
- AFFINGER5でプロフィールの設定方法は?
- AFFINGER5でプロフィール画像の作成方法が分からない!
- AFFINGER5でプロフィールカードの設定方法が知りたい!
上記のお悩みを解決します。
- AFFINGER5でプロフィールを作成するメリット2つ
- AFFINGER5でプロフィールを設定する方法
- AFFINGER5でプロフィールカード・画像の設定をする方法
- AFFINGER5のプロフィールで『この記事を書いた人』を作成する方法
- まとめ:AFFINGER5のプロフィール画像・カードについて
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、プロフィール画像・カードを使用しています。
✔️本記事の読者
・AFFINGER5でプロフィールの設定方法について分からない方
・AFFINGER5でプロフィールカードのメリットが分からない方
・AFFINGER5のプロフィールで『この記事を書いた人』の設定方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』でプロフィールの設定方法やプロフィールカードの作成方法についてご紹介します。
』でプロフィールの設定方法やプロフィールカードの作成方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』でプロフィールの設定方法が分かり、ブログを訪れた読者があなたを認知してくれる確率が高まります。
』でプロフィールの設定方法が分かり、ブログを訪れた読者があなたを認知してくれる確率が高まります。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5でプロフィールを作成するメリット2つ

AFFINGER5でプロフィールを作成するメリット2つをご紹介します。
今回ご紹介するプロフィールは『プロフィールカード』と『この記事を書いた人』の設定方法になります。
プロフィールを作成するメリット⬇️
- ブログを訪れた読者にあなたが何者かをアピールできる
- プロフィール欄にSNSへのリンクを貼ることができる
1、ブログサイトを訪れた読者にあなたが何者かをアピールできる
1つ目のメリットは、ブログサイトに訪れた読者にあなたが何者かを詳細にアピールできることです。

常にブログ記事のサイドバーにプロフィールカードがあれば、あなたの経歴や発信内容を読者が知ることができ、あなたのブログのコアなファンになってくれる可能性もあります。
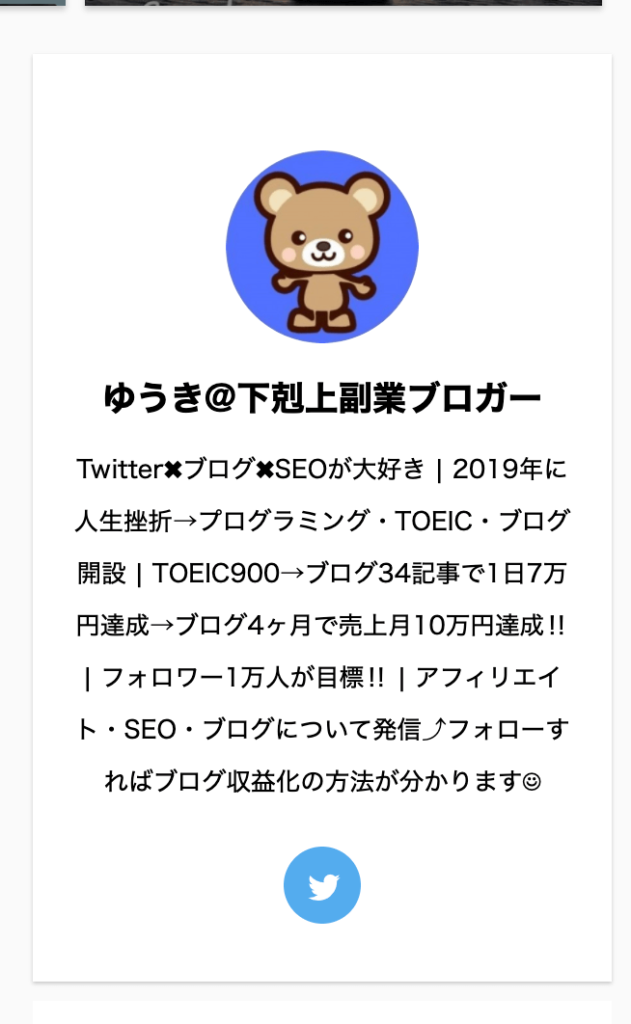
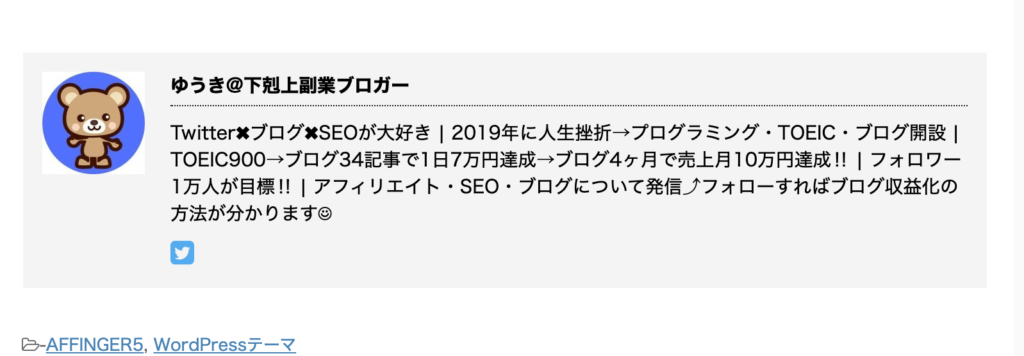
プロフィールカードは本サイトでも利用しております⬇️

