- スライドショーって何?
- AFFINGER5で記事のスライドショーの設定方法について分からない!
- 記事のスライドショーのメリットについて知りたい!
上記のお悩みを解決します。
- AFFINGER5で記事のスライドショーを設定する前にすべきこと
- AFFINGER5で記事をスライドショーにするメリット
- AFFINGER5で記事のスライドショーの設定方法
- AFFINGER5で記事のスライドショーを作るショートコードの機能
- まとめ:AFFINGER5で記事をスライドショーにしよう!
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、サイトでスライドショーを使っています。
✔️本記事の読者
・AFFINGER5でスライドショーの設定方法が分からない人
・スライドショーのメリットについて分からない人
・AFFINGER5のスライドショーで使われるショートコードの意味を知りたい人
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』の記事のスライドショーの設定方法についてご紹介します。
』の記事のスライドショーの設定方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』で記事のスライドショーの設定方法が分かり、自分の書いたオススメ記事のアピールをしてPV数を増やすことができます。
』で記事のスライドショーの設定方法が分かり、自分の書いたオススメ記事のアピールをしてPV数を増やすことができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の購入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5で記事のスライドショーを設定する前にすべきこと

AFFINGER5で記事のスライドショーを作る前にやるべきことは初期設定になります。
理由はAFFINGER5テーマを導入して、最初の初期設定が終わっていないとブログ記事のデータがまとまってないため管理が難しくなるからです。
スライドショーに限らず、カスタマイズをする際にデータがまとまっている方が後にも先にもブログ全体を整理しやすくなります。

AFFINGER5の初期設定はAFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】で手順を解説しています。
ちなみに、初期設定が終わったらデザイン済みデータを導入することをオススメします。
デザイン済みデータはデザインのテンプレートみたいなもので、プログラミングの知識が無くてもオシャレなサイトを簡単に作ることができます。
初期設定が終わっている方はデザイン済みデータも検討してみましょう⬇️
>> 【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
AFFINGER5で記事をスライドショーにするメリット

AFFINGER5で記事をスライドショーにするメリットをご紹介します。
大きく2つのメリットがあります⬇️
- 自分のオススメしたい記事を設定できる
- 1つのエリアで複数の記事をアピールできる
1、自分のオススメしたい記事を設定できる
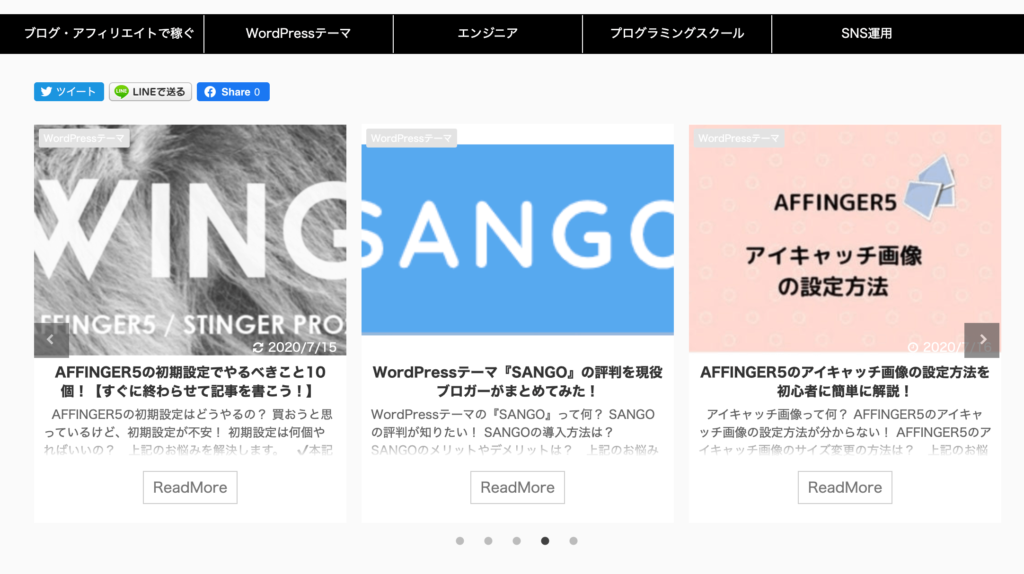
下記のようなスライドショーを利用することで、自分の見てもらいたいイチオシ記事を設定することができます。
僕は更新した最新の5記事を常にスライドショーに載せています。
アイキャッチ画像を設定してタイトルを表示すれば、何のことについて書かれた記事なのかを読者は分かり、ブログに誘導できる確率が高まります。
サイト内で相手の興味を引くことがブログのPV数を上げる秘策です。

