
- ボタンをサイト内に設定するメリットって何?
- AFFINGER5でボタンの設定方法について分からない!
- カスタムボタンのカスタマイズ方法について知りたい!
上記のお悩みを解決します。
- AFFINGER5(WING)の『カスタムボタン』とは?
- AFFINGER5(WING)で『カスタムボタン』を表示するメリット
- AFFINGER5(WING)のカスタムボタンを設定する方法
- AFFINGER5(WING)で『カスタムボタン』をカスタマイズする方法
- まとめ:AFFINGER5(WING)のボタンについて
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、カスタムボタンを使っています。
✔️本記事の読者
・AFFINGER5で『カスタムボタン』の設定方法について分からない方
・『カスタムボタン』のメリットについて分からない方
・カスタムボタンのカスタマイズ方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』のカスタムボタンの設定方法についてご紹介します。
』のカスタムボタンの設定方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』でカスタムボタンの設定方法が分かり、アフィリエイトでのコンバージョン率(CVR)を上げることができます。
』でカスタムボタンの設定方法が分かり、アフィリエイトでのコンバージョン率(CVR)を上げることができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5(WING)の『カスタムボタン』とは?

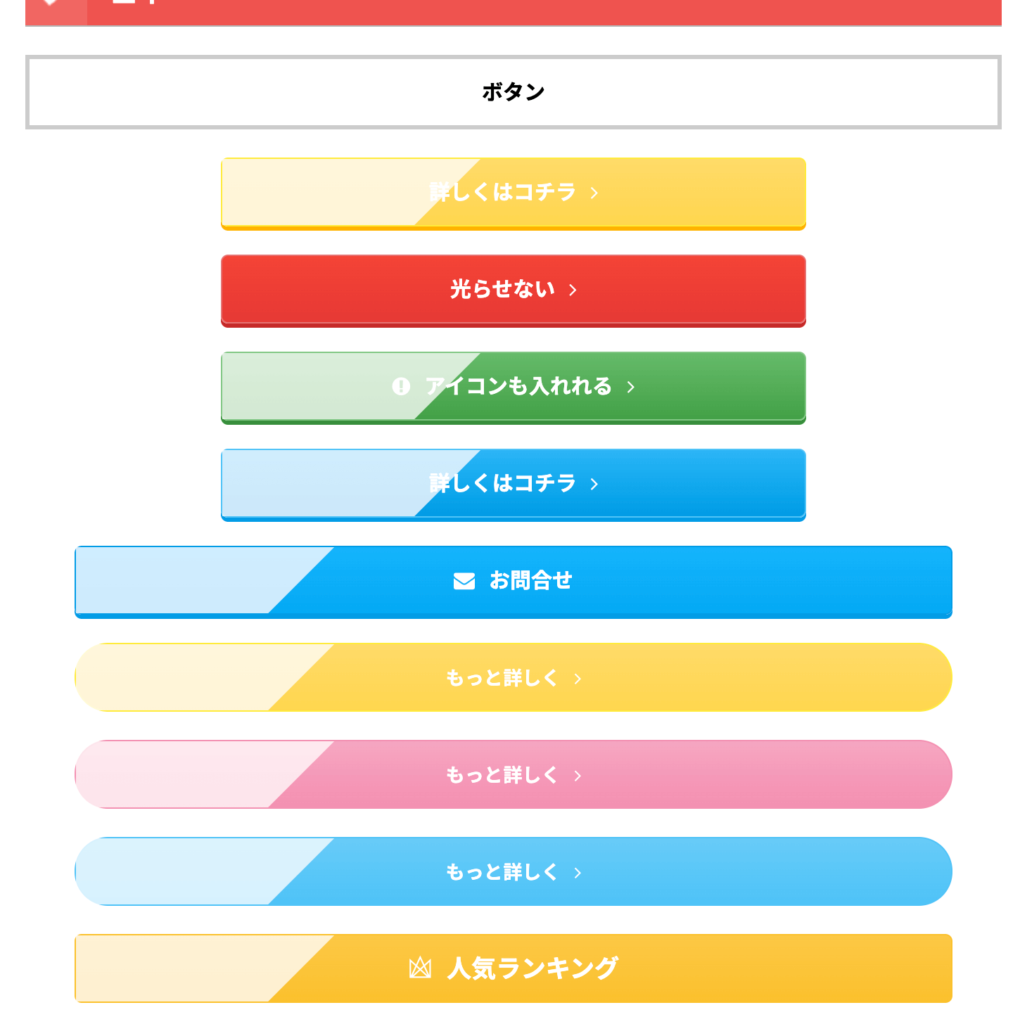
AFFINGER5のカスタムボタンとは下記のような装飾ボタンになります⬇️(下記は画像です)

