
- 会話の吹き出しって何?
- AFFINGER5で会話の吹き出しを設定する方法が分からない!
- 会話の吹き出しのメリットについて知りたい!
上記のお悩みを解決します。
- AFFINGER5で会話の吹き出しを設定する前にやるべきこと
- AFFINGER5で会話の吹き出しを表示するメリット
- AFFINGER5で会話の吹き出しの設定方法
- AFFINGER5で会話の吹き出しのアイコン画像の色やデザインを変更する方法
- まとめ:AFFINGER5で会話の吹き出しを使いましょう!
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、会話の吹き出しを何回も使っています。
✔️本記事の読者
・AFFINGER5で会話の吹き出し設定方法が分からない方
・会話の吹き出しのメリットについて分からない方
・会話の吹き出しのアイコンの色や画像の変更方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』の会話の吹き出しの設定方法についてご紹介します。
』の会話の吹き出しの設定方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』で会話の吹き出しの設定方法が分かり、より読者に親密度の高い記事を書けて、ブログ滞在時間を上げることができます。
』で会話の吹き出しの設定方法が分かり、より読者に親密度の高い記事を書けて、ブログ滞在時間を上げることができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5で会話の吹き出しを設定する前にやるべきこと

AFFINGER5で会話の吹き出しを設定する前に絶対にやるべきことをご紹介します。
やるべきこと2つ⬇️
- 初期設定
- デザイン済みデータの導入(必要な方はやるべき)
WordPressでAFFINGER5テーマを導入したら初期設定は絶対に行いましょう。
理由は初期設定を行っていないと、ブログサイトの見た目や機能・データの取得などの不足が起こるからです。
AFFINGER5を導入してからの最初にやるべき設定は絶対に済ませましょう。
AFFINGER5の初期設定はAFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】で解説をしています。
デザイン済みデータは簡単に言えば、デザインのテンプレートです。

デザイン済みデータに関しては下記でご紹介しています⬇️
-

-
【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
続きを見る
AFFINGER5で会話の吹き出しを表示するメリット

会話の吹き出しをブログやサイト内に表示するメリットをご紹介します。
大きくメリットは2つあります⬇️
- 記事の中で柔らかい雰囲気を出せる
- 独自性が出て、筆者の気持ちが伝わりやすくなる
1、記事の中で柔らかい雰囲気を出せる
会話の吹き出しを使うと固い記事の内容でも柔らかい雰囲気を出せます。

文字だけのブログやサイトは読者が飽きてしまい、途中で離脱されてしまいます。
しかし会話の吹き出しや装飾を文章内に入れると、コミカルで柔らかい印象や雰囲気を読者に感じさせることができます。

もちろん、使うか使わないかは本人次第ですが、使ってみるとブログの滞在時間に変化が起きるかもです。

2、独自性が出て、筆者の気持ちが伝わりやすくなる
2つ目のメリットは、独自性が出て、筆者の気持ちが伝わりやすくなることです。
実際、会話の吹き出しの最大の特徴であり、強みになります。
理由は会話の吹き出しを使えば、ブログを書いている筆者の心情を読者が感じることができるからです。
ブログでもリアルの会話でもコンテンツを伝えるには全て『言葉』が重要になります。
『言葉』をブログで読者の心に響かせるには会話の吹き出しは必要不可欠です。

ちなみに、読者をブログに引き寄せる1つの方法として『アイキャッチ画像』があります。
アイキャッチ画像は記事の顔になる存在なので、必ず設定しておきましょう。
アイキャッチ画像の設定方法はAFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!で解説しています。
\AFFINGER5をテーマにする!/
AFFINGER5で会話の吹き出しの設定方法