アイキャッチ画像の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
続きを見る
2、1つのエリアで複数の記事をアピールできる
スライドショーを設定することで1つのエリアで複数の記事をアピールすることができます。
1記事ではなくて複数の記事を同時に載せれるので、何を読めば良いかわからない読者も安心して読む記事を選べます。
常に読者側の視点に立って、サイトのデザインやレイアウトを組むようにしましょう。

\AFFINGER5をテーマにする!/
AFFINGER5で記事のスライドショーの設定方法

下記でAFFINGER5で記事のスライドショーを作る設定方法をご紹介します。
画像付きで解説するので、安心してください。
①記事スライドショーをサイトのヘッダーに設定する方法
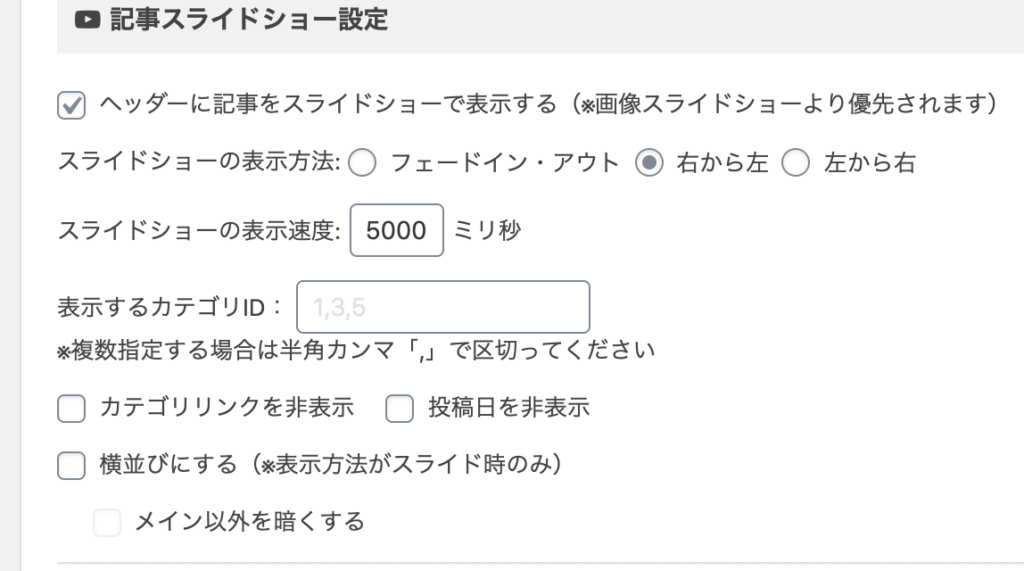
「AFFINGER5管理」⇒「ヘッダー」⇒「記事スライドショー設定」で「ヘッダーに記事をスライドショーで表示する」にチェックを入れればOKです。
細かい設定に関しては下記の画像のようにしておけば綺麗に表示することができます⬇️

