
- AFFINGER5でGoogleアドセンス広告の設定方法は?
- AFFINGER5でアドセンス広告を配置すべき場所が分からない!
- AFFINGER5でアドセンス広告を貼る際の注意点が知りたい!
上記のお悩みを解決します。
- AFFINGER5でGoogleアドセンス広告の設定方法
- AFFINGER5でGoogleアドセンス広告のおすすめ配置場所3つ
- AFFINGER5でブログ記事にアドセンス広告を貼らない方法
- AFFINGER5でGoogleアドセンス広告を貼る際の注意点
- AFFINGER5でGoogleアドセンス以外で月5万円を稼ぐ方法
- まとめ:AFFINGER5のGoogleアドセンス広告について
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、Googleアドセンス広告をブログサイト内で利用しています。
✔️本記事の読者
・AFFINGER5でアドセンス広告の設定方法について分からない方
・AFFINGER5でアドセンス広告を配置すべき場所が分からない方
・AFFINGER5でアドセンス広告を記事内に貼らない方法を知りたい方
・AFFINGER5でアドセンス広告を貼る際の注意点を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』でアドセンス広告の設定方法やおすすめの配置すべき場所についてご紹介します。
』でアドセンス広告の設定方法やおすすめの配置すべき場所についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』でアドセンス広告の設定方法が分かり、ブログで収益化をすることが可能になります。
』でアドセンス広告の設定方法が分かり、ブログで収益化をすることが可能になります。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5でGoogleアドセンス広告の設定方法5つ

下記では、AFFINGER5でアドセンス広告の設定方法5つをご紹介します。
画像付きで解説するので安心して読み進めてください!
アドセンス広告の設定方法5つ⬇️
- 基本の広告
- ダブルレクタングル
- ショートコードで設置する
- Google・広告/AMPから設置する
- インフィード広告
1、アドセンス広告のコードを取得する
最初にアドセンス広告のコードを取得します。
まずアドセンスのページにいきましょう。
「広告」→「広告ユニットごと」→「ディスプレイ広告」を押します。

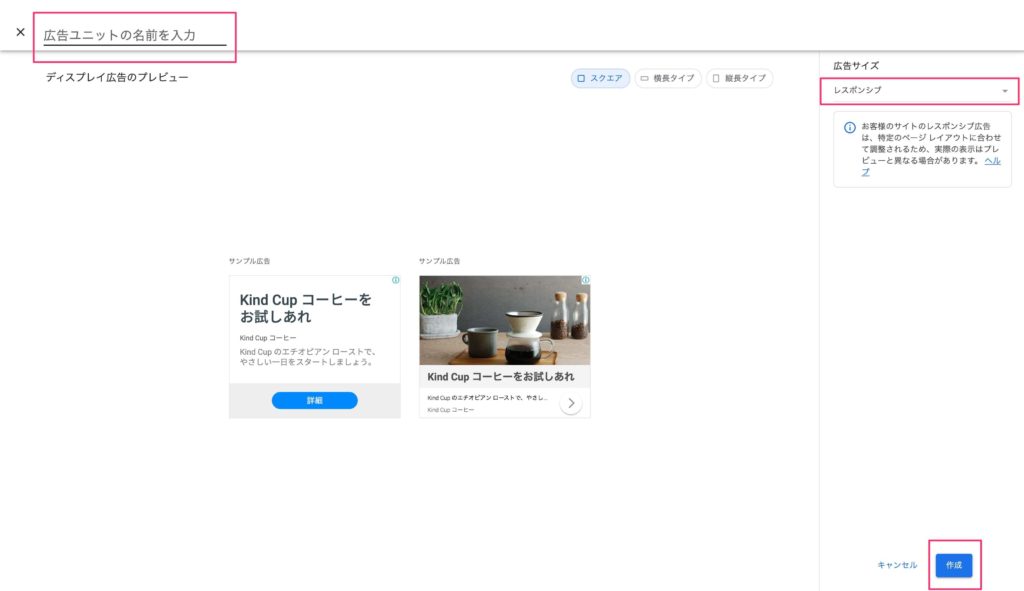
次に『広告ユニットの名前を入力』で広告の名前を付けましょう。

この時、どこに表示しているかが分かる名前にするのがおすすめです。
広告サイズも『レスポンシブ』にして、右下の『作成』をクリックしましょう。
レスポンシブとは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすること
最後に『HTML』をコピーして『完了』をクリックしましょう。