下記では会話の吹き出しの設定方法を解説していきます。
画像付きで解説するので、安心してください。
1、会話の吹き出しのアイコン画像を登録
最初に会話の吹き出しのアイコン画像を登録していきましょう
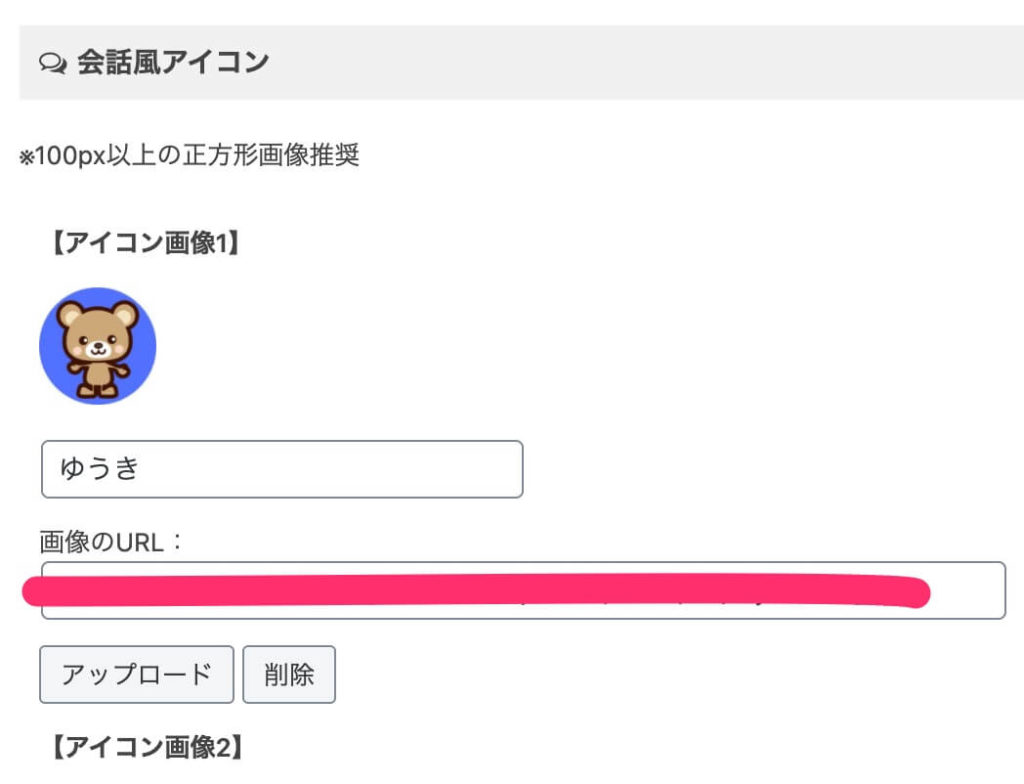
WordPrsee管理画面の『AFFINGER5 管理』→『会話・ファビコン等』→『会話風アイコン』に移動してください。
アイコン画像は合計で8個まで登録することができます。


今回は『アイコン画像1』でアイコン画像を登録していきます。
「アップロード」をクリックします。

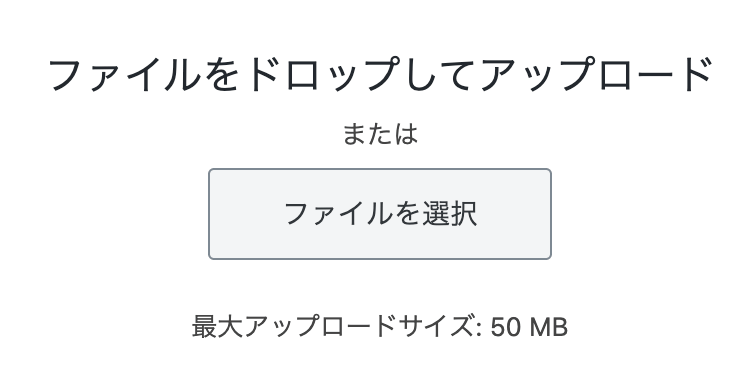
アイコンに使いたい画像を、自分のPCからアップロードする場合は、「ファイルを選択」をクリックしましょう。

