
- AFFINGER5の記事一覧の種類の数は?
- AFFINGER5でおすすめ・関連・新着記事の設定方法について分からない!
- 記事一覧の見出し色のカスタマイズ方法について知りたい!
上記のお悩みを解決します。
- AFFINGER5の5つの『記事一覧』の種類
- AFFINGER5の『おすすめ記事』を設定する方法
- AFFINGER5の『関連記事』の設定する方法
- AFFINGER5で『新着記事』を設定する方法
- AFFINGER5で『NEWS記事』を設定する方法
- まとめ:AFFINGER5の記事一覧について
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、ブログサイト内に記事一覧の表示を設定しています。
✔️本記事の読者
・AFFINGER5でおすすめ記事の設定方法について分からない方
・AFFINGER5で関連記事の設定方法が分からない方
・AFFINGER5で新着記事の設定方法について知りたい方
・AFFINGER5で記事一覧の表示方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』の記事一覧の設定方法についてご紹介します。
』の記事一覧の設定方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』で記事一覧の設定方法が分かり、自分の読んで欲しい記事をサイト内に載せることができて、ブログへの流入を増やすことができます。
』で記事一覧の設定方法が分かり、自分の読んで欲しい記事をサイト内に載せることができて、ブログへの流入を増やすことができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5の5つの『記事一覧』の種類

AFFINGER5の5つの『記事一覧』の種類⬇️
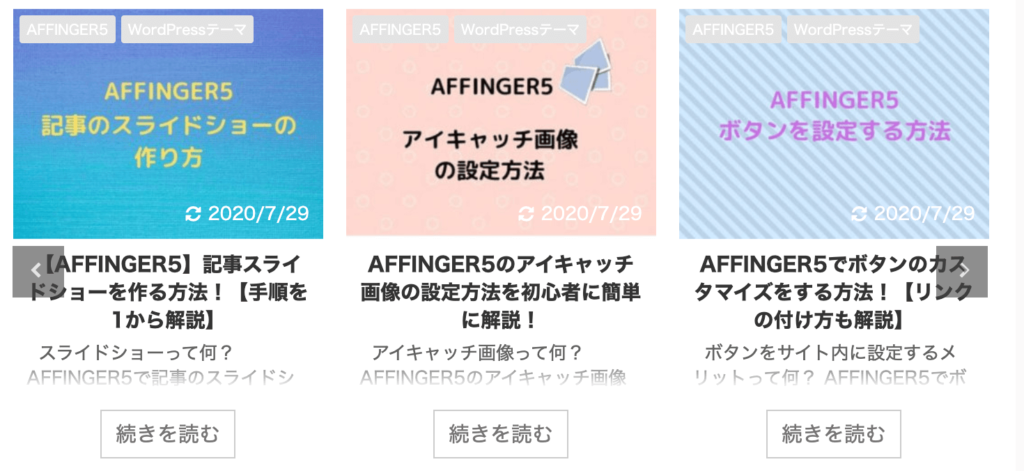
- おすすめ記事
- 関連記事
- 新着記事
- NEWS記事
- スライドショー
1、おすすめ記事
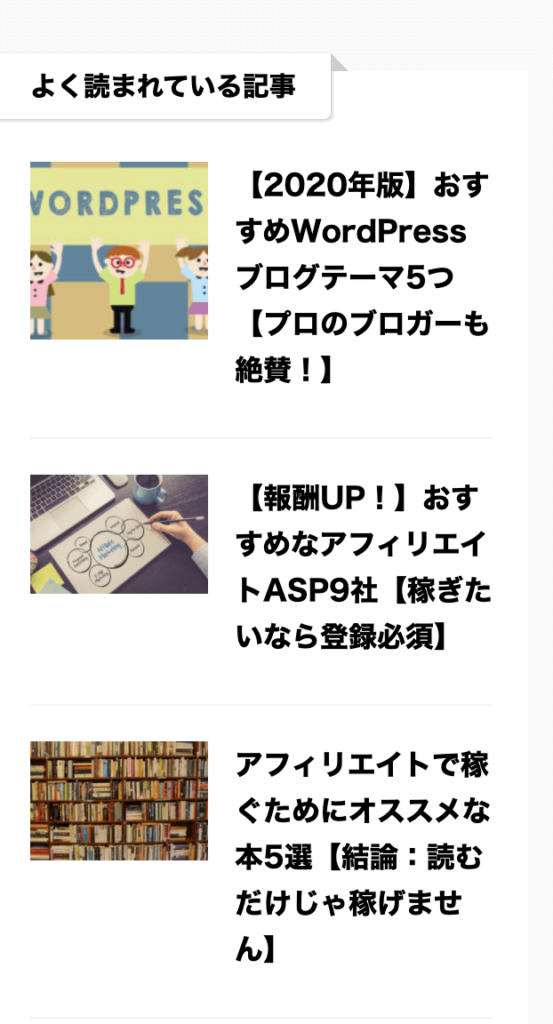
1つ目は『おすすめ記事』になります。
わかりやすく言うと、自分のブログ記事の中でよく読まれている記事や読んでもらいたい記事のことです。
『おすすめ記事』を記事一覧として表示することで、初めてあなたのブログに訪れたユーザーにイチオシの記事をアピールすることができます。