設定が完了したら以下の画像のように表示されます⬇️

ヘッダーの部分にアイキャッチ画像付きのスライドショーを設定することができました。

②記事スライドショーをサイトの「トップページ」に表示させる方法
次は記事スライドショーを『トップページ』に表示させる方法になります。
トップページの上にスライドショーを配置します。
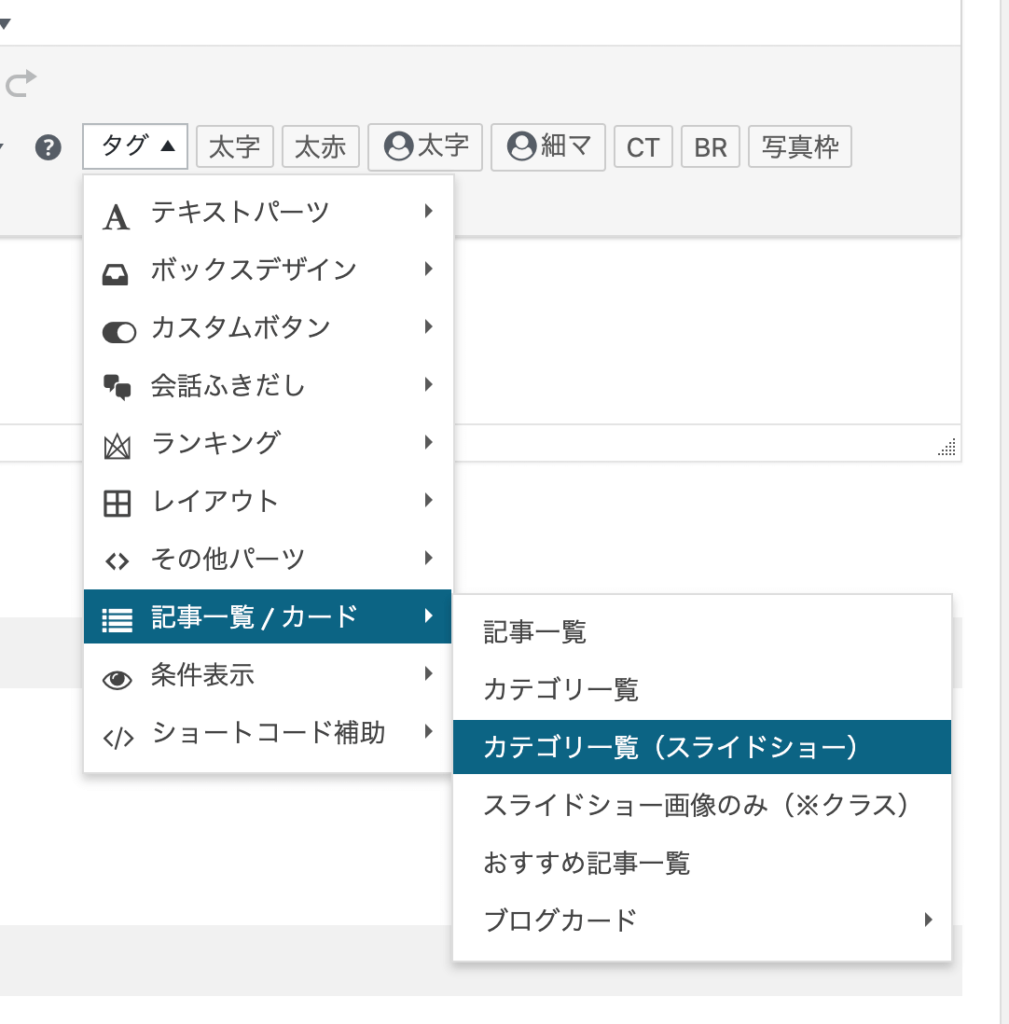
「AFFINGER5管理」⇒「トップページ」⇒「挿入コンテンツ」に移動して、「タグ」⇒「記事一覧」⇒「カテゴリー一覧(スライドショー)」をクリックします。