上記以外にも、様々な種類のカスタムボタンをAFFINGER5テーマでは作ることができます。
カスタムボタンの種類は大きく6種類に分けられます⬇️
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA・B
6種類もあるので迷う方もいるとは思いますが、よく使うのは『ノーマル』と『MCボタン』なので心配はご無用です。

ボタンと同じくらいに記事のスライドショーや会話の吹き出しもブログ内で重要なので、設定しておきましょう。
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
AFFINGER5(WING)で『カスタムボタン』を表示するメリット

以下では、AFFINGER5でカスタムボタンを表示するメリットをご紹介します。
『何のためにカスタムボタンが必要なのか?』などの目的をしっかり理解しておきましょう!
AFFINGER5でカスタムボタンを表示するメリット⬇️
- アフィリエイト商品のCVR(成約率)を上げる
- ユーザーがアクションを起こしやすくなる
1、アフィリエイト商品のCVR(成約率)を上げる
1つ目のメリットは、アフィリエイト商品のCVR(成約率)が上げることです。
カスタムボタンをブログやサイト内の商品欄に置いて置くだけで、クリック率から成約率を上げることができます。(成約率は商品のサイト次第で決まるため操作不可能)
理由は全体的にボタンがすぐそばにあると、商品の内容を詳しく知りたくなり、ついつい押してしまうのが消費者の心理だからです。
大きなバナー広告とボタンではクリック率が大きく変わっています。(バナー広告はいかにも広告という感じで敬遠されがち)

商品の成約前にはサイト内にユーザーを誘導しなければいけません。そのために記事の顔となる『アイキャッチ画像』があります。
アイキャッチ画像があるだけで、SNSなどでの記事クリック率が上がるので、絶対に設定しましょう⬇️
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
2、ユーザーがアクションを起こしやすくなる
2つ目のメリットは、ユーザーがアクションを起こしやすくなること。
なぜなら、カスタムボタンがあるだけで、ボタンを押す確率が高まるので、次の行動にユーザーが移りやすくなるからです。
ボタンがないと商品や商品の情報だけを見て終わりになりますが、ボタンがある場合は次への動きがあります。
アフィリエイトの文章で大事なことは読んだユーザーを行動させることがゴールです。
読んでもらって終わりではありません。