なぜなら、最初に訪れたユーザーは何の記事を読めばいいのか迷っているからです。

自分のブログ内のどの記事が読まれているかをチェックするためにはブログの初期設定を終わらせましょう。
データを取るために初期設定は重要です⬇️
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
2、関連記事
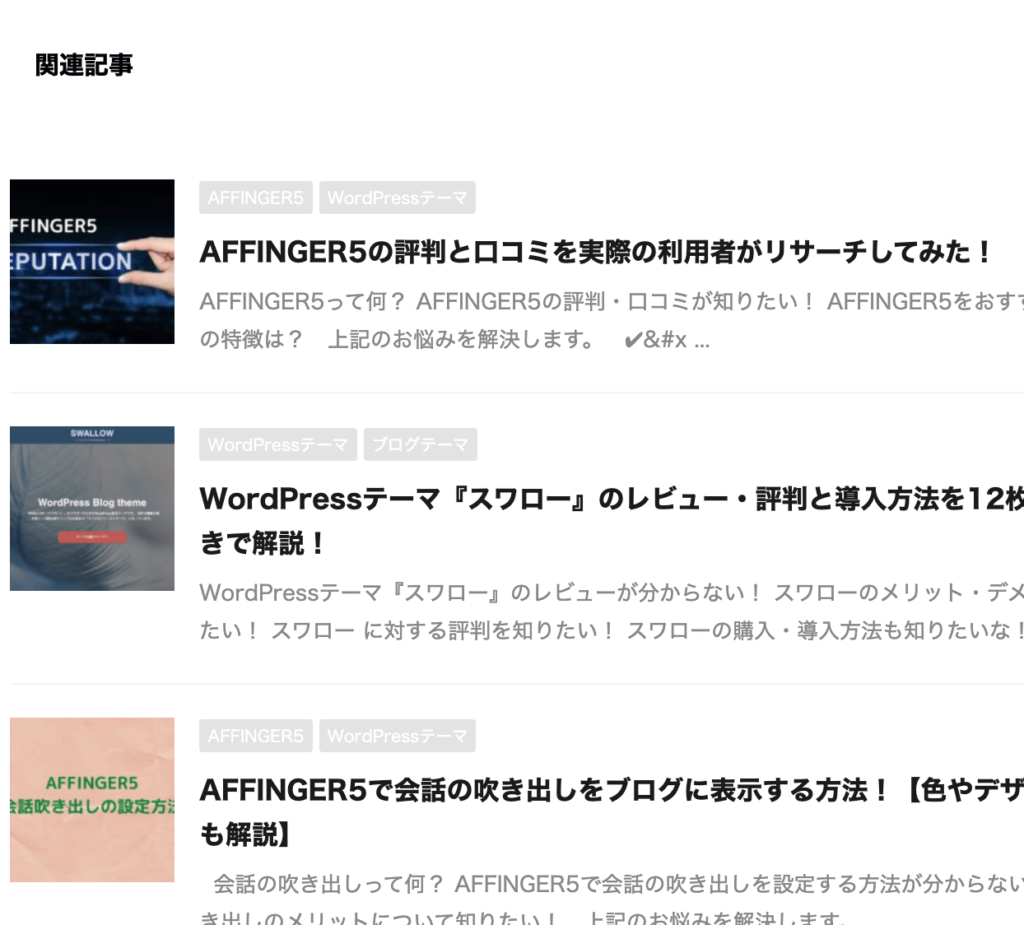
2つ目は『関連記事』です。
関連記事はカテゴリーが同じ記事たちのこと。
WordPressでは、自動的に関連性の高い記事を選別し関連記事表示できる機能があります。