上記のように『自分が一体何者なのか?』『何の実績があるのか?』『自分の長所・スキルは何か?』を念頭に考えて、プロフィールを作成することがポイントです。
コアなフォンを獲得することができれば、あなたがブログ記事を更新する度に読みに来てくれる確率が上がります。

2、プロフィール欄にSNSへのリンクを貼ることができる
2つ目のメリットは、プロフィール欄にSNSへのリンクを貼ることができることになります。
先ほどの画像で説明すると、Twitterのアイコンにリンクが貼られています。
Twitterのアイコンをクリックすると、僕のTwitterアカウントに飛んで、僕の投稿内容を見ることができます。
WordPressの設定で、自分のTwitterへのURLを貼り、フォローしてもらえる確率が上がるので、一石二鳥です。

プロフィールのメリットは以上で終了になりますが、作成に入る前にAFFINGER5の初期設定をしているか確認してください。
終わっていない場合は下記の記事から、ブログの初期設定を完了させましょう⬇️
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
AFFINGER5でプロフィールを設定する方法【WordPress】

AFFINGER5でプロフィールを設定する方法をご紹介します。
今回はWordPressでの設定になります。
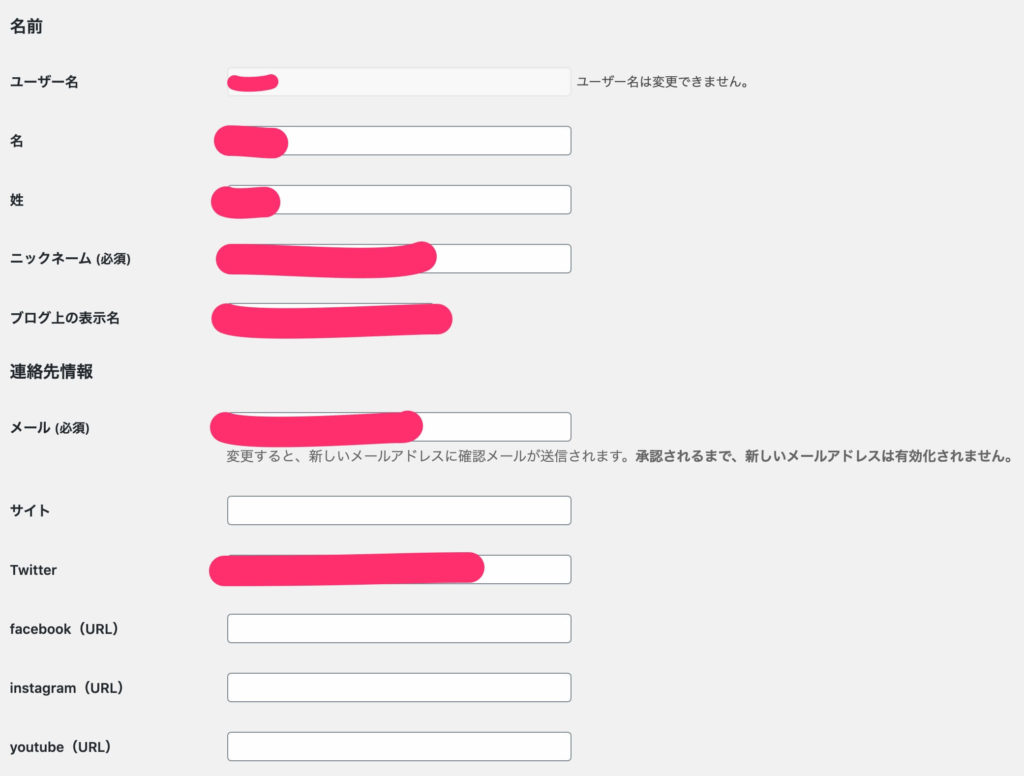
『WordPress管理画面』→『ユーザー』→『あなたのプロフィール』を選択してください