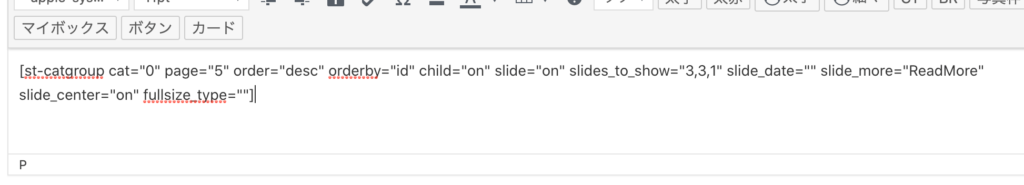
『カテゴリー一覧(スライドショー)』をクリックすると、下記のコードが表示されます⬇️

『save』をクリックすると、下記のようにサイトのトップページに表示されます⬇️


③記事スライドショーをサイドバーに設定する方法
次に記事をスライドショーをサイドバーに設定する方法です。
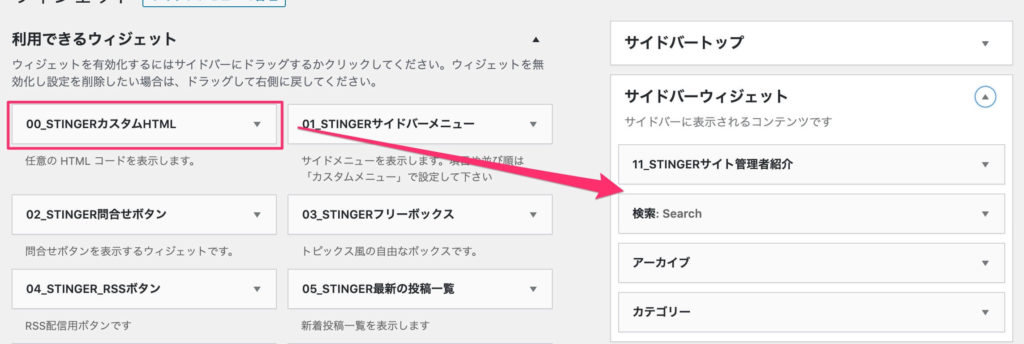
『外観』→『ウィジェット』で『00_STINGERカスタムHTML』を利用します。
『00_STINGERカスタムHTML』をドラッグ&ドロップして『サイドバーウィジェット』に移動させます⬇️

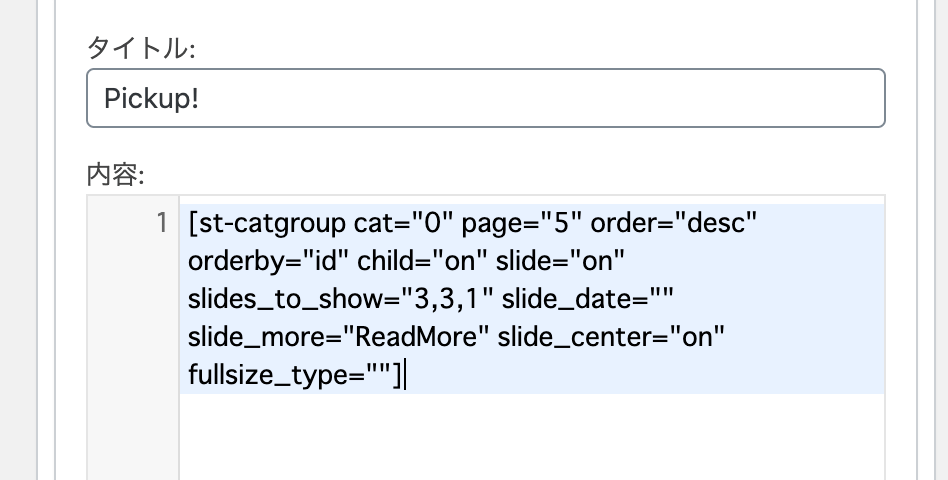
そして『00_STINGERカスタムHTML』の中には下記のように入力してください⬇️