関連記事を表示させることのメリットは、読者に次の行動を促すことができます。
1記事読んで、ブログサイトから離脱されているとGoogleの評価も高くならないので、SEOの検索順位は上がりにくいです。

ブログを読んでもらえる確率を高めるためにアイキャッチ画像が重要になってきます。
なぜなら、アイキャッチ画像は読者が記事を読むときの最初に目が留まる場所だからです⬇️
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
3、新着記事
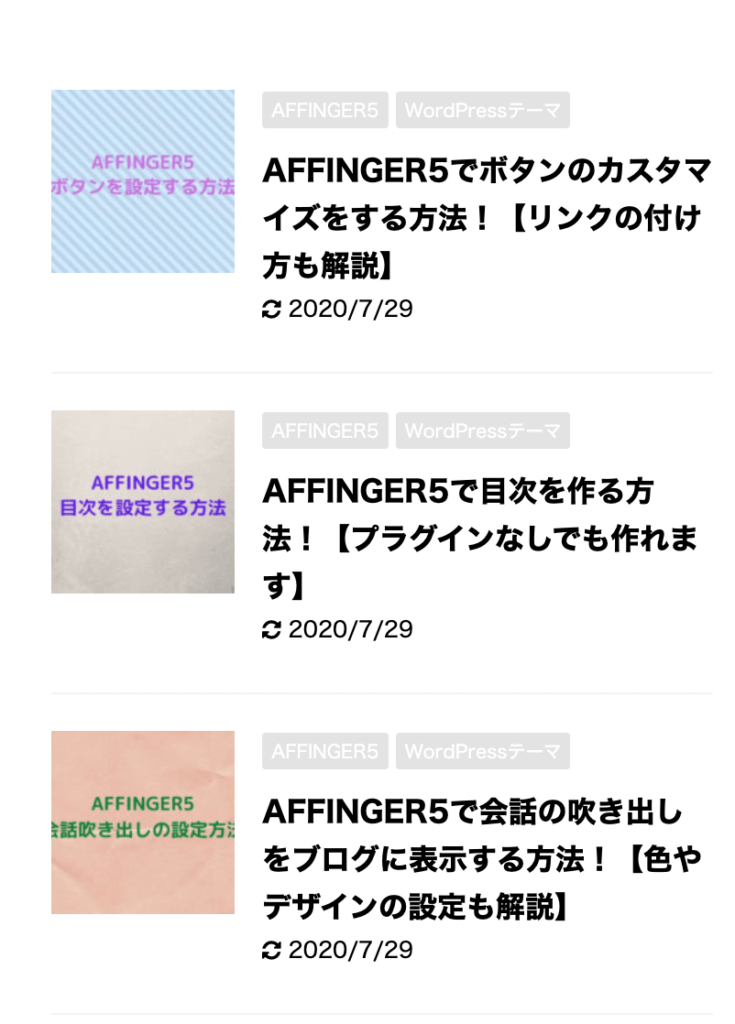
3つ目は、『新着記事』になります。
新着記事は随時更新した記事を載せておく場所です。

新着記事はトップページに表示させることが普通になります。
新着記事を表示させることで、最近の筆者の書いている最新の記事を順番に読むことができます。

トップページにはヘッダーの設定を忘れずに行いましょう。
なぜなら、トップページのヘッダーは読者がサイトに訪れた際の、最初の見る場所になるからです⬇️
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
4、NEWS記事
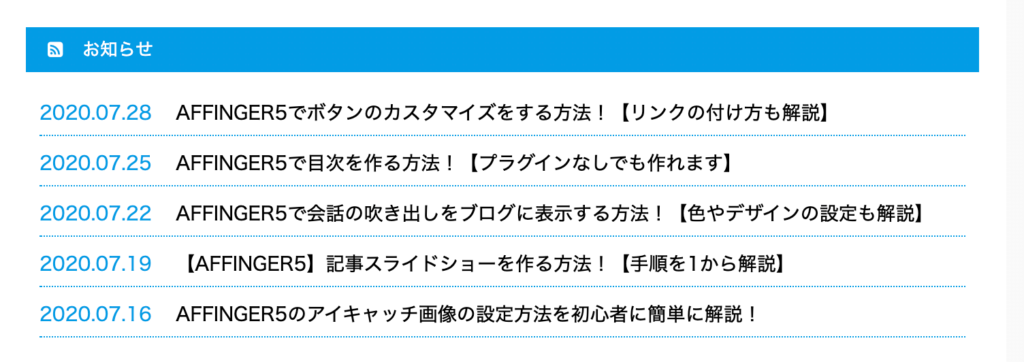
4つ目は『NEWSの記事』です。
NEWSの記事は新着記事のテキスト版になります。