2、アドセンス広告を設置する方法5つ
基本の広告
まずは一番よく使われる『基本の広告』を設置する方法を解説します。
『基本の広告』の配置場所は『記事下』です。
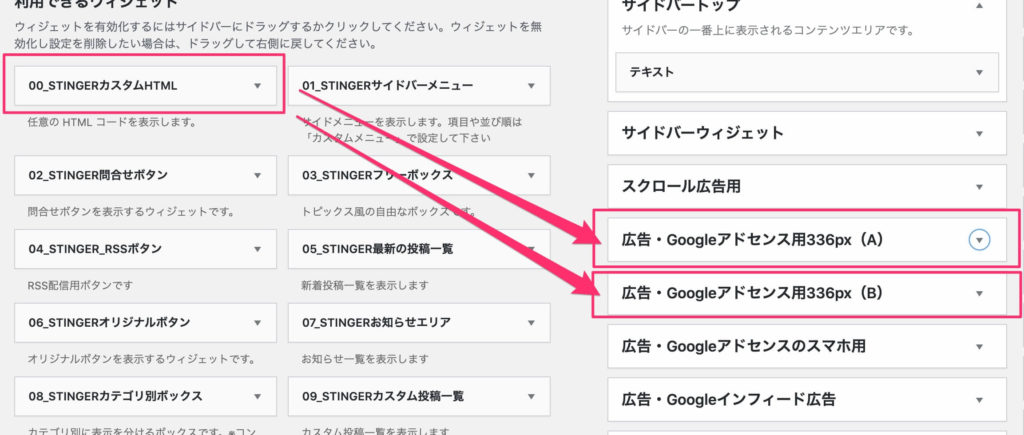
『外観』→『ウィジェット』をクリックしてください。

『00_STINGERカスタムHTML』を『広告・Googleアドセンス用336px(A)』『広告・Googleアドセンス用336px(B)』にドラッグ&ドロップしてください。
その後、『内部』に先ほど取得したアドセンスのコードや広告の見出しに名前を付けたい方は『タイトル』を入力してください。

ダブルレクタングル
横に広告を並べる『ダブルレクタングル』を設定する方法をご紹介します。
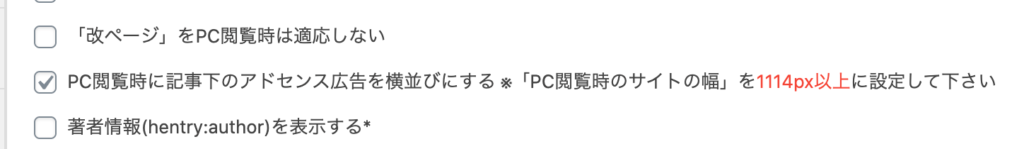
『AFFINGER5 管理』→『投稿・固定記事』→『 PC閲覧時に記事下のアドセンス広告を横並びにする ※「PC閲覧時のサイトの幅」を1114px以上に設定して下さい』にチェック。

保存を忘れないようにしましょう。
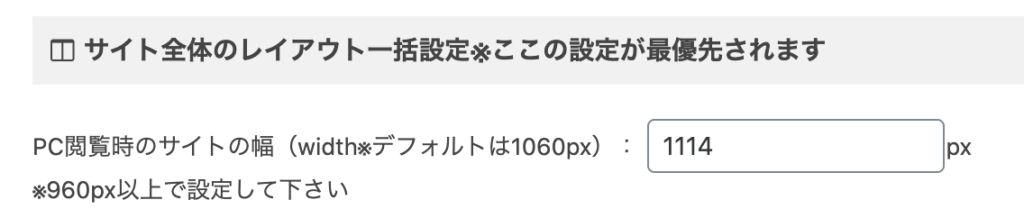
次に「デザイン」へ進み、PC閲覧時のサイトの幅を「1114px」へ変更します。右上の「保存」を忘れずにしてください。

「広告・Googleアドセンス用336px(A)」は、左右横並びの右側にあたります。
同じように「広告・Googleアドセンス用336px(B)」にもウィジェット「カスタムHTML」を追加し、同じ広告コードを貼り付けてください。