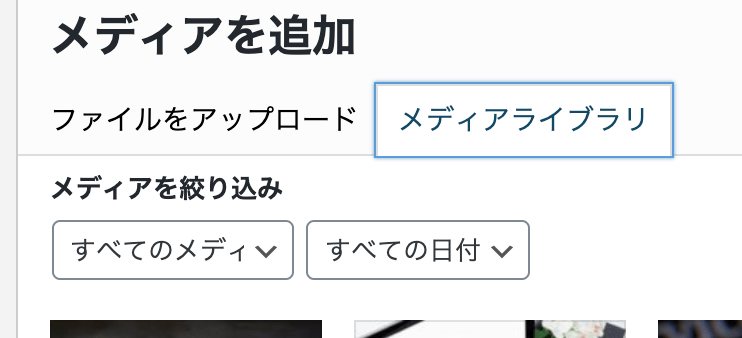
すでにWordPressへ「アップロード」したことのある画像を使う場合は『メディアライブラリ』をクリックしてください。

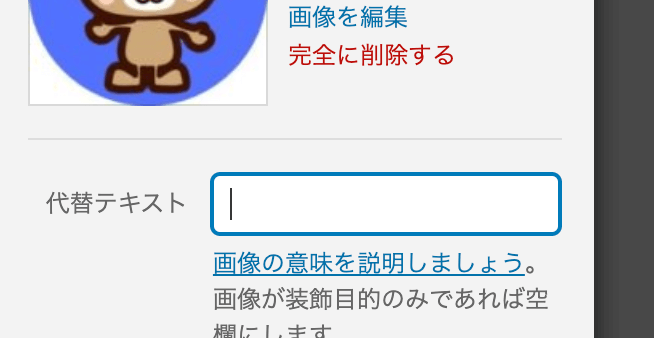
画像を選んだら、『代替テキスト』に画像のキーワードを入れましょう。
『代替テキスト』とは、画像が「読み込みエラー」で表示されない場合のための設定になります。

入力が終わったら、『保存』ボタンを押してアイコン画像の設定は完了です。


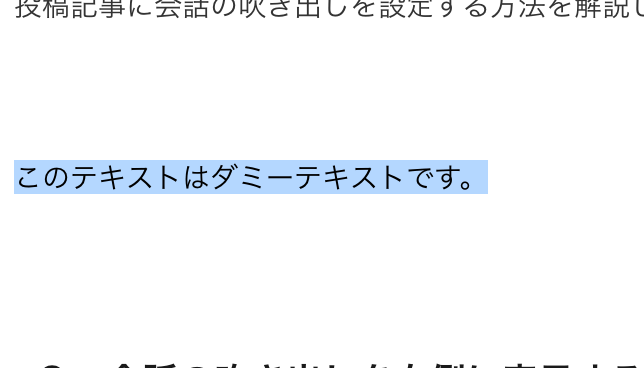
2、投稿記事に会話の吹き出しを設定する方法
投稿記事に会話の吹き出しを設定する方法を解説します。
書いたテキストを選択しましょう。

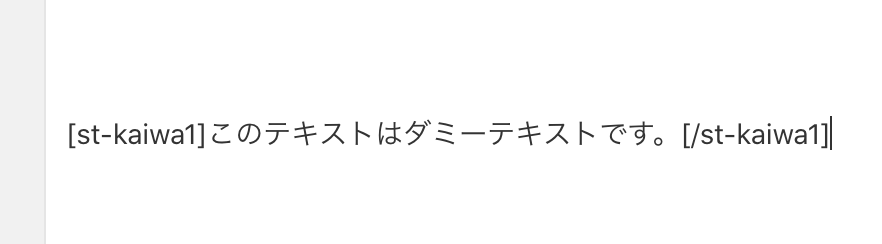
次に、投稿画面上部の『タグ』→『会話吹き出し』→『会話1』(今回は会話1を使用します)を選択していきます。