新着記事と同様に随時記事に関する情報が更新されていきます。
NEWS記事のメリットは、新着記事よりも更新した記事の情報が見やすいことです。

5、スライドショー
5つ目は『スライドショー』になります。
スライドショーは自分のおすすめしたい記事や新着記事など自由に設定することができます。

設定できる記事数も決めれるので機能性が高く、他とのデザインも被りません。
スライドショーのメリットは、動きがあることでユーザーの目に留まりやすくなることです。
スライドショーの設定方法はこちらの記事で解説してあります⬇️
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
AFFINGER5の『おすすめ記事』を設定する方法

下記では『おすすめ記事』一覧を設定する方法をご紹介します。
『おすすめ記事』はトップページの上部や投稿ページやサイドバーに表示します。
自分のおすすめ記事一覧を設定したい方は必読になります!
1、おすすめ記事一覧の設定方法
WordPress管理画面の『AFFINGER5 管理』→『おすすめ記事一覧』を選択してください
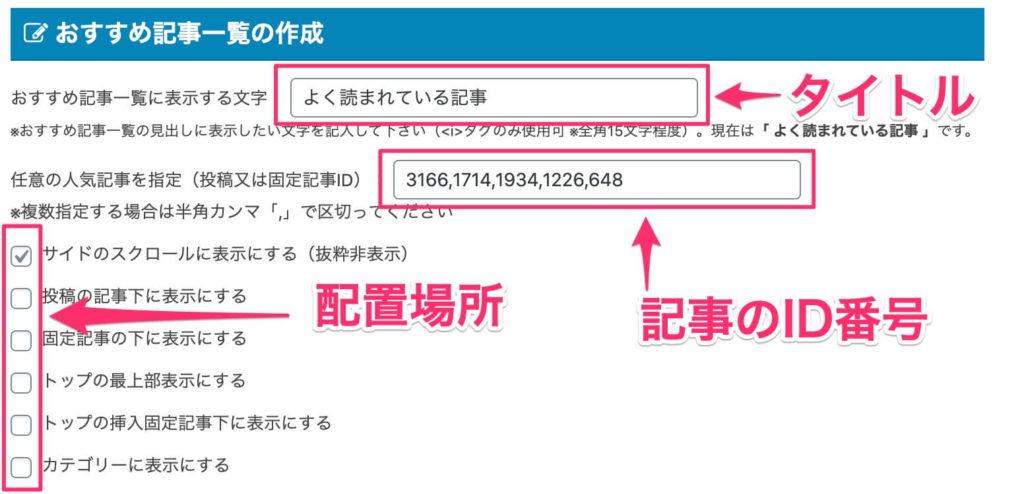
おすすめ記事一覧の作成での設定項目⬇️

①タイトル
名前の通り、『おすすめ記事一覧』のタイトルを設定します。
誰が見ても分かるように『おすすめ記事』『人気記事』などの名前にしましょう。

②記事のID番号
記事のID番号を設定して、自分の載せたい記事をピックアップしてください。
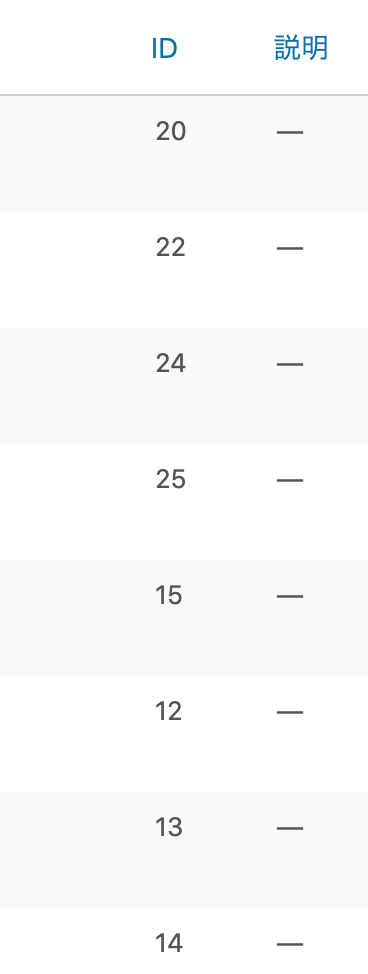
記事のID番号の調べ方は『投稿』→『投稿一覧』→『ID』の4桁の番号になります。

