
- AFFINGER5の使い方・カスタマイズの方法が知りたい!
- カスタマイズする全工程の流れを知りたい!
- 初期設定が終わってからのカスタマイズ方法が分からない!
- サイトをオシャレなデザインにしたい!
上記のお悩みを解決します。
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用して、使い方やカスタマイズをたくさん経験してきました。
✔️本記事の読者
・AFFINGER5で使い方やカスタマイズ方法について分からない方
・オシャレなサイトを作りたいと考えている方
・使い方やカスタマイズの全工程の流れを知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』の使い方やカスタマイズ方法をご紹介します。
』の使い方やカスタマイズ方法をご紹介します。
AFFINGER5の設定やカスタマイズに関する情報のサイト・ブログは検索すれば出てきますが、一貫して網羅された『総まとめ記事』のようなサイトはどこにもありません。
本記事では、かゆい部分まで手の届くAFFIHGER5に関する設定・カスタマイズの記事を合計16記事で詳しく解説していきます。

ボリュームが多いので、必要と思った部分だけ目次をクリックして、欲しい情報だけをつまみ食いしてください!
本記事を読むメリット
本記事を読み終えたら、『AFFINGER5![]() 』の使い方やカスタマイズ方法が分かり、自分の力でデザインや機能を設定できるようになります!
』の使い方やカスタマイズ方法が分かり、自分の力でデザインや機能を設定できるようになります!
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
【AFFINGER5】使い方・カスタマイズの解説手順まとめ
AFFINGER5の使い方・カスタマイズの手順をここでまとめます。
AFFINGER5の使い方・カスタマイズの手順
- 初期設定
- デザイン済みデータ
- ヘッダーの設定方法
- 記事のスライドショー
- アイキャッチ画像の設定
- 目次
- 会話の吹き出し
- ボタンのカスタマイズ設定
- 『おすすめ&関連&新着』記事の設定方法
- プロフィールカード・画像
- アドセンス広告の設定
- ランキング
- タグ機能
- EX版の評判・スタンダード版との違い
- お問い合わせフォームの設定
- メリット・デメリット
上記の順番で解説をしていきます。
一気に下記の項目の設定を終わらせようとするのは時間が膨大にかかりますので、必要だなと感じた時に1つずつ設定をしていきましょう。
使い方やカスタマイズの方法を覚えるのは良いのですが、最優先は記事を書いていくことを忘れないでください。
まだAFFINGER5を購入していない方へ
次の項目からAFFINGER5を持っている前提で解説をしていきますので、まだテーマを購入していない方はサクッと購入しましょう。
料金はスタンダード版で14,800円(税込)なので、他のテーマと同じくらいです。
ポイント
機能面やデザイン面、使いやすさを考慮すると他のテーマより格段に優れています。アップデートも定期的に行われ、複数のサイトに併用可能なテーマです。

トップブロガーはAFFINGER5を利用している方が非常に多いです!
下記は購入方法の手順について解説している記事です⬇️
-

-
【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】
続きを見る
【AFFINGER5 使い方・カスタマイズ】1、初期設定
AFFINGER5の初期設定の方法を解説していきます。
初期設定はAFFINGER5テーマをインストールしてから、最初に絶対にやっておくべきことです。
初期設定で最低限やるべきこと⬇️
- 購入・インストール方法
- マニュアルを初期値に設定する
- パーマリンクの設定
- サイト・投稿記事
- タイムゾーンの設定
- Classic Editorをインストールする
- Googleアナリティクス・ サーチコンソールを連携する
- 必要なプラグインをインストールする
- ASPに登録する
- 管理画面でブログカラーを設定する

10個あると多いと感じると思いますが、基本的で簡単に設定できるので心配しなくて大丈夫ですよ!
最初に初期設定を終わらせておくと、後に変更があった時でもどこを修正すれば良いのかの判断と全体像が掴めやすくなるので、一気に終わらせましょう!
AFFINGER5の初期設定については下記の記事で解説しています⬇️
-