下記のようにテキストの横にst-kaiwaのタグが記載されます。

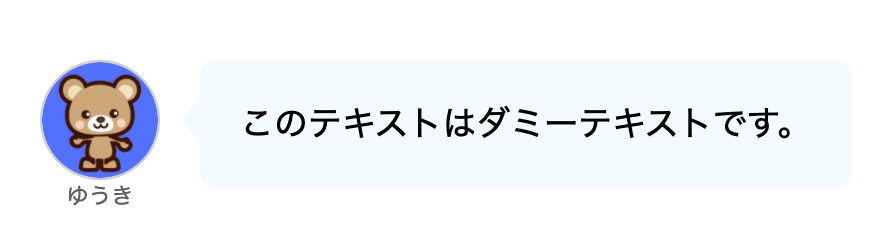
プレビューを見るとアイコン画像とテキストが表示されています⬇️


3、アイコン画像を右側に表示する方法
アイコン画像を右に表示させる方法をご紹介します。
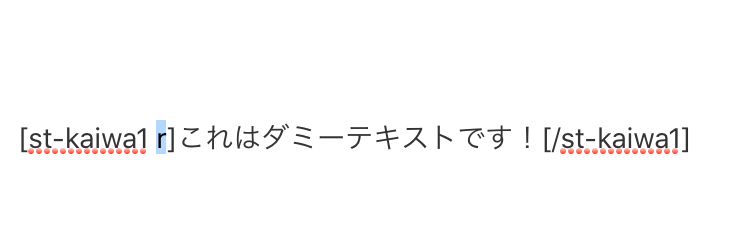
結論から言うと、[st-kaiwa]タグの横に半角スペースを入れて『r』を入力するだけです。
『投稿画面の上部』→『タブ』→『会話ふきだし』を選択してください
st-kaiwaの横に半角スペースを忘れずに、『r』を手入力して完了です。

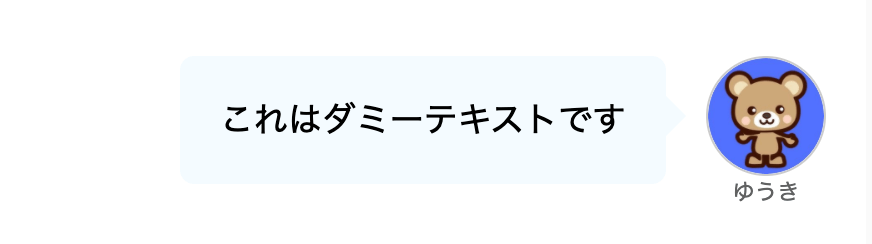
プレビューで見ると下記のようにアイコン画像が右側に表示されます⬇️


AFFINGER5で会話の吹き出しのアイコン画像の色やデザインを変更する方法

下記では会話の吹き出しのアイコン画像の色やデザインを変更する方法をご紹介します。
こちらも画像付きで解説していくので安心してください。
1、会話吹き出しの網掛けの色を変更する方法
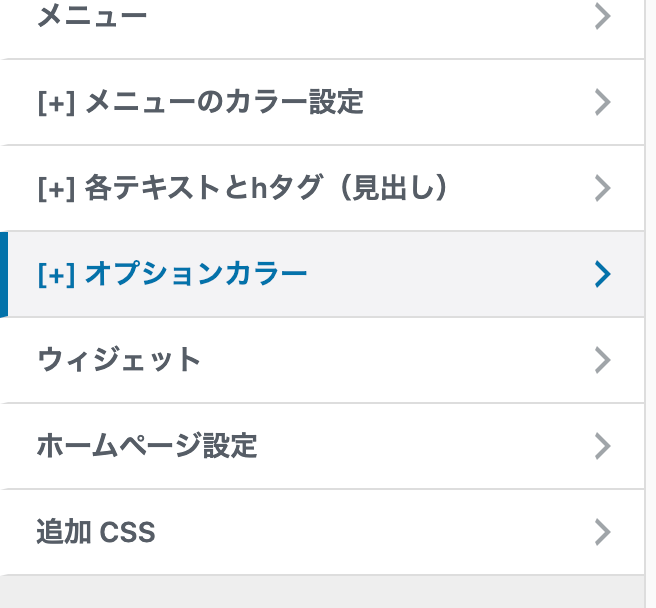
WordPress管理画面→『外観』→『カスタマイズ』→『オプションカラー』→『会話風ふきだし』に移動しましょう