④記事スライドショーをフッターに設定する方法
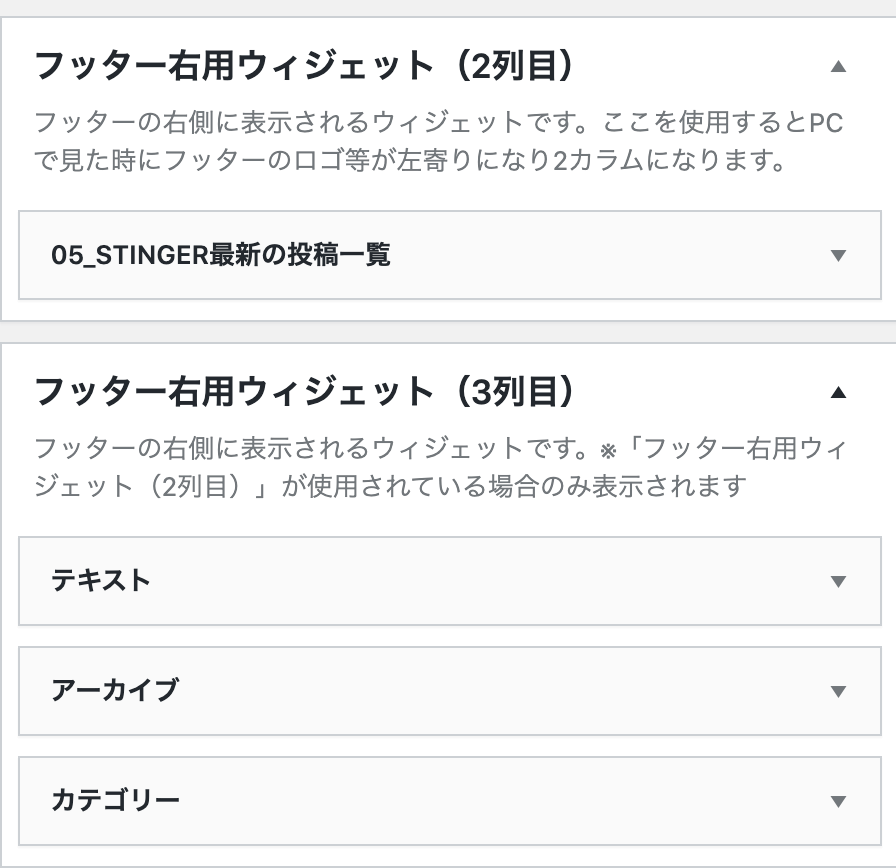
記事スライドショーをフッターに設定する方法をご紹介します。
『外観』→『ウィジェット』で『00_STINGERカスタムHTML』を利用します。
サイドバーに表示させた方法と同じで、『ウィジェット』の『フッター』に『00_STINGERカスタムHTML』を移動させましょう。


