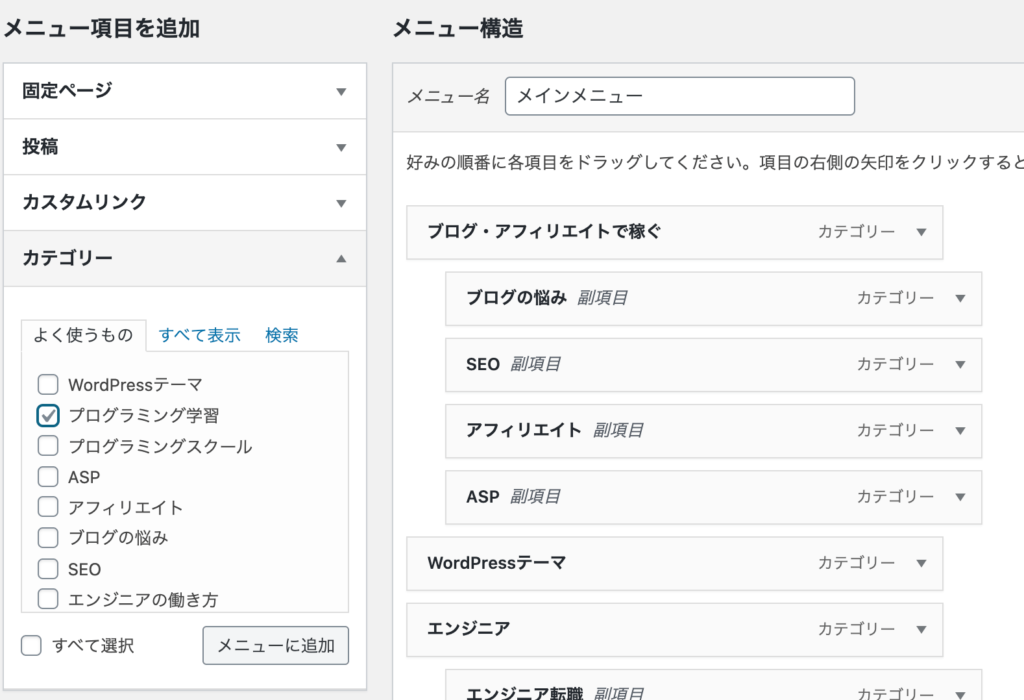
次に左側のカテゴリー欄からメニューに入れたい『カテゴリー』にチェックを入れて、『メニューに追加』をクリック。
カテゴリーの作成方法は、WordPressサイドバー→『投稿』→『カテゴリー』で作成できます