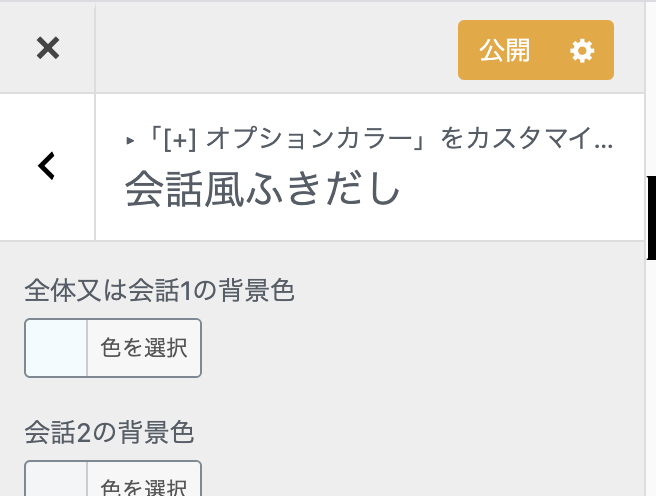
次に会話風ふきだしをクリックしてください⬇️

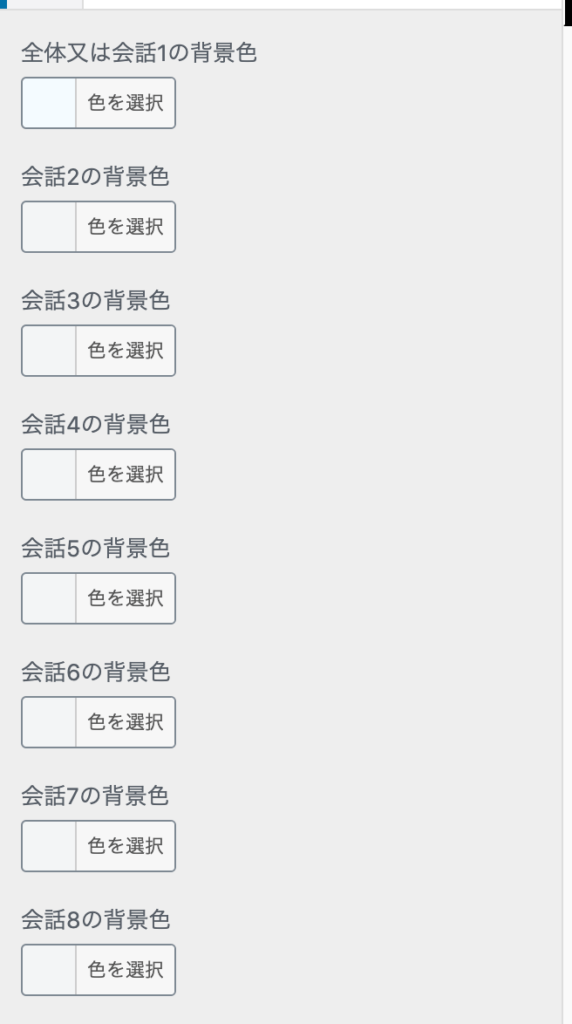
会話ふきだしの色の設定を下記で行うことができます⬇️

会話1~会話8の1つずつのアイコンで背景色を設定可能になります。
基本的に何も設定しない場合は『会話1』のアイコンの背景色が使われます。
ここまで細かく色の変更ができるのもAFFINGER5の強みです。

2、アイコン画像の枠線を消す方法
WordPress管理画面→『外観』→『カスタマイズ』→『オプションカラー』→『会話風ふきだし』に移動してください
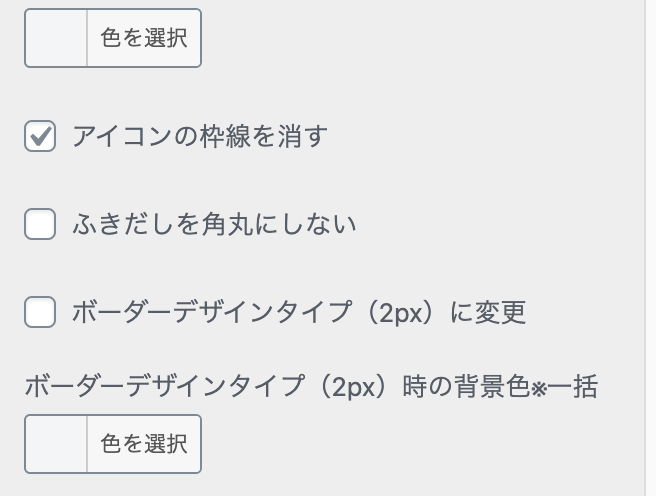
アイコン画像の枠線を消す方法は先ほどの『会話風ふきだし』の下の「アイコンの枠線を消す」にチェックを入れてください⬇️