入力すべき項目は下記です⬇️(ニックネームは後でも変更可能できます)
- ニックネーム
- メールアドレス(本人の確認用のため)
- サイトのURL
- SNSアカウントのURL(アカウントがあれば)
Twitter・Facebook・YoutubeなどのSNSアカウントがあれば、自分のアカウントのURLを入力しましょう。


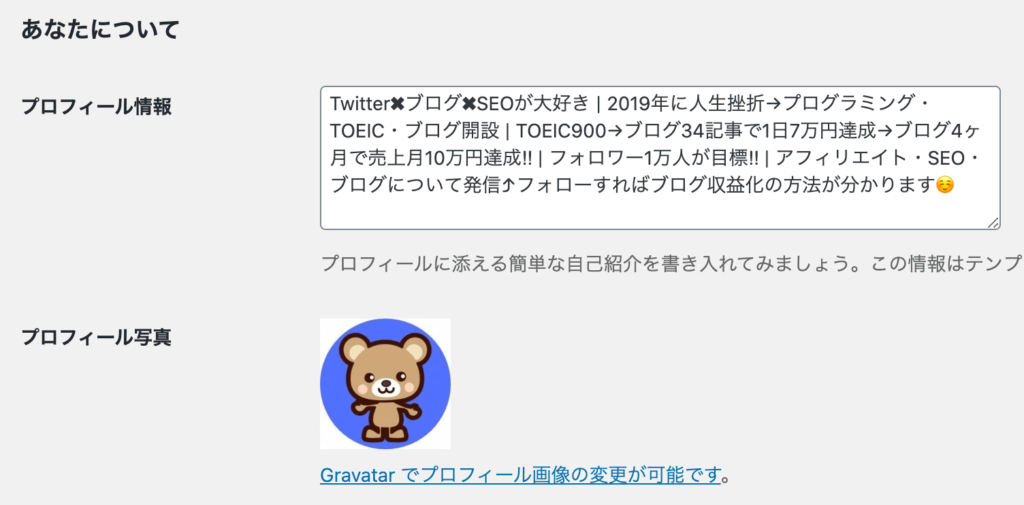
次に『プロフィール情報』にプロフィールカードの画像の下で表示される文章を記入してください。
その下に『プロフィール写真』がありますが、今は画像を設定しなくてOKです。
必要箇所を入力したら一番下にある『プロフィールを更新』ボタンをクリックしてください。

