
- AFFINGER5のタグって何?
- AFFINGER5のタグを上手く利用できない!
- AFFINGER5のタグを使って高度なサイトを作る方法は?
上記のお悩みを解決します。
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、タグ機能をフルで活用しています。
✔️本記事の読者
・AFFINGER5のタグ機能について分からない方
・AFFINGER5のタグ機能を知らない方
・AFFINGER5のタグ機能を使って、高度なサイトを作りたい方や設定方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』のタグ機能の使い方や設定方法についてご紹介します。
』のタグ機能の使い方や設定方法についてご紹介します。
本記事を読むメリット
本記事を読み終えたら、『AFFINGER5![]() 』のタグ機能の設定方法が分かり、高度なブログサイトを作れて、ユーザーからの評価を高め、滞在時間と回遊率を上げることができます。
』のタグ機能の設定方法が分かり、高度なブログサイトを作れて、ユーザーからの評価を高め、滞在時間と回遊率を上げることができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5(WING)のタグ機能とは?

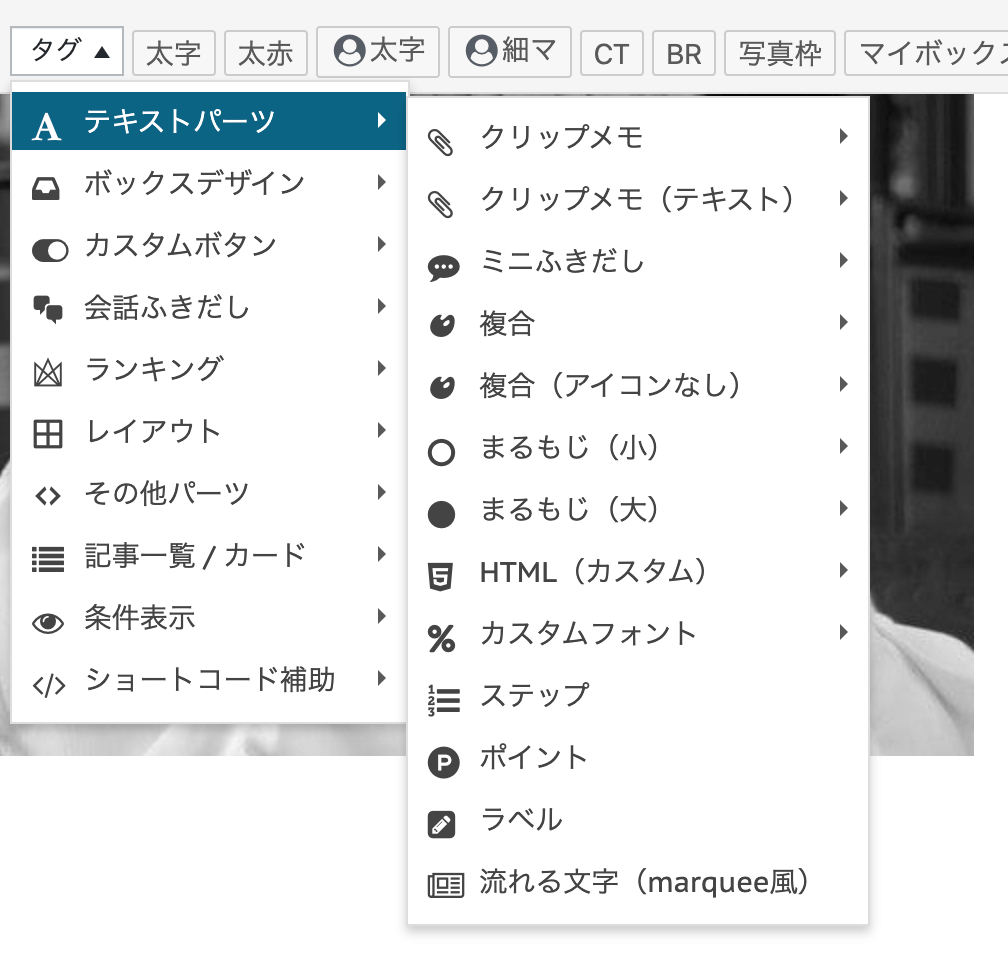
AFFINGER5のタグ機能とはエディター編集欄にある『タグ』にあります。
『タグ』をクリックすると、プルダウンメニューになり、たくさんの機能が備わっています⬇️


AFFINGER5(WING)のタグ機能一覧

AFFINGER5のタグ機能を一覧にしてまとめます⬇️
- テキストパーツ
- ボックスデザイン
- カスタムボタン
- 会話吹き出し
- ランキング
- レイアウト
- その他パーツ
- 記事一覧/カード
- 条件表示
- ショートコード補助