そうするとアイコンを囲う枠線が消えるようになります。
- 『ふきだしを角丸にしない』→丸角から4辺が角になるデザインに変更することが可能
- 『ボーダーデザインタイプ(2px)に変更』→枠線が表示される
- 『ボーダーデザインタイプ(2px)時の背景色一括設定』→枠の中の背景色を選択できるようになる
一通り設定が終わったら画面左上部の『公開』をクリックしましょう⬇️


3、アイコン画像を大きくする・動きをつける
次はアイコン画像を多くする方法をご紹介します。
WordPress管理画面の『AFFINGER5 管理』→『会話・ファビコン等』を選択していきましょう
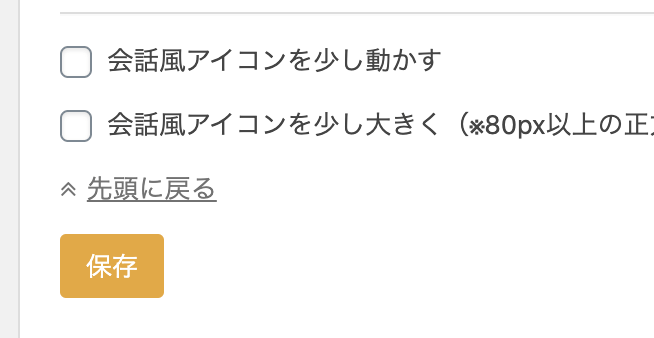
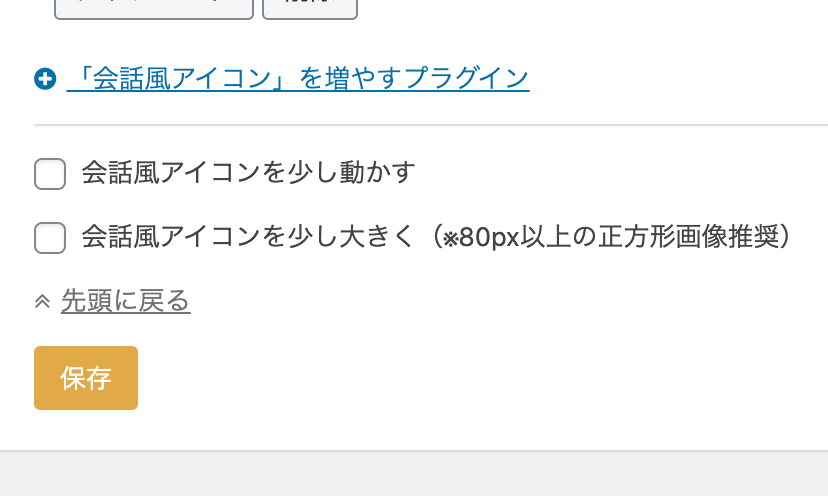
『会話・ファビコン等』の下にスクロールして下記の2つにチェックを入れてください⬇️
- 会話風アイコンを少し動かす
- 会話風アイコンを少し大きく(※80px以上の正方形画像推奨)

チェックを入れたら『保存』ボタンを押して完了です。

まとめ:AFFINGER5で会話の吹き出しを使いましょう!

ここまでAFFINGER5の会話のふきだし設定方法について解説してきました。
会話ふきだしを設定するメリットを下記に再掲しておきます。
会話ふきだしを使うメリット⬇️
- 記事の中で柔らかい雰囲気を出せる
- 独自性が出て、筆者の気持ちが伝わりやすくなる
会話のふきだしを記事内に挿入して、読者に親近感を与えられる記事を作っていきましょう。
会話のふきだしの設定が終わったら、AFFINGER5のアイキャッチ画像・記事のスライドショーの設定をやりましょう。

AFFINGER5のアイキャッチ画像に関する設定方法はAFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!で紹介しています。
AFFINGER5の記事のスライドショーの設定について知りたい方は【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