\AFFINGER5をテーマにする!/
AFFINGER5(WING)のカスタムボタンを設定する方法

下記ではAFFINGER5のカスタムボタンを設定する方法をご紹介します。
画像付きで説明していくので、安心してください!
カスタムボタンの種類⬇️
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA
- ボタンB
1、カスタムボタン『ノーマル』
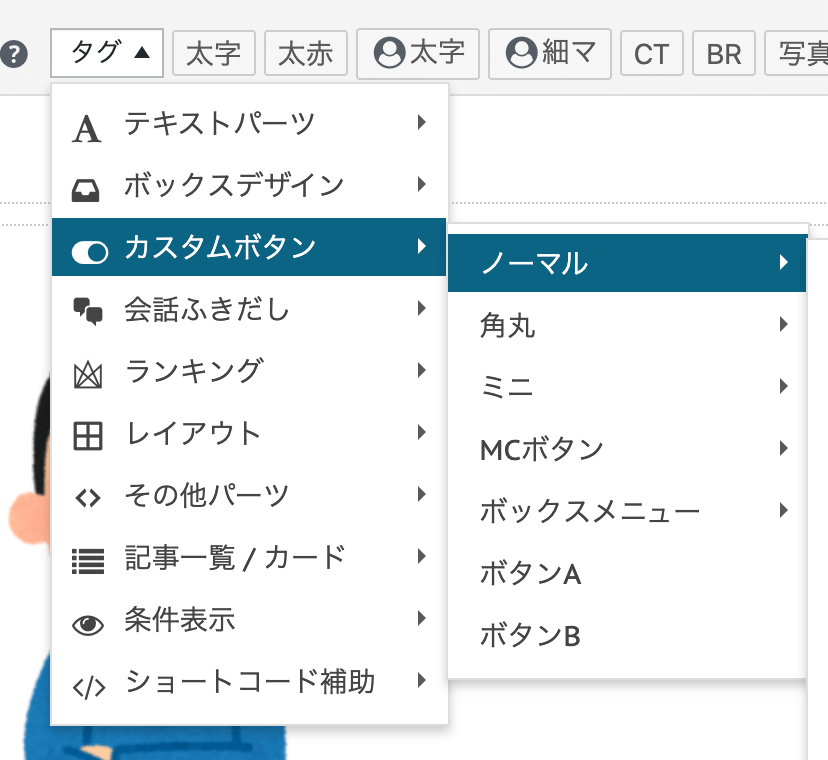
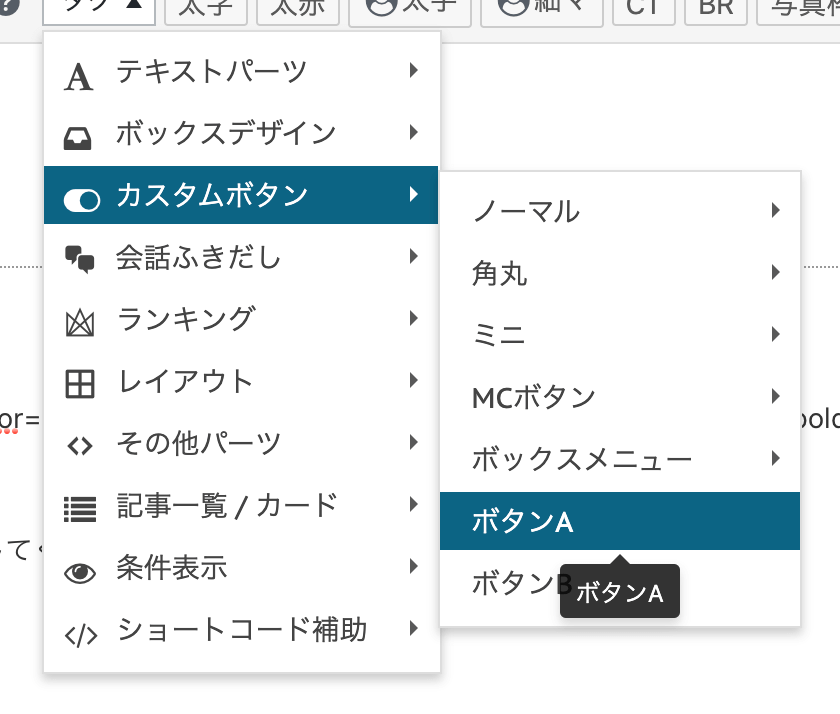
WordPress投稿画面→「タグ」の中の「カスタムボタン」→『ノーマル』を選択してください。