ショートコードで設置する
手動でアドセンスコードを設置する方法を解説します。
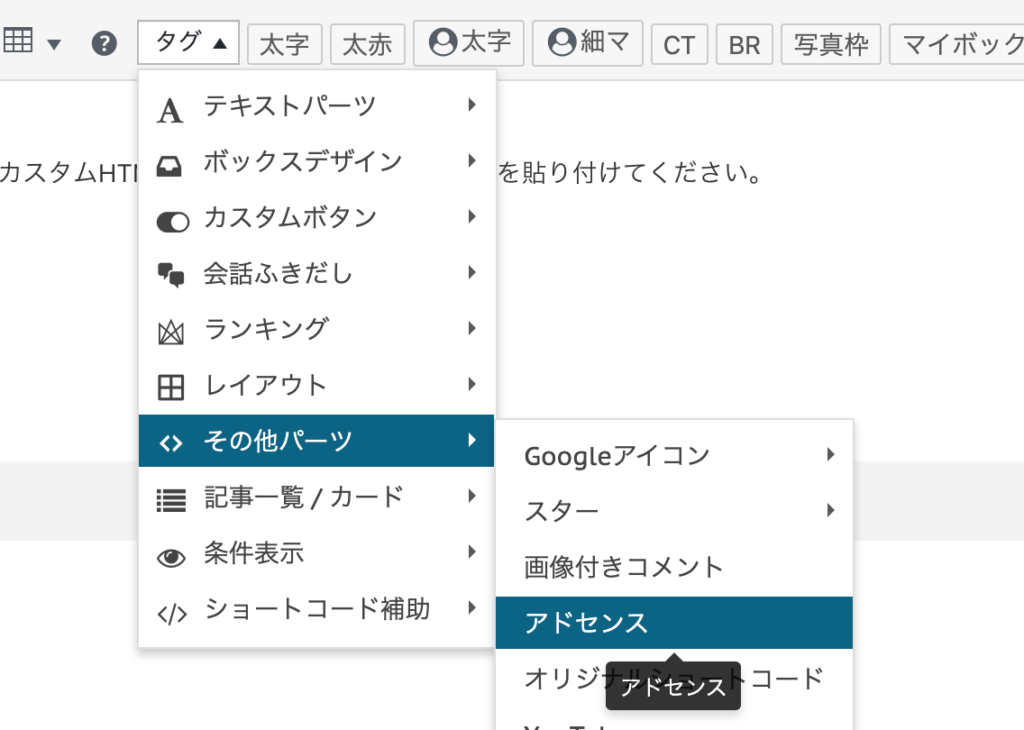
『投稿画面』→『タグ』→『その他のパーツ』→『アドセンス』をクリックしてください。

『アドセンス』をクリックすると、投稿画面内に『adsense』というコードが入ります。

見出しの前・上に設置する
記事内の見出し前にアドセンス広告を設置する方法をご紹介します。
自動でアドセンスを表示できるようになるのでとても便利になります。
「AFFINGER5管理」→「Google・広告/AMP」→『見出し前に広告挿入』に移動してください
次に『エスケープせずにそのまま出力されます』の部分にアドセンス広告を貼り付ましょう。


インフィード広告
インフィード広告の設定方法を解説していきます。
インフィード広告とはブログごとに合った広告デザインを自動で作ってくれます。
『広告』→『広告ユニットごと』→『インフィード広告』を押します。