AFFINGER5でプロフィールカード・画像の設定をする方法

AFFINGER5でプロフィールカード・画像の設定をする方法を解説していきます。
1、プロフィール画像を設定する
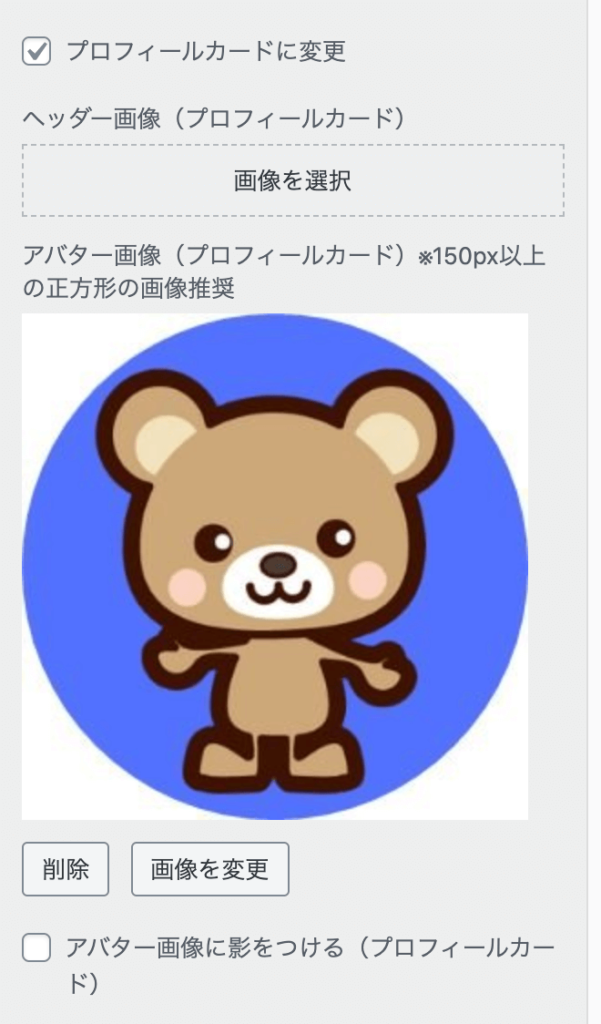
『WordPress管理画面』→『外観』→『カスタマイズ』→『オプションカラー』→『サイト管理者紹介』を選択してください

まず『プロフィールカードに変更』にチェックを入れてください。(『ヘッダー画像(プロフィールカード)』は挿入しなくて大丈夫です)
アバター画像に画像を挿入をしたら、サイトのプロフィールカードに表示されるようになります。

2、プロフィールをサイドバーに設定する
作ったプロフィールカードや画像をサイドバーに表示させます。
『WordPress管理画面』→『外観』→『ウィジェット』を選択してください

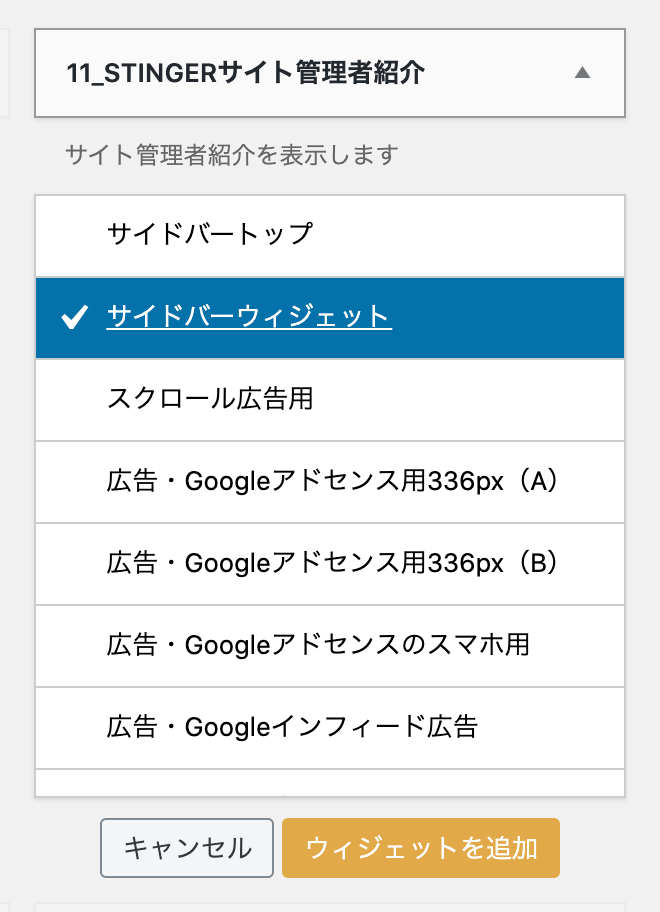
『利用できるウィジェット』の『11_STINGERサイト管理者紹介』をクリックして『サイドバーウィジェット』を選択して、『ウィジェットを追加』ボタンを押してください。
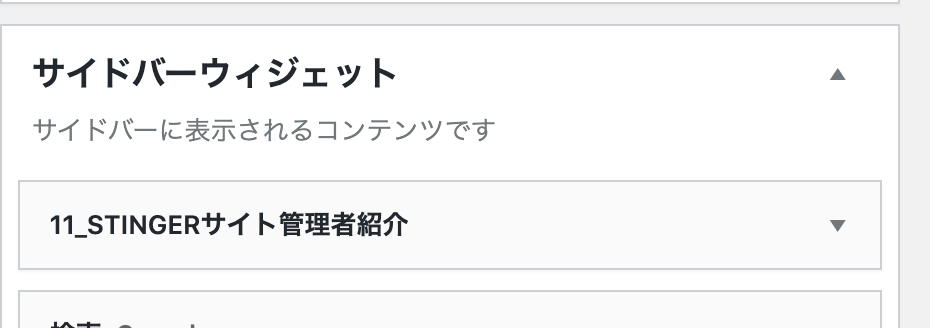
『ウィジェットを追加』ボタンを押すと、下記のように『サイドバーウィジェット』に『11_STINGERサイト管理者紹介』が追加されます⬇️