クリックを押したら、右側のメニュー構造の欄にチェックを入れたカテゴリーが追加されます。
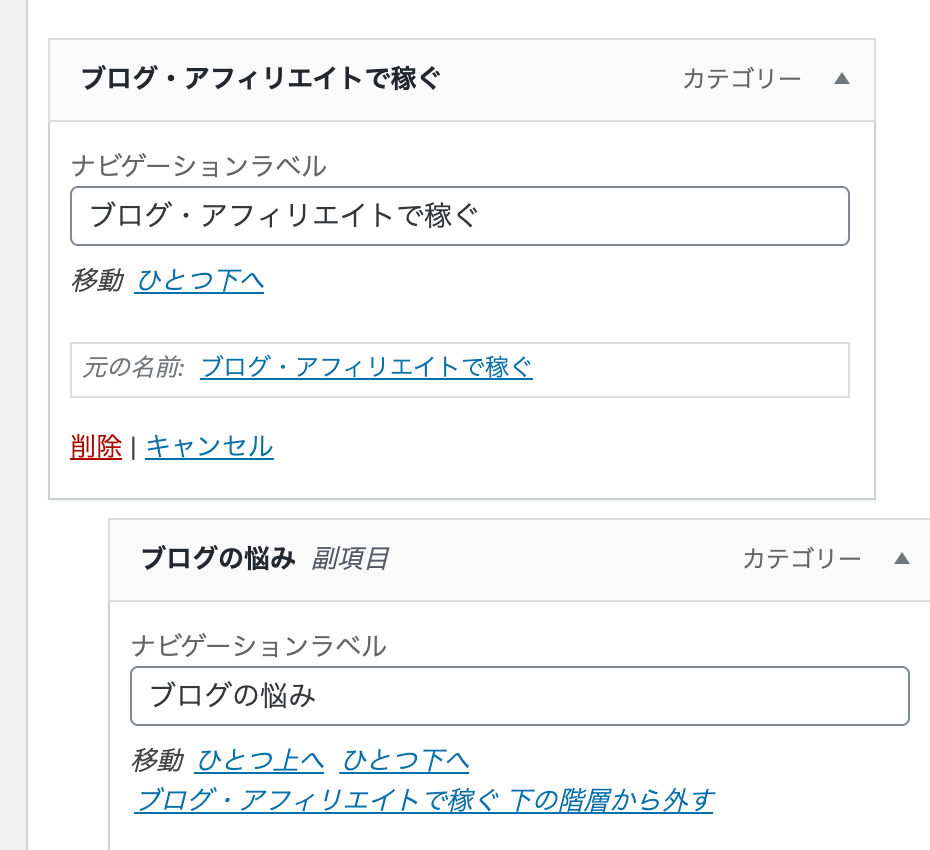
次に、追加されたカテゴリーの右端にある『▼』クリックして、ナビゲーションラベルに名前を入力しましょう。


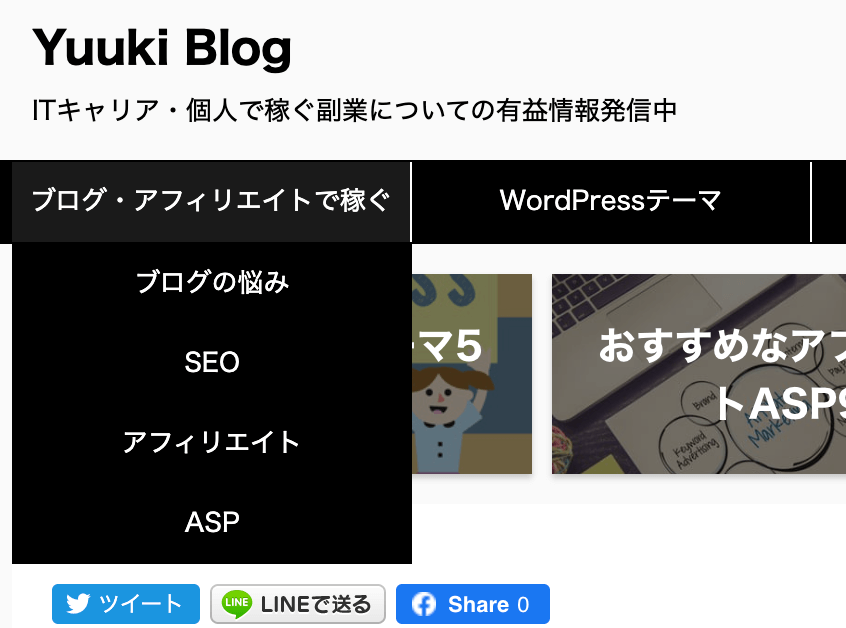
完成図は以下のようになります⬇️

まとめ:AFFINGER5のヘッダー画像とメニューでインパクトのあるブログを作ろう!

ここまでAFFINGER5のヘッダー画像を設定する方法について解説してきました。
AFFINGER5のヘッダー画像の設定が終わったら、デザイン済みデータの設定をやりましょう。

デザイン済みデータの設定方法は【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!で解説しています。
AFFINGER5の評判について知りたい方はAFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
【Youtube始めました!】