AFFINGER5(WING)のタグ機能:テキストパーツ

AFFINGER5のタグ機能『テキストパーツ』について解説します。
テキストパーツのタグ種類⬇️
- クリップメモ
- クリップメモ(テキスト)
- ミニふきだし
- 複合
- 複合(アイコンなし)
- まるもじ(小)
- まるもじ(大)
- HTML(カスタム)
- カスタムフォント
- ステップ
- ポイント
- ラベル
- 流れる文字(marquee風)
クリップメモ
クリップメモの12個のパターン
クリップメモの12種類のパターンをご紹介します。
1、メモ
2、外部リンク
3、ブックマーク
4、おしらせ
5、はてな
6、コメント
7、コード
8、ポイント
9、ユーザー
10、初心者
11、注意文
12、注意文(グレー)
クリップメモ(テキスト)9個のパターン
クリップメモ(テキスト)の9種類のパターンをご紹介します。
メモ
参考
関連
注意
Check
次へ進む
前に戻る
質問
回答

ミニふきだし
ミニふきだしの7種類のパターンをご紹介します。
基本
オレンジ
ピンク
ブルー
グリーン
レッド
ふきだしテキスト
マイボックス
複合
複合の8種類のパターンをご紹介します。
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
さらに詳しく
◯才女性
◯才男性
少しずつの積み重ねでしか自分を超えられない by イチロー
複合(アイコンなし)
複合(アイコンなし)の7種類のパターンをご紹介します。
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
つまづきポイント
まるもじ(小)/まるもじ(大)
まるもじ(小)
まるもじ(小)の6種類のパターンをご紹介します。
基本
オレンジ
ピンク
ブルー
うすい注意
注意
まるもじ(大)
まるもじ(大)の8種類のパターンをご紹介します。
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
HTML(カスタム)
HTML(カスタム)の3種類のパターンをご紹介します。
pタグのスタイル
spanタグのスタイル
カスタムフォント
カスタムフォントの2種類のパターンをご紹介します。
デフォルト
白影
ステップ/ポイント/ラベル
ステップ
ステップをご紹介します。
step
1ステップ

ポイント
ポイントをご紹介します。
ポイント
ラベル
ラベルをご紹介します。
ラベル
流れる文字(marquee風)
流れる文字(marquee風)をご紹介します。
流れる文字(marquee風)こんな感じで横から流れるように文章が表れます。
AFFINGER5(WING)のタグ機能:ボックスデザイン

AFFINGER5のタグ機能『ボックスデザイン』について解説します。
ボックスデザインのタグ種類⬇️
- バナー風ボックス
- マイボックス
- マイボックス(+CSSクラス)
- 見出し付きフリーボックス
- メモボックス
- スライドボックス
- チェックボックス(番号なしリスト)
- こんな方におすすめ (v)
- こんな方におすすめ [v]
- ガイドマップメニュー
- pre
- pre:terminal
- pre:shortcode
バナー風ボックス
基本
タイトル
背景なし(高さ400px)
タイトル
左寄せ
タイトル
マイボックス
マイボックスの11種類のパターンをご紹介します。
基本
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
ふきだしテキスト
+ミニふきだし
shortcode
マイボックス(+CSSクラス)
マイボックス(+CSSスラス)の11種類のパターンをご紹介します。
メモ
メモ
メモ
メモ(下線のみ)
メモ
メモ(枠のみ)
メモ
メモ(枠・下線のみ)
ここに注意
注意(下線のみ)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
見出し付きフリーボックス
見出し付きフリーボックスの10種類のパターンをご紹介します。
見出し(全角15文字)
基本
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
見出し(全角15文字)
基本(タイトル幅100%)
メモボックス
メモ
スライドボックス
チェックボックス(番号なしリスト)
こんな方におすすめ (v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ [v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ガイドマップメニュー
pre
html
pre
pre:terminal
command
pre:terminal
pre:shortcode
[/] shortcode
pre:shortcode
AFFINGER5(WING)のタグ機能:カスタムボタン

AFFINGER5のタグ機能『カスタムボタン』について解説します。
カスタムボタンのタグ種類⬇️
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA
- ボタンB
カスタムボタンボタンについては下記の記事でご紹介しています⬇️
-

-
AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
続きを見る
AFFINGER5(WING)のタグ機能:会話吹き出し

AFFINGER5のタグ機能『会話のふきだし』について解説します。
会話の吹き出しについては下記の記事でご紹介しています⬇️
-

-
AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
続きを見る
AFFINGER5(WING)のタグ機能:ランキング

AFFINGER5のタグ機能『ランキング』について解説します。
ランキングのタグ種類⬇️
- ランキング1位(基本)
- ランキング2位
- ランキング3位
- ランキング4位以下
ランキング1位(基本)
ランキング2位
ランキング3位
ランキング4位以下
AFFINGER5(WING)のタグ機能:レイアウト