3、プロフィールカードのリンクボタン追加や色のカスタマイズ設定方法
プロフィールカードのリンクボタン追加や色のカスタマイズ設定方法をご紹介します。
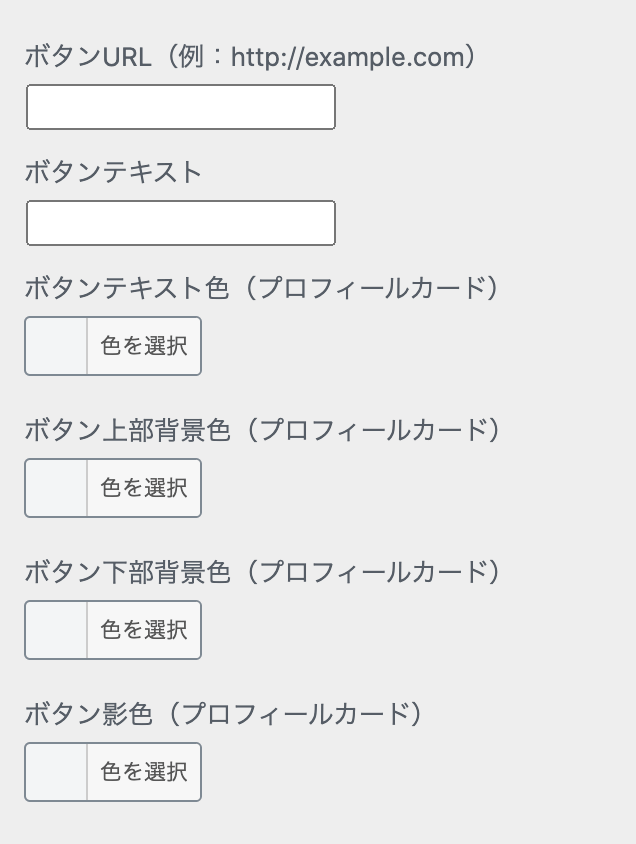
リンクボタン追加
リンクボタン追加の変更場所はプロフィール画像の設定と同じです。
『WordPress管理画面』→『外観』→『カスタマイズ』→『オプションカラー』→『サイト管理者紹介』を選択してください


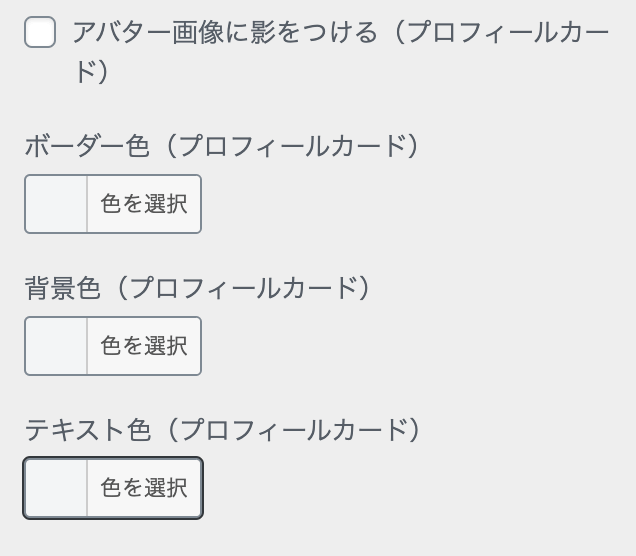
色のカスタマイズ
プロフィールカードの色のカスタマイズ方法も簡単に設定できます。
『WordPress管理画面』→『外観』→『カスタマイズ』→『オプションカラー』→『サイト管理者紹介』を選択してください
設定場所は同じです。