⑤記事スライドショーに「画像と記事タイトル」を表示させる方法
記事スライドショーに『画像と記事タイトル』を表示させる方法を解説します。
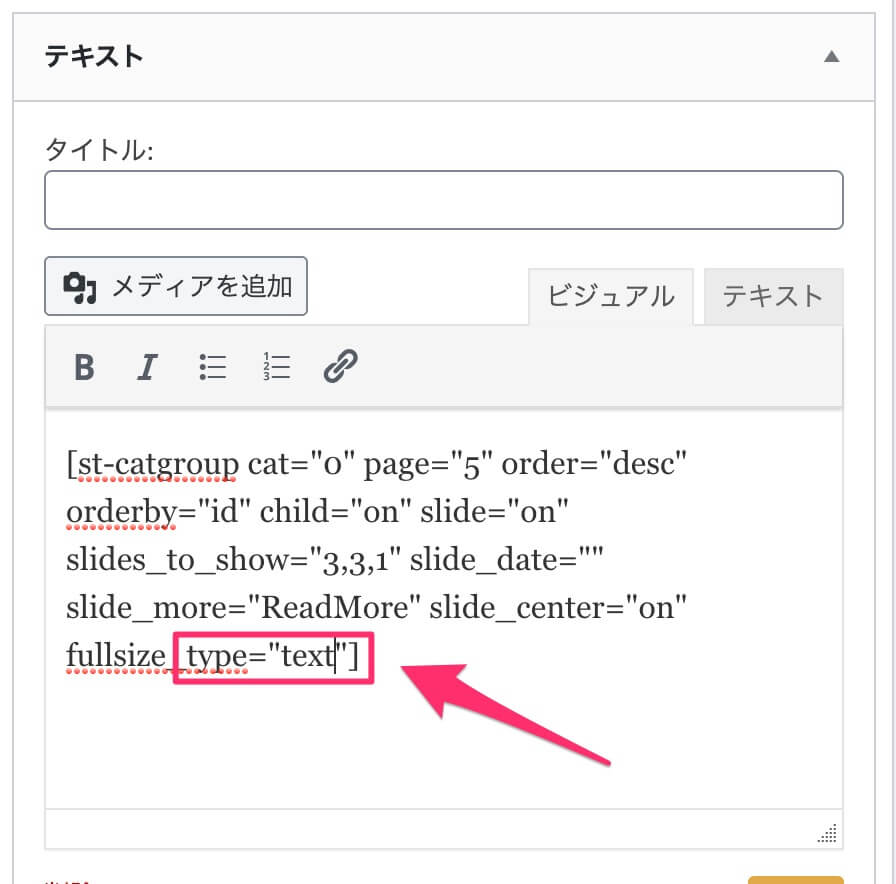
今回は『外観』→『ウィジェット』で『テキスト』を利用します。
コードの一番最後にある「type=""」の『""』の間に「text」と入力すると、画像+記事タイトルが表示されます。

記事タイトルを除いて、画像だけを表示したい場合は『text』の部分を『card』と入力すればOKです。

AFFINGER5で記事のスライドショーを作るショートコードの機能

ここではスライドショーを作るショートコードの機能を解説していきます。
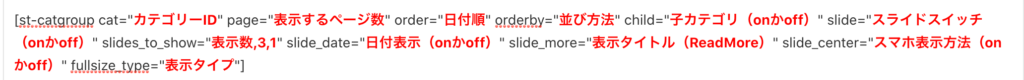
スライドショーを作るショートコード⬇️

- cat="":カテゴリーに付いているIDを指定
- page="":ページの読み込み数
- order="":日付の順番が設定できる(新しい記事からは『desc』、古い記事から『asc』)
- orderby="":並び方法を指定(id、dateなど)
- child="":小カテゴリーの読み込み
- slide="":スライドショーのonかoff
- slides_to_show="":列数の指定(『3,3,1』先頭の数字だけ変える)
- slide_date="":更新日の表示のonかoff
- slide_more="":続きを見るかの表示
- slide_center="":スマホ時の表示方法(両端が見切れるか)
- fullsize_type="":アイキャッチ画像のみ、アイキャッチ画像+記事のタイトル、全ての表示
『cat』のカテゴリーに付いているIDですが、WordPressのダッシュボード『投稿』→『カテゴリー』開くと各記事のカテゴリーIDが分かります。

デフォルトの状態では0になっているため、新着記事から表示されるようになっています。

まとめ:AFFINGER5で記事をスライドショーにしよう!

ここまでAFFINGER5の記事でスライドショー作る設定方法について解説してきました。
スライドショーを設定するメリットを下記に再掲しておきます。
スライドショーを使うメリット⬇️
- 自分のオススメしたい記事を設定できる
- 1つのエリアで複数の記事をアピールできる
スライドショーをサイトに作って、読者の興味や関心を引いて記事に誘導していきましょう。
スライドショーの設定が終わったら、AFFINGER5のアイキャッチ画像・ヘッダーの設定をやりましょう。

AFFINGER5のアイキャッチ画像に関する設定方法はAFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!で解説しています。
AFFINGER5のヘッダーの設定について知りたい方はAFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。