AFFINGER5のタグ機能『レイアウト』について解説します。
レイアウトのタグ種類⬇️
- 全サイズ
- PCとTab(959px以上)
- DIV
- 背景ワイド
- タブ(切替ボタン)
- タブ
- タイムライン
- タイムライン(カウント)
全サイズ
左右30:70%
ここに画像や文章を入力してみてください(30%)
ここに画像や文章を入力してみてください(70%)
左右50%
ここに画像や文章を入力してみてください(50%)
ここに画像や文章を入力してみてください(50%)
左右free%
ここに画像や文章を入力してみてください(%)
ここに画像や文章を入力してみてください(%)
左右30:70%
- 横並びコンテンツ
- 横並びコンテンツ
- 横並びコンテンツ
PCとTab(959px以上)
3分割
このテキストは最後に消して下さい(33%)
このテキストは最後に消して下さい(33%)
このテキストは最後に消して下さい(33%)
左右30:70%
このテキストは最後に消して下さい(30%)
このテキストは最後に消して下さい(70%)
左右70:30%
このテキストは最後に消して下さい(70%)
このテキストは最後に消して下さい(30%)※モバイル(599px以下)ではこちらが上になります
左右40:60%
このテキストは最後に消して下さい(40%)
このテキストは最後に消して下さい(60%)
左右60:40%
このテキストは最後に消して下さい(60%)
このテキストは最後に消して下さい(40%)※モバイル(599px以下)ではこちらが上になります
左右50:50%
このテキストは最後に消して下さい(50%)
このテキストは最後に消して下さい(50%)
DIV
メイン
サブ
背景ワイド
背景ワイド
タブ(切替ボタン)
タブ1のコンテンツ
タブ2のコンテンツ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
タブ
タブ1のコンテンツ
タブ2のコンテンツ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タイムライン
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
タイムライン(カウント)
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
AFFINGER5(WING)のタグ機能:その他のパーツ

AFFINGER5のタグ機能『その他のパーツ』について解説します。
その他のパーツのタグ種類⬇️
- Googleアイコン
- スター
- 画像付きコメント
- アドセンス
- オリジナルショートコード
- Youtube
- 三角(下矢印)
- スクロールナビ
- 目次(カスタム)
- 目次(+TOC)
Googleアイコン
desktop_macphone_iphonetablet_mactimerlocation_on directions_bikedirections_rundirections_cardirections_transitsubwayflightlocal_parkingrestaurantstore_mall_directorycakesmoking_roomsarrow_backarrow_downwardarrow_forwardarrow_upwardradio_button_uncheckedclosemoodmood_badsentiment_satisfiedsentiment_very_dissatisfiedthumb_up_altthumb_down_alterrornew_releases
Googleアイコンを使うために『AFFINGER 管理』 →『 デザイン』 →『Googleマテリアルアイコン』 →『 使用する』→『save』にチェックを入れてください
スター
←スター5つ
←スター4.5つ
←スター4つ
←スター3.5つ
←スター3つ
←スター2つ
←スター1つ
画像付きコメント
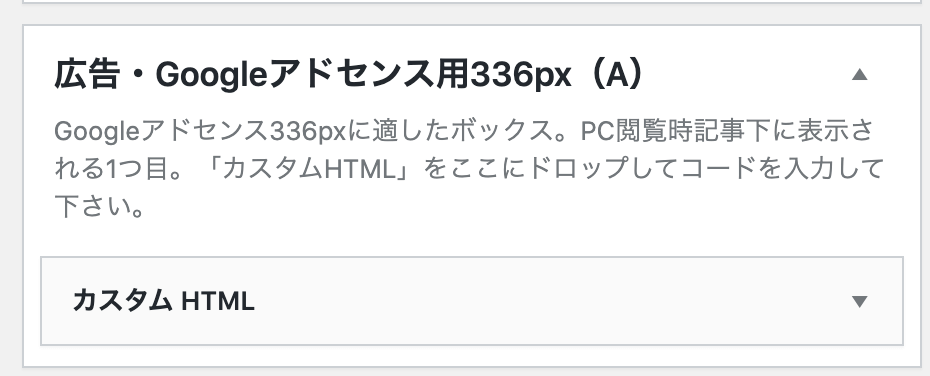
アドセンス
『外観』 →『 ウィジェット』 →『広告・Googleアドセンス用 336px』に『カスタムHTML』を挿入して、アドセンスコードを入力してください