記事のID番号は『,(コンマ)』を間に挟んで番号を入力してください。

③配置場所
最後に配置場所の設定になります。
配置場所は6つの場所にチェックを入れることができます⬇️
- サイドのスクロールに表示にする(抜粋非表示)
- 投稿の記事下に表示にする
- 固定記事の下に表示にする
- トップの最上部表示にする
- トップの挿入固定記事下に表示にする
- カテゴリーに表示にする

2、おすすめ記事の見出しの色のカスタマイズ方法
おすすめ記事の見出し色のカスタマイズ方法をご紹介します。
『外観』→『カスタマイズ』→『[+]オプションカラー』→『おすすめ記事』を選択してください
![『[+]オプションカラー』→『おすすめ記事』](https://yuuki0129.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-30-10.09.24-450x1024.png)
おすすめ記事のカスタマイズ変更箇所⬇️
- 見出し文字色
- 見出し背景色
- コンテンツ背景色
- 文字色
- ナンバー(view)色
- ナンバー(view)背景色

3、投稿記事に『おすすめ記事』一覧を設定する方法
『おすすめ記事一覧作成』の設定をしておけば、投稿記事内で『おすすめ記事』を表示することができます。
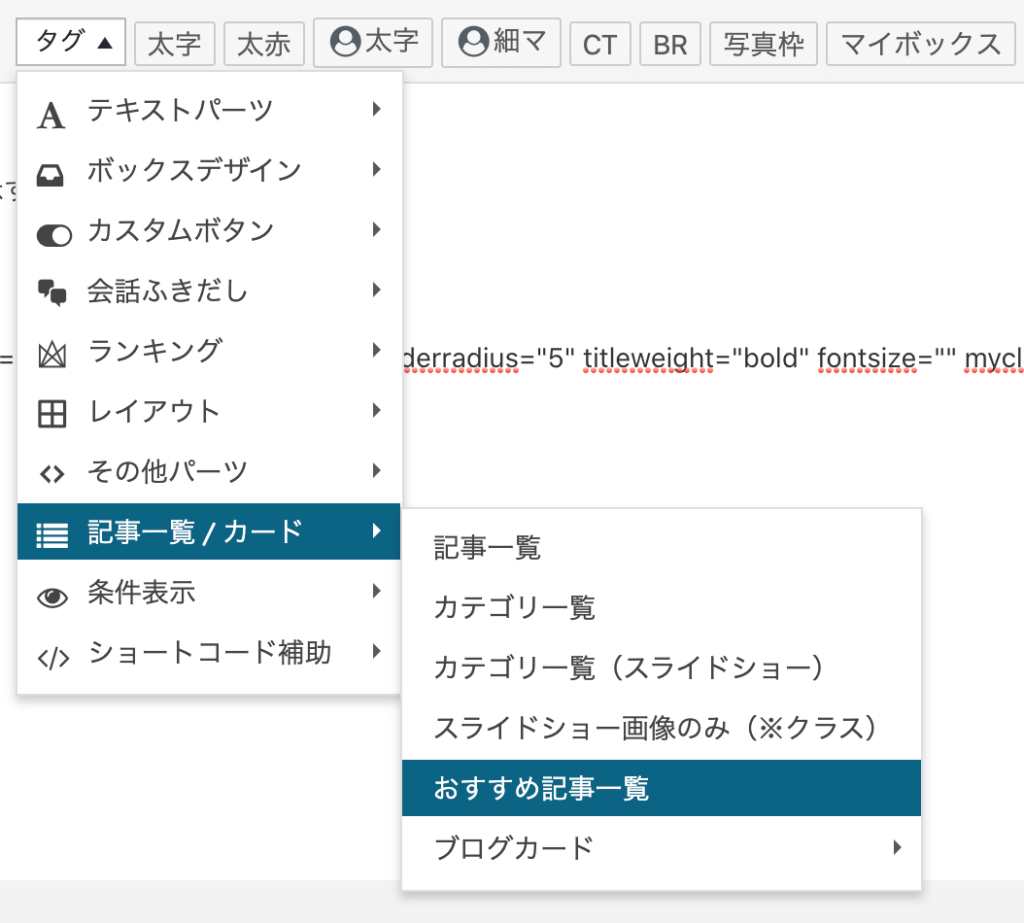
『タグ』→『記事一覧/カード』→『おすすめ記事一覧』を選択してください