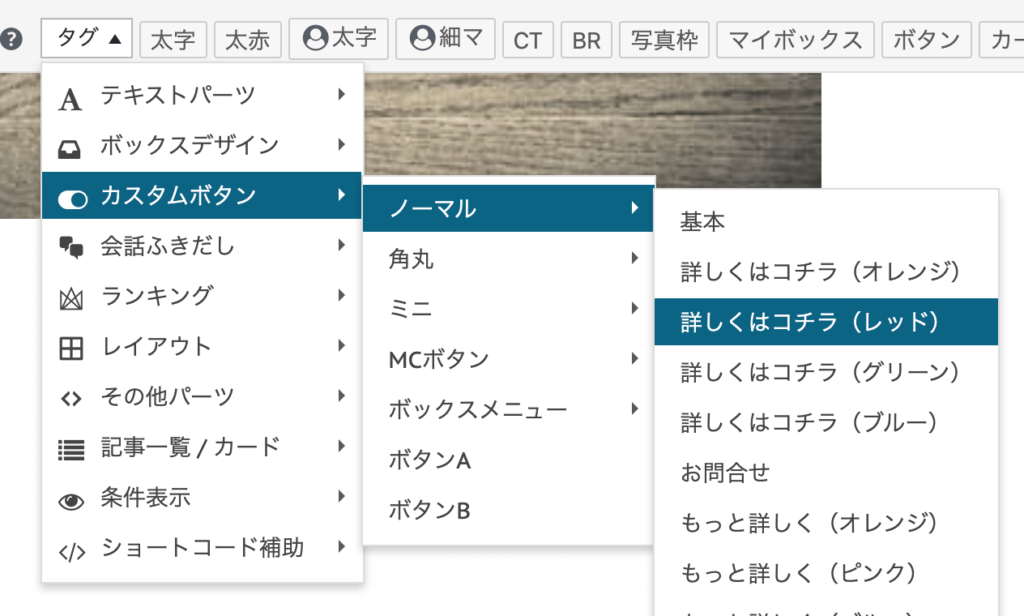
カスタムボタンからノーマルを選択すると、下記の選択肢が表示されます⬇️

ノーマルの選択肢の種類⬇️
- 基本
- 詳しくはコチラ(オレンジ、レッド、グリーン、ブルー)
- お問い合わせ
- もっと詳しく(オレンジ、ピンク、ブルー)
- 人気記事ランキング
- ランキングはこちら
ノーマルだけでも多いくらいで、今回は試しに『詳しくはコチラ(レッド)』を選択します⬇️
赤色の背景が白色の文字を彩っています。(今回はリンクにURLを貼っていないので、クリックしても反応しません)
『基本』の場合は下記の感じです⬇️

2、カスタムボタン『角丸』
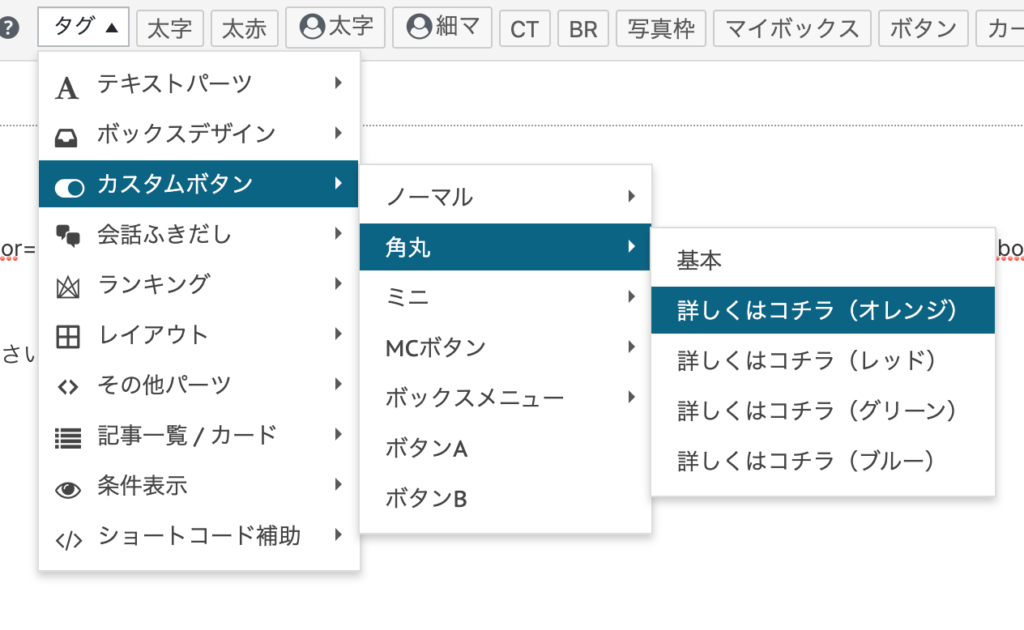
WordPress投稿画面→「タグ」の中の「カスタムボタン」→『角丸』を選択してください。
角丸のボタンは新しくできた形のボタンになります。(角丸なので、ボタンの角が丸いです。)