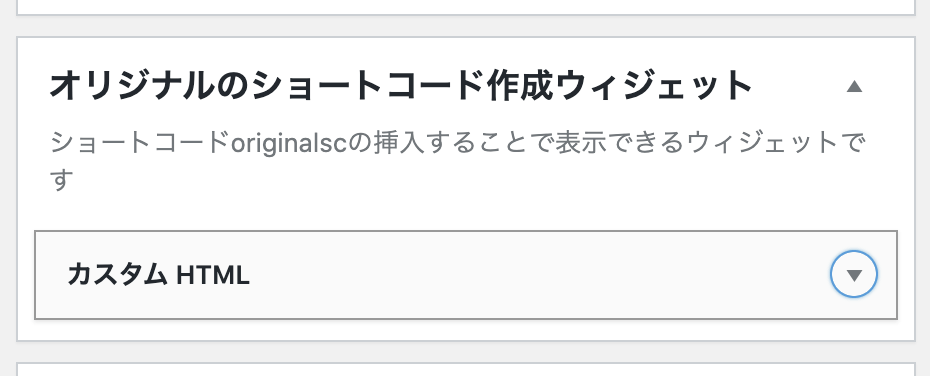
オリジナルショートコード
『外観』 →『 ウィジェット』 →『オリジナルのショートコード作成ウィジェット』に『カスタムHTML』を挿入してコードを入力してください

Youtube
三角(下矢印)

スクロールナビ
目次(カスタム)
目次(+TOC)
本サイトの目次が表示されます。
目次プラグインのTOC+を呼び出すクイックボタンです。
クリックで『TOC』を呼び出すショートコードが記載されます。
AFFINGER5(WING)のタグ機能:記事一覧/カード

AFFINGER5のタグ機能『記事一覧/カード』について解説します。
『記事一覧/カード』については下記の記事でご紹介しています⬇️
-

-
【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
続きを見る
AFFINGER5(WING)のタグ機能:条件表示

AFFINGER5のタグ機能『条件表示』について解説します。
条件表示のタグ種類⬇️
- コメントアウト
- エディタ用メモ
- PC観覧時のみ表示
- PC観覧時のみ非表示
- AMPページのみ表示
- AMPページのみ非表示
- フロントページのみ表示
- フロントページのみ非表示
- 指定したカテゴリIDのみ非表示
表示と非表示分けることができるショートコードが9パターン用意されています。

AFFINGER5(WING)のタグ機能:ショートコード補助

AFFINGER5のタグ機能『ショートコード』について解説します。

ショートコードのタグ種類⬇️
- Webアイコン(クラス)
- アニメーション(クラス)
- HTMLカラーコード
- HTMLカラーコード(ブランド)
- 定型文
Webアイコン(クラス)
ハート
ユーザー
コメント
電球
おしらせ
メール
コード
ギフト
ダイヤモンド
ダウンロード
Youtube
amazon
王冠
初心者
アニメーション(クラス)
45°揺れ
ベル揺れ
横揺れ
縦揺れ
点滅
バウンド
回転
ふわふわ
大小
シェイク
シェイク(大)
拡大(ゆれ)
過ぎる
戻る
バースト
落ちる
HTMLカラーコード
今回はボタンで色合いを表示しています。
HTMLカラーコード(ブランド)
Twitter #40a2f5
Facebook #415c9d
hatena #3290e1
WordPress #40a2f5
amazon #40a2f5
LINE #40a2f5
定型文
\ バンザイ /
※時期により内容が異なる場合がございます。詳細は公式サイトにてご確認下さいませ。
※掲載されている文字、写真、イラスト等は著作権の対象となっています。無断利用を固く禁止しております。
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
まとめ:AFFINGER5(WING)のタグ機能

ここまでAFFINGER5のタグ機能の一覧をご紹介してきました。
AFFINGER5のタグ機能一覧を下記に再掲しておきます。
AFFINGER5のタグ機能を一覧⬇️
- テキストパーツ
- ボックスデザイン
- カスタムボタン
- 会話吹き出し
- ランキング
- レイアウト
- その他パーツ
- 記事一覧/カード
- 条件表示
- ショートコード補助
ポイント
タグ機能を使いこなせるようになったら、ブログサイトをデザイン性が高く、機能性のある状態に作り上げることができます。
タグ一覧の設定を確認したら、AFFINGER5でプロフィールカードや画像の作成・ヘッダーの設定も済ませましょう。

プロフィールカードや画像のの設定方法はAFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】で解説しています。
AFFINGER5のヘッダーに関する設定方法はAFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!で紹介しています。
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
AFFINGER5に関する記事などを下記に貼っておきます⬇️
>> AFFINGER5とSTORKを徹底比較!【機能面やデザイン面も解説】
>> 【徹底比較!】AFFINGER5とTHE THORの違いを現役ブロガーが解説してみた!
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。








タイトル
◯代男性