クリックをすると下記のコードが表示されます⬇️

AFFINGER5の『関連記事』の設定する方法

以下では『関連記事』をブログ内に設定する方法をご紹介します。
『関連記事』は各記事の一番最後に表示される記事一覧になります。
設定するだけで同じカテゴリーの記事が自動的に表示されます!
1、関連記事一覧を表示する設定方法
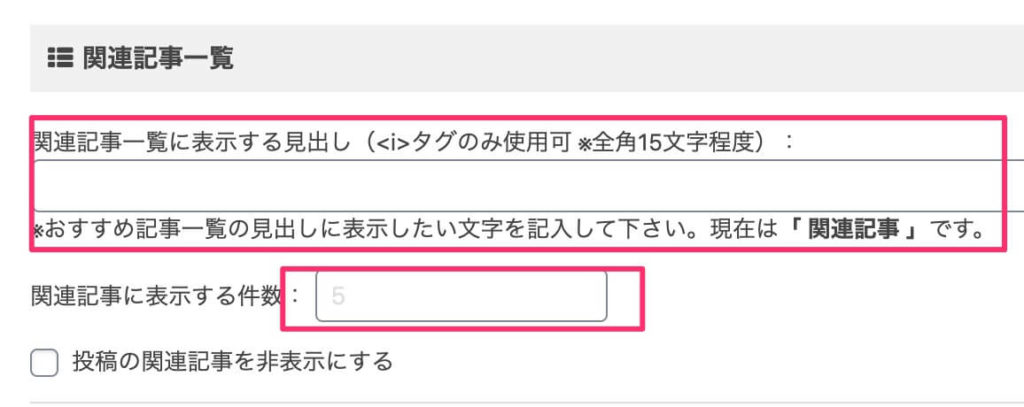
WordPress管理画面の『AFFINGER5 管理』→『投稿・固定記事』→『関連記事一覧』まで移動してください

『関連記事一覧』の設定する項目⬇️
- 関連記事一覧に表示する見出し(関連記事欄のタイトルになります)
- 関連記事に表示する件数

2、関連記事の見出しの色をカスタマイズする方法
関連記事の見出しの色をカスタマイズする方法をご紹介します。
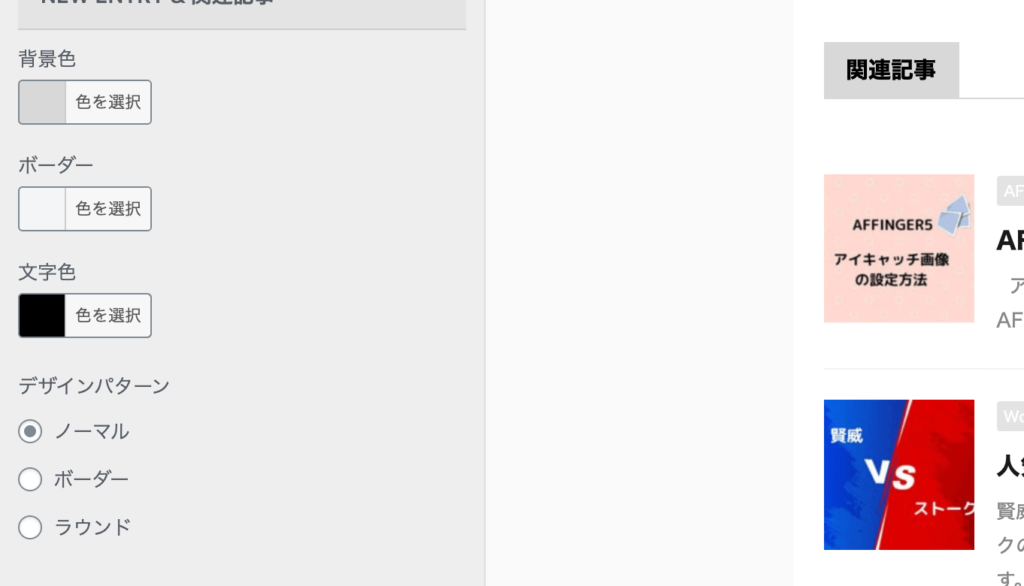
『外観』→『カスタマイズ』→『[+]オプションカラー』→『NEW ENTRY & 関連記事』を選択してください

関連記事のカスタマイズ変更箇所⬇️
- 背景色
- ボーダー
- 文字色
- デザインパターン(ノーマル、ボーダー、ラウンド)