『ノーマル』と比較すると、選択できるボタンの数は減りますが、全く問題はありません。
今回は『詳しくはコチラ(オレンジ)』を選択します⬇️

3、カスタムボタン『ミニ』
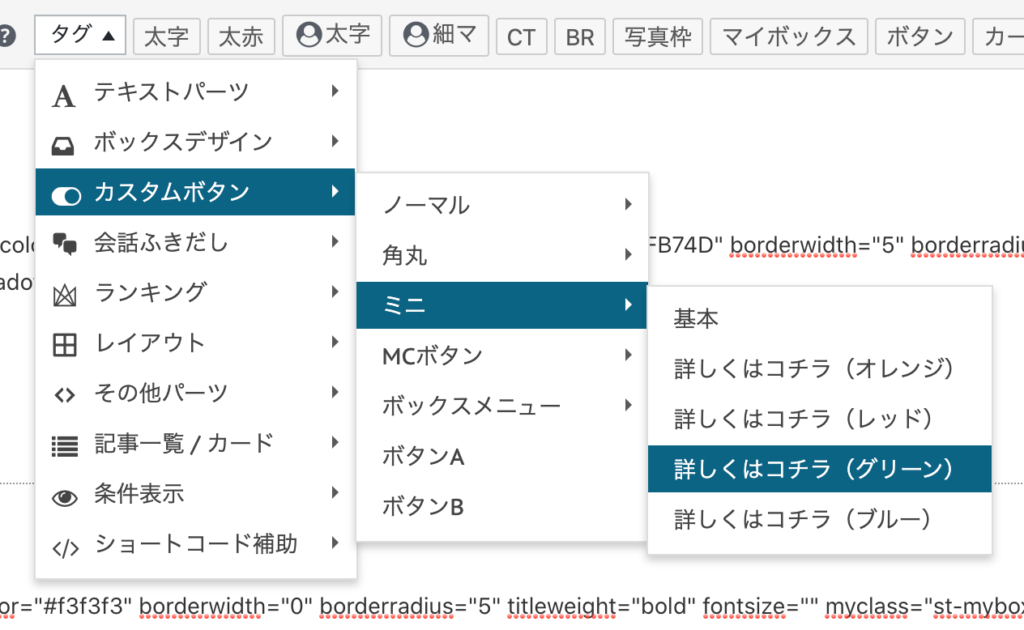
WordPress投稿画面→「タグ」の中の「カスタムボタン」→『ミニ』を選択してください。

『ミニ』ボタンは文字通りボタンのサイズが小さくなります。
今回は『詳しくはコチラ(グリーン)』を選択します⬇️
詳しくはコチラ

4、カスタムボタン『MCボタン』
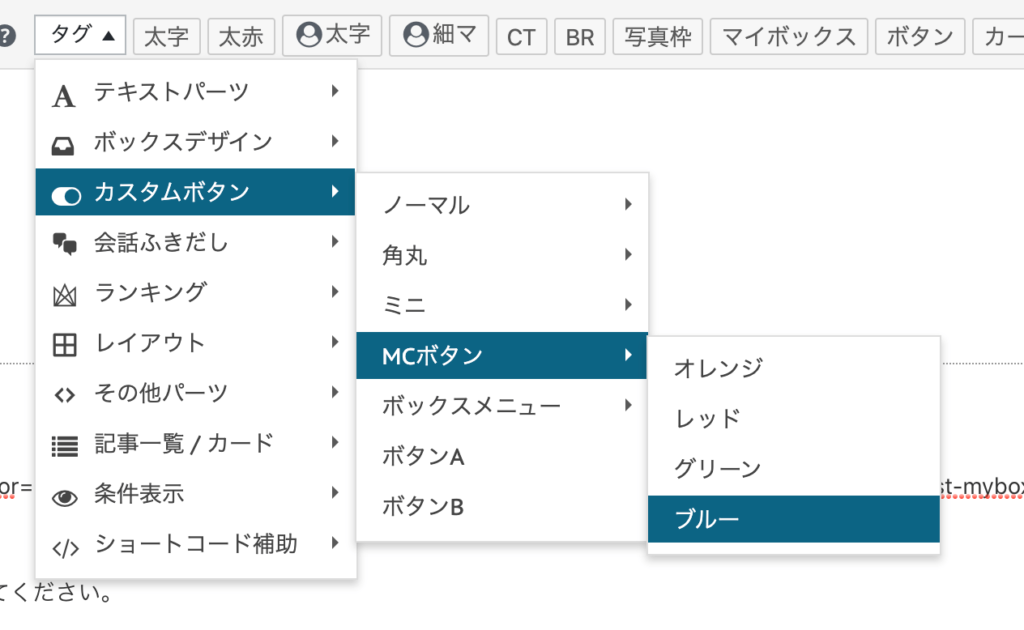
WordPress投稿画面→「タグ」の中の「カスタムボタン」→『MCボタン』を選択してください。
『MCボタン』の『MC』とは『マイクロコピー』の略になります。(わかりやすく言うと、細かい部分までコピーをするという意味)