次に「自動で広告スタイルを作成する」を選び、自分のサイトURLを貼ります⬇️

『モバイル版』に設定しておく、『ページをスキャン』をクリックしてください。
『自動で広告スタイルを作成する』の場合は下記の設定が求められます⬇️
- 広告名・・・自由に付けましょう
- グローバルオプション
- イメージ
- 見出し
- 説明
- URL
- ボタン
自分でいじってみると変化が分かります。
ページスキャンが終わったら、インフィードのアドセンスコードが表示されますのでコピーしてください。
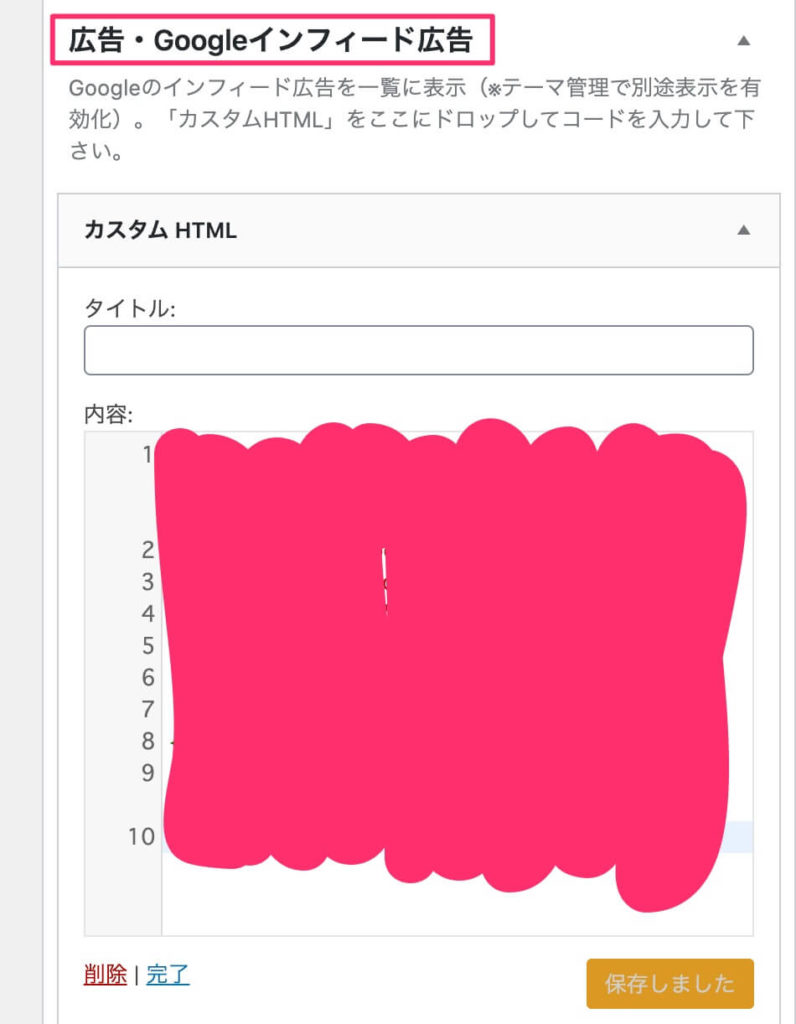
コピーが完了したらWordPressに戻り、『外観』→『ウィジェット』に移動してください。
「広告・Googleインフィード広告」欄にインフィードのアドセンスコードを貼り付けましょう⬇️

貼り付けて「保存」でOKです!
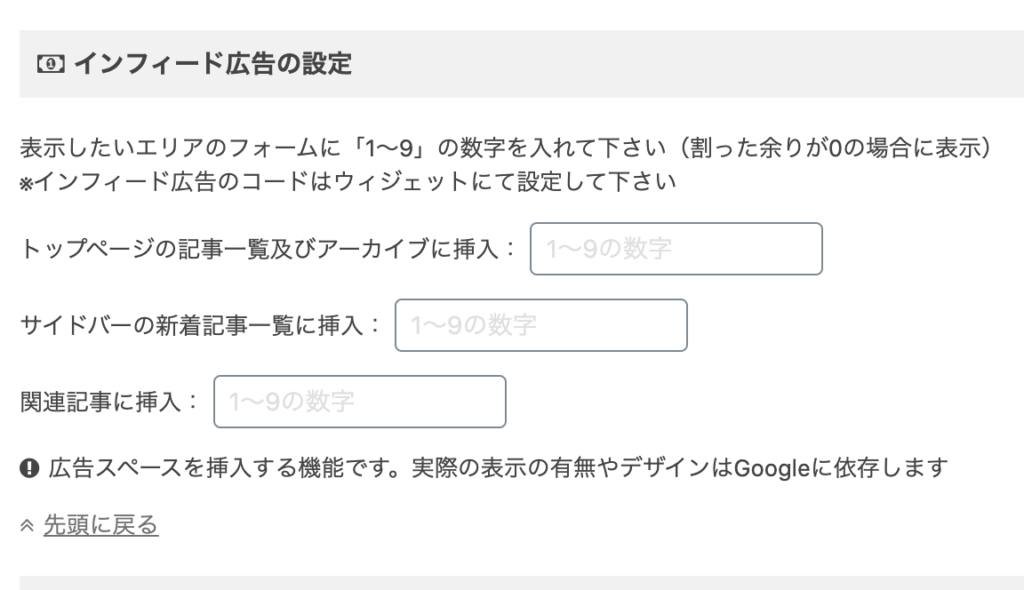
最後に、「AFFINGER5管理」→「Google・広告/AMP」→「インフィード広告の設定」に行きます。
関連記事に挿入の数字を入力をします⬇️