サイトのデザイン性を上げたい方はデザイン済みデータの設定を行いましょう。
なぜなら、デザイン済みデータを設定することで簡単にオシャレなサイトを作ることができるからです⬇️
>> 【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
AFFINGER5で『新着記事』を設定する方法

下記では『新着記事』を設定する方法をご紹介します。
新着記事はトップページに配置される記事一覧です。
自分の記事を更新するたびに『新着記事欄』に自動的に表示されます。
1、新着記事一覧を表示する設定方法
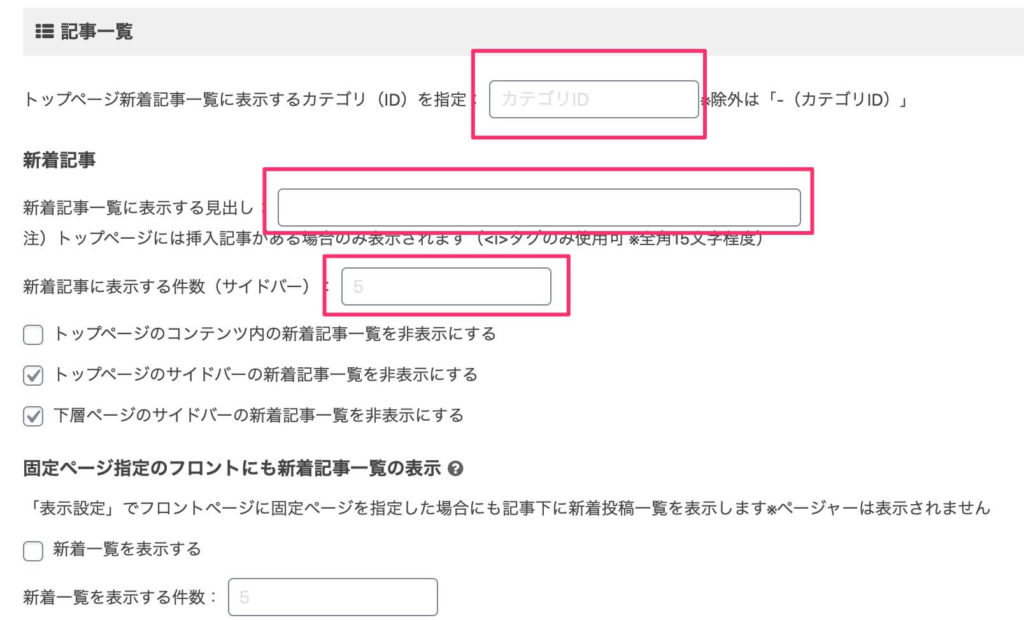
WordPress管理画面の『AFFINGER5 管理』→『トップページ』→『記事一覧』を選択してください
『記事一覧』の設定する項目⬇️
- トップページ新着記事一覧に表示するカテゴリ(ID)を指定
- 新着記事一覧に表示する見出し(タイトル)
- 新着記事に表示する件数(サイドバー)

『トップページ新着記事一覧に表示するカテゴリ(ID)を指定』に関しては、カテゴリーのIDを入力してください。
カテゴリーのIDの調べ方は、『投稿』→『カテゴリー』で確認することができます

次に任意のタイトルと表示する記事数を設定すれば、サイドバーに新着記事一覧を表示されます。
新着記事の表示可能場所⬇️
- トップページのコンテンツ内
- トップページのサイドバー
- 下層ページのサイドバー

2、新着記事の見出しの色をカスタマイズする方法
新着記事の見出しの色をカスタマイズする方法をご紹介します。
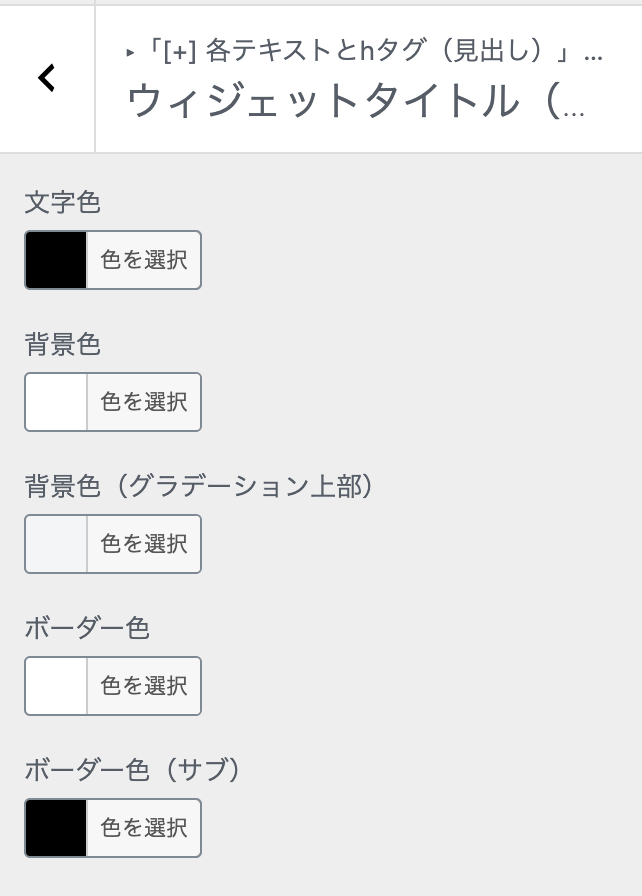
『外観』→『カスタマイズ』→『[+]各テキストとhタグ(見出し)」』→『ウィジェットタイトル(サイドバー)』を選択してください