AFFINGER5のプロフィールで『この記事を書いた人』を作成する方法

たまに『この記事を書いた人』という項目があります。『この記事を書いた人』は記事の下に表示されます。

『この記事を書いた人』のプロフィールの作成方法を2つの手順でご紹介します⬇️
- WordPressでプロフィールを設定する
- 『この記事を書いた人』を有効化する
1、WordPressでプロフィールを設定する
『WordPress管理画面』→『ユーザー』→『あなたのプロフィール』を選択してください
詳しいWordPressでのプロフィール設定は上記のAFFINGER5でプロフィールを設定する方法【WordPress】で解説してます。
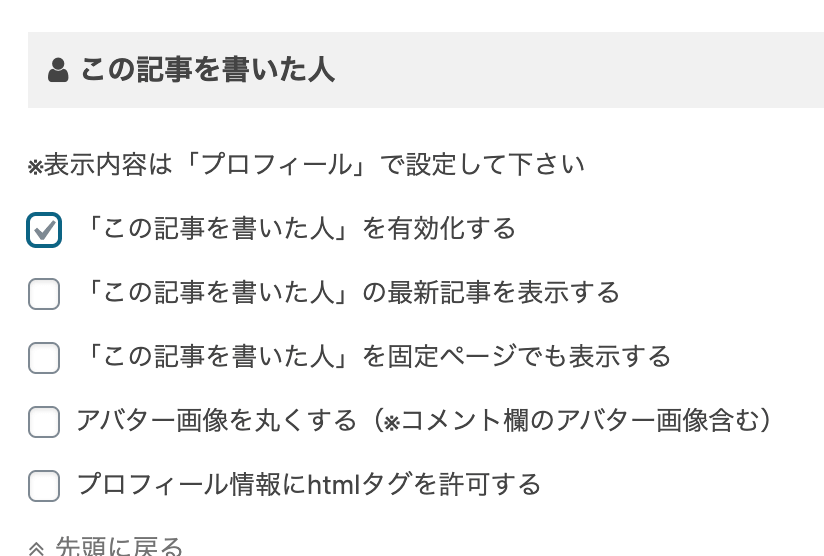
2、『この記事を書いた人』を有効化する
『AFFINGER5 管理』→『投稿・固定記事』→『この記事を書いた人』まで移動してください

『「この記事を書いた人」を有効化する』にチェックを入れると、記事の下にプロフィールが表示されます。
上記以外にも下記の設定が可能⬇️
- 「この記事を書いた人」の最新記事を表示する
- 「この記事を書いた人」を固定ページでも表示する
- アバター画像を丸くする(※コメント欄のアバター画像含む)
- プロフィール情報にhtmlタグを許可する

まとめ:AFFINGER5のプロフィール画像・カードについて

ここまでAFFINGER5でプロフィールカード・画像を設定する方法について解説してきました。
AFFINGER5でプロフィールカードを設定するメリットを下記に再掲しておきます。
プロフィールを作成するメリット⬇️
- ブログを訪れた読者にあなたが何者かをアピールできる
- プロフィール欄にSNSへのリンクを貼ることができる
プロフィールカードの設定をしたら、あなたが何者かを読者が理解でき、あなたのブログのコアなファンになってくれる確率が高まります。
プロフィールカードの設定が終わったら、AFFINGER5でアドセンス広告の貼り方・関連記事などの設定も済ませましょう。

アドセンス広告の設定方法はAFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!で解説しています。
AFFINGER5のおすすめ記事に関する設定方法はAFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!で紹介しています。
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
AFFINGER5の他の設定に関する記事などを下記に貼っておきます⬇️
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
>> 【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