AFFINGER5でGoogleアドセンス広告のおすすめ配置場所3つ

以下ではGoogleアドセンス広告のおすすめの配置場所をご紹介します。
収益化したい方やどこに配置すべきか分からない方は必読です!
- 記事上部
- 見出しの上
- 記事下
1、記事上部
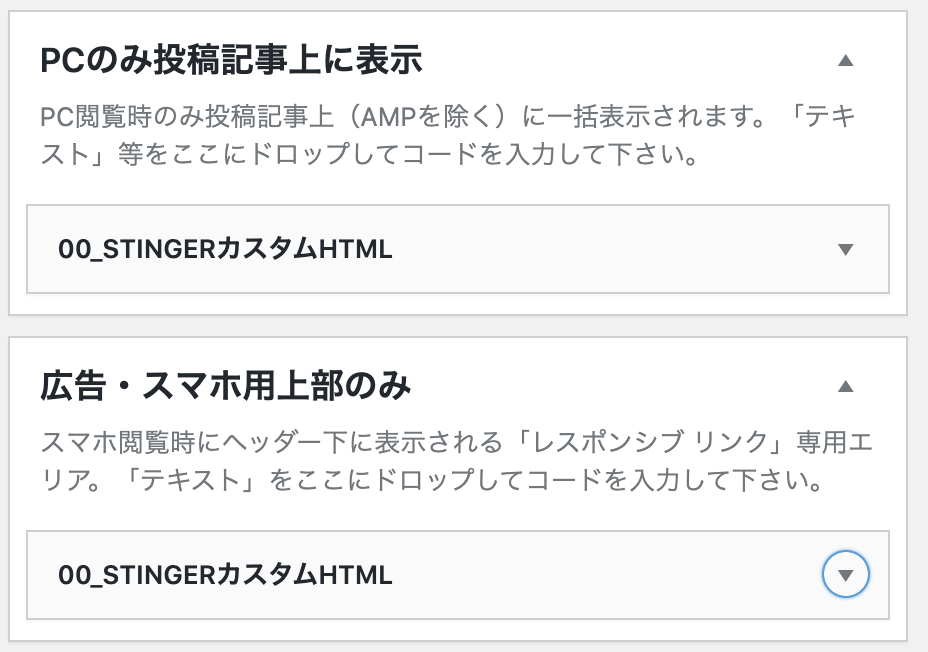
記事上部に貼る方法を解説します。
- 【パソコン】 外観→ウィジェット→PCのみ投稿記事上に表示
- 【モバイル】 外観→ウィジェット→広告・スマホ上部のみ

パソコンとスマホでそれぞれ設定していきます。

2、見出しの上
見出しの上に貼る方法は『見出しの前・上に設置する』で解説しているので、再度読んでアドセンス広告の設定をやりましょう。
アフィンガー5EX版は『h3タグ』でも広告を貼れますが、通常のアフィンガー5版は『h2タグ』のみ設定可能です。

3、記事下
記事下にアドセンスを設定する方法を簡単です。
『外観』→『ウィジェット』→『投稿記事の下に一括表示』


AFFINGER5でブログ記事にアドセンス広告を貼らない方法

AFFINGER5でブログ記事内にアドセンス広告を貼らない方法を解説していきます。
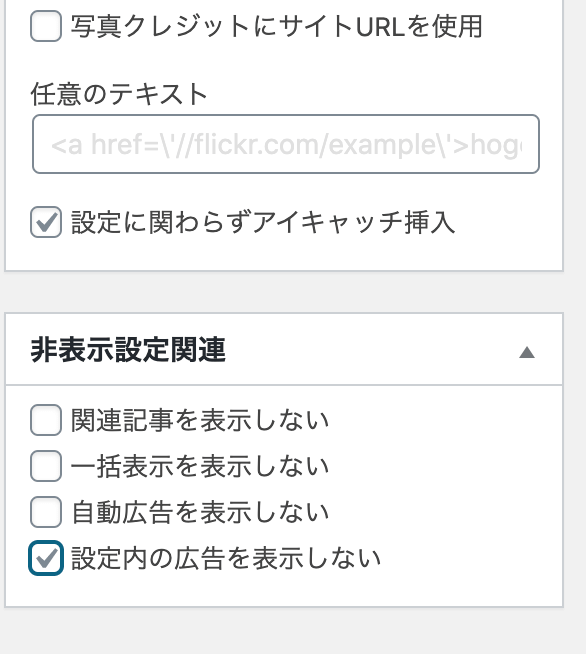
『投稿画面右側』→『非表示設定関連』→『設定内の広告を表示しない』のチェックを選択しましょう