新着記事のカスタマイズ変更箇所⬇️
- 文字色
- 背景色
- 背景色(グラデーション上部)
- ボーダー色
- ボーダー色(サブ)

AFFINGER5で『NEWS記事』を設定する方法

下記では『NEWS記事』を設定する方法をご紹介します。
NEWS記事はトップページに配置されるNEWS一覧です。
文章のみの一覧になります。
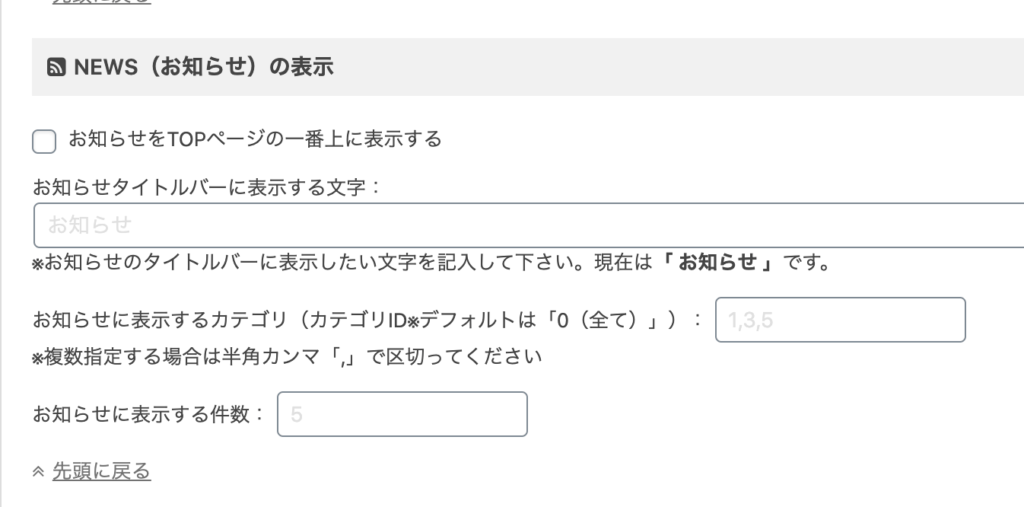
WordPress管理画面の『AFFINGER5 管理』→『トップページ』→『NEWS(お知らせ)の表示』を選択してください

NEWS記事の表示可能場所⬇️
- お知らせをTOPページの一番上に表示する
- お知らせタイトルバーに表示する文字
- お知らせに表示するカテゴリ(カテゴリID※デフォルトは「0(全て)」)
- お知らせに表示する件数

まとめ:AFFINGER5の記事一覧について

ここまでAFFINGER5で記事一覧を設定する方法について解説してきました。
AFFINGER5の5つの記事一覧の種類を下記に再掲しておきます。
AFFINGER5の5つの『記事一覧』の種類⬇️
- おすすめ記事
- 関連記事
- 新着記事
- NEWS記事
- スライドショー
5つの種類の記事一覧を記事やブログサイト内に表示してあげれば、読者の目に記事が留まりやすくなり、ブログ全体のPV数と回遊率を上げることができます。
記事一覧の設定が終わったら、AFFINGER5の会話の吹き出し・ボタンの設定も済ませておきましょう。

AFFINGER5の会話の吹き出しに関する設定方法はAFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】で紹介しています。
AFFINGER5のボタンの設定方法について知りたい方はAFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> 【徹底比較!】AFFINGER5とTHE THORの違いを現役ブロガーが解説してみた!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