ちなみに僕は『MCボタン』を多く利用しています。
今回は『ブルー』を選択します⬇️

5、カスタムボタン『ボックスメニュー』
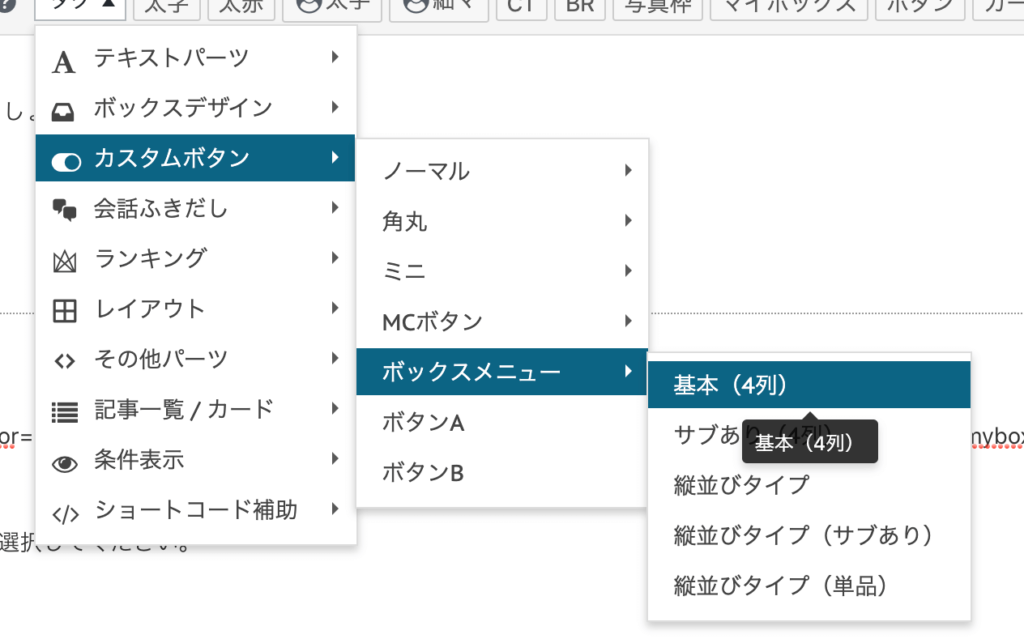
WordPress投稿画面→「タグ」の中の「カスタムボタン」→『ボックスメニュー』を選択してください。
ボタンですが、ボックスメニューのように並びます。

ボックスメニューを使用すれば、複数の選択肢の中から選んでもらうことができます。
今回は『基本(4列)』を選択します⬇️

6、カスタムボタン『ボタンA・B』
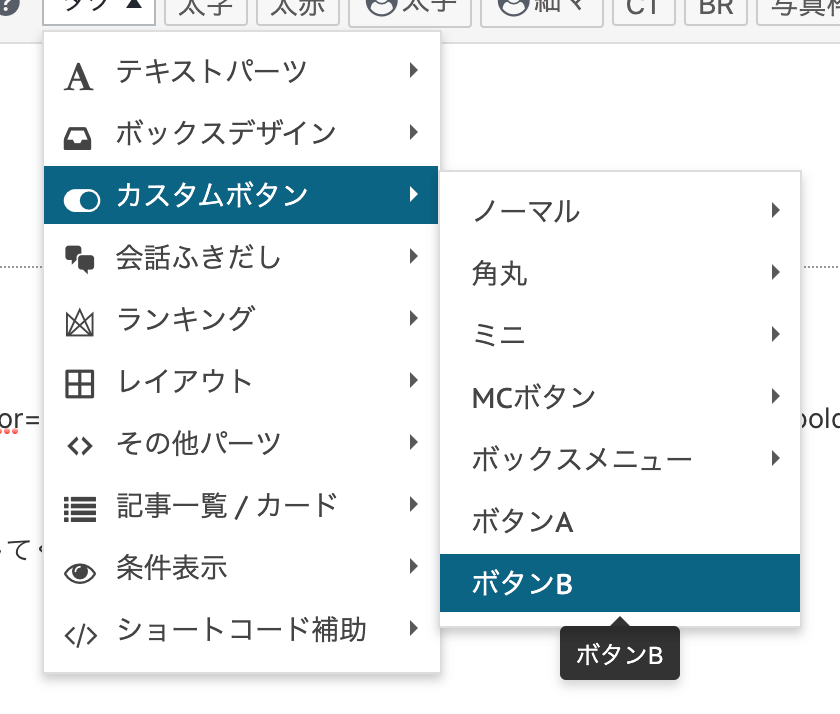
WordPress投稿画面→「タグ」の中の「カスタムボタン」→『ボタンA・B』を選択してください。
ボタンA・Bはとてもシンプルなボタンになります。