『設定内の広告を表示しない』にチェックを入れれば、ブログ記事内にアドセンス広告は表示されません。

アフィリエイトリンクがある時は、サイト内にGoogleアドセンスは控えるのがおすすめです。
なぜなら、アドセンスの広告が目に留まり、アフィリエイト商品が買われなくなる可能性があるから。
AFFINGER5でGoogleアドセンス広告を貼る際の注意点3つ

以下では、AFFINGER5でアドセンス広告を貼る際の注意すべきこと3つをご紹介します。
アドセンス広告の運用には欠かせないので、必読です。
- アドセンス広告を貼りすぎない
- 自分でアドセンス広告をクリックしない
- レスポンシブへの広告コードにすることを忘れない
1、アドセンス広告を貼りすぎない
1つ目は、アドセンス広告を貼りすぎないことです。
1つのWEbサイトに5箇所くらいがベストになります。
それ以上になると、読者が記事を読みづらくなり、サイトから離脱されてしまいます。


2、自分でアドセンス広告をクリックしない(停止されます)
2つ目は、自分でアドセンス広告をクリックしないこと。
最初に言っておきますが、僕は自分で間違ってクリックしたことで1ヶ月の広告配信の停止を食らっています。
アドセンスは自分でクリックすることは『無効なトラフィック』という規約違反になるからです。
数回でもクリックっするだけで、広告が停止になり、ひどい場合にはGoogleアドセンスのアカウントが凍結されるので注意してください。

3、レスポンシブへの広告コードにすることを忘れない
3つ目は、レスポンシブへの広告コードに変更することを忘れないことです。
レスポンシブへのコードに変更する理由は、広告を大きくしてクリック率を高めるため。
広告コードの変更方法⬇️
- 変更前 → data-ad-format="auto"
- 変更後 → data-ad-format="rectangle"

AFFINGER5でGoogleアドセンス以外で月5万円を稼ぐ方法

Googleアドセンスの広告の設定をして収益化したい方は多いと思いますが、それ以外にアフィリエイトASPへの登録も必要不可欠です。
アドセンス広告だけの収益だけでは、ほとんどの人は稼ぐことが難しいです。
ASPに登録してアフィリエイト商品を売るほうが収益化しやすいし、単価も高いので月5万円以上は稼ぐこともできます。
ASPと関係を深めれば、特別単価をもらうことも可能です。
絶対に登録すべきアフィリエイトASPは【報酬UP!】おすすめなアフィリエイトASP9社【稼ぎたいなら登録必須】で紹介しています。
まとめ:AFFINGER5のGoogleアドセンス広告について

ここまでAFFINGER5でGoogleアドセンス広告を設定する方法について解説してきました。
AFFINGER5でアドセンス広告を設定する5つの方法を下記に再掲しておきます。
アドセンス広告の設定方法5つ⬇️
- 基本の広告
- ダブルレクタングル
- ショートコードで設置する
- Google・広告/AMPから設置する
- インフィード広告
アドセンス広告を配置すべき場所⬇️
- 記事上部
- 見出しの上
- 記事下
5つのアドセンス広告の設定とおすすめの配置場所に広告を表示したら、収益化に繋がる確率が高まります。
アドセンス広告の設定が終わったら、AFFINGER5のおすすめ記事・記事スライドショーの設定も済ませましょう。

AFFINGER5のおすすめ記事に関する設定方法はAFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!で紹介しています。
AFFINGER5で記事のスライドショーの設定方法について知りたい方は【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
AFFINGER5の他の設定に関する記事などを下記に貼っておきます⬇️
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
>> 【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
【Youtube始めました!】