ボタンA・Bは下記のように表示されます⬇️
投稿画面でボタンを選択すると、リンクの設定を変えることができるので試してみましょう。
カスタマイズするのなら、ボタンA・B以外のボタンを使ってください。

AFFINGER5(WING)で『カスタムボタン』をカスタマイズする方法

以下ではボタンのカスタマイズ方法を解説していきます。
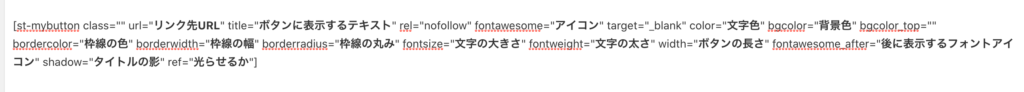
コードの意味が分からないことは、どんな表示になるのか分からずに設定するということです。
コードの意味を理解して、どこが何の設定になるのかを把握しましょう!
今回は『カスタムボタン』→『ノーマル』の設定を例に解説します。

今回は下記の項目の設定を解説します⬇️
- url
- title
- fontawesome
- color
- bgcolor
- height・width
- border
- font-size・weight
1、url
このボタンを押すと、どこに飛ぶのかのリンク先のページのURLは絶対必要になります。
mybutton url="〇〇"
この〇〇の部分に、リンク先のURLをコピーして貼り付けましょう。

2、title
ボタンの上に表示される文字を入れる場所になります。
title="〇〇"
表示される文章によってクリック率は変動してくるので、リンク先で何をするのかを簡潔に教える文字にしましょう。

3、fontawesome
タイトル前にアイコンを付ける場所になります。
fontawesome="アイコンのURL"
アイコンのページは下記のサイトで登録して使うことができます⬇️

4、color
ボタンに表示されるタイトルの文字色を入力する場所になります。
color="〇〇"
色のコードについては下記のサイトを参考にしてください

5、bgcolor
bgcolorはボタンの背景色を決める場所になります。
bgcolor="〇〇"
色の選択は先ほどのサイトから選択するようにしましょう。

6、height・width
height・widthはボタンの横幅と高さになります。
height="〇〇px"、width="〇〇px"
ボタンの大きさを決めることができるので、見やすい大きさに調整してあげましょう。

7、border
borderには3つの種類があります⬇️
- bordercolor
- borderwidth
- borderradius
bordercolorは枠線の色、borderwidthは枠線の幅、borderradiusはボタンの角丸を決めます。
自分の好きなborderの装飾を試してみましょう。
例⬇️

8、font-size
font-sizeはボタンの文字の大きさを決めます。
font-size="〇〇px"
font-sizeを200に設定した例⬇️
極端ですが、文字が大きくなりました。

まとめ:AFFINGER5(WING)のボタンについて

ここまでAFFINGER5のボタンのカスタマイズ方法について解説してきました。
カスタムボタンを設定するメリットを下記に再掲しておきます。
カスタムボタンを表示するメリット⬇️
- アフィリエイト商品のCVR(成約率)を上げる
- ユーザーがアクションを起こしやすくなる
カスタムボタンを記事内に表示してあげれば、アフィリエイト商品のクリック率や成約率を上げることができるので必ず設定しましょう。
カスタムボタンの設定が終わったら、AFFINGER5の目次・ヘッダーの設定も済ませておきましょう。

AFFINGER5の目次に関する設定方法はAFFINGER5で目次を作る方法!【プラグインなしでも作れます】で紹介しています。
AFFINGER5のヘッダーの設定方法について知りたい方はAFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> 【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