-
AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
続きを見る
【AFFINGER5 使い方・カスタマイズ】2、デザイン済みデータ
AFFINGER5のデザイン済みデータについて解説していきます。
初期設定が終わったら、次はデザイン済みデータを導入して、デザインを整えていきましょう。
デザイン済みデータとは、完成された素敵なデザインを初心者でも簡単に反映できる、AFFINGER5専用のデザインテンプレートのこと。
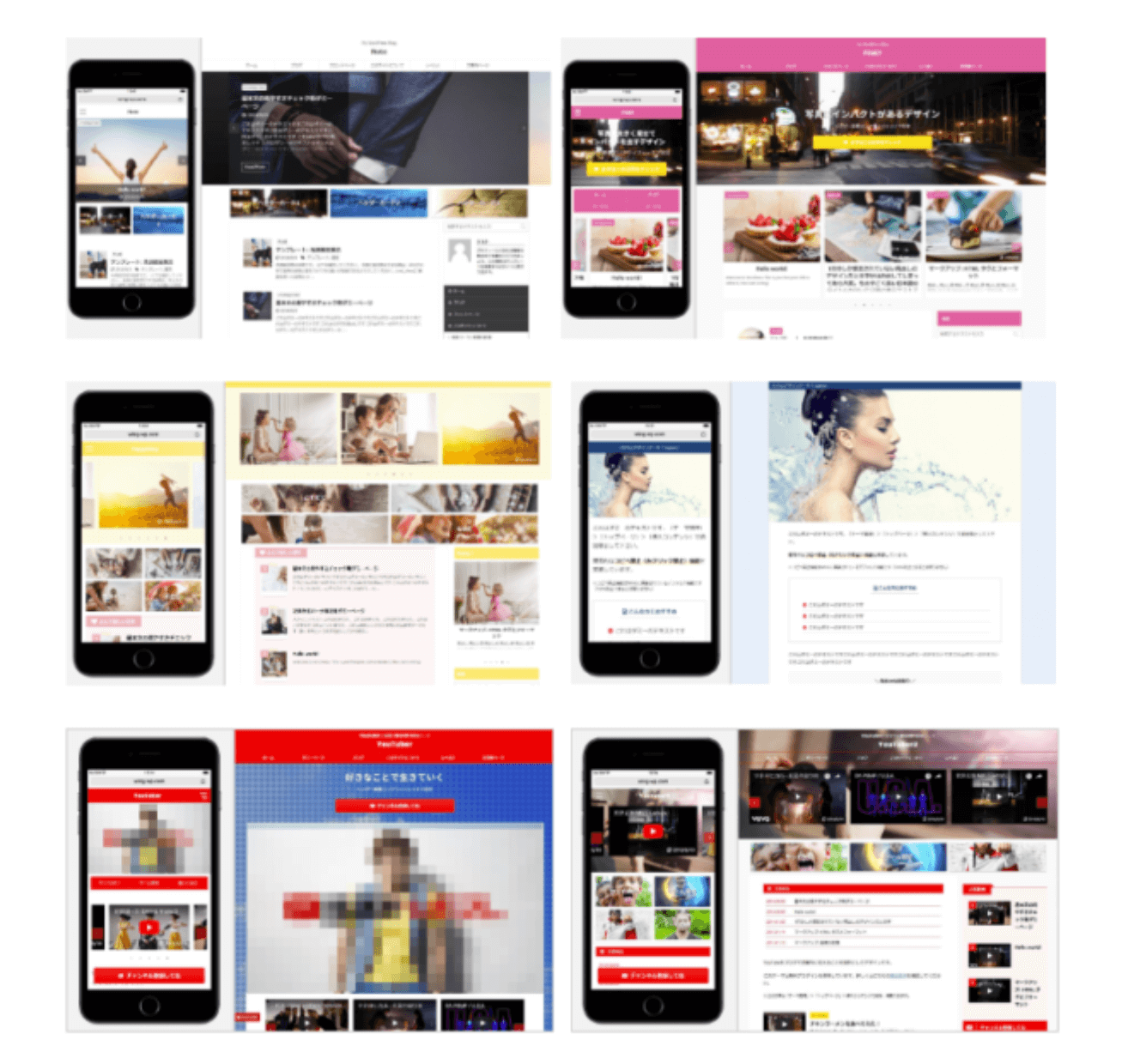
AFFINGER5の7つのデザインテンプレート
- Tidy
- NOTE.2020
- PINKY
- HappyDiary 2020
- Lupine 2020
- YouTube
- YouTube2

デザイン・カスタマイズがあまり得意ではない方、デザインより早くブログ記事を書いていきたい方にはデザイン済みデータの導入は必要不可欠になります。

簡単に設定なども変更できるので、初心者の方でもスムーズに扱うことができますよ!
デザイン済みデータの設定方法については下記の記事で解説しています⬇️
-

-
【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
続きを見る
【AFFINGER5 使い方・カスタマイズ】3、ヘッダーの設定方法
AFFINGER5のヘッダーの設定方法について解説していきます。
ここからの設定は人によって重要度が変わってきますので、自分のお好みのデザインにしていく形でOKです。
もう一度言いますが、最優先事項はブログ記事を書いていくことです
デザイン済みデータを導入しただけでは、オリジナリティは出ないです。
なぜなら、デザイン済みデータはテンプレートなので、型を作ってくれるだけだからです。
つまり他のブログやサイトとデザインの型が似るということになります。
ポイント
AFFINGER5では『カスタマイズ』『ウィジェット』『AFFINGER5 管理』でデザインやブログサイトの表示方法を自由に変更できます。
ヘッダーの設定項目
- 背景画像
- テキスト
- ボタン
- ヘッダーメニューの作り方

ヘッダーは読者が最初にブログに訪れて見る場所になるので、インパクトがあって何に関するサイトなのかを伝えられるようにしましょう!
ヘッダーの設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
続きを見る
【AFFINGER5 使い方・カスタマイズ】4、記事のスライドショー
AFFINGER5の記事のスライドショーについて解説していきます。
記事のスライドショーがあると、あなたのブログで読んでもらいたい記事をアピールすることができ、PV数の増加や収益化に繋がる可能性が高まります。

スライドショーを表示する場所
- ヘッダー
- トップページ
- サイドバー
- フッター
- 記事下
上記の場所で共通していることは『読者がサイト内で必ず見る場所・見る回数が多い場所』になります。
ポイント
スライドショーは個々の記事ごとやカテゴリー別に分けて設定でき、1つのエリアで複数記事を表示できるのがメリットです。

AFFINGER5はスライドショーも簡単に設定・表示することができるので、プログラミングなどの難しい知識もいらないのが安心ですね!
記事のスライドショーの設定方法については下記の記事で解説しています⬇️
-

-
【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
続きを見る
【AFFINGER5 使い方・カスタマイズ】5、アイキャッチ画像の設定
AFFINGER5のアイキャッチ画像の設定について解説していきます。
アイキャッチ画像とは、投稿ページの記事タイトル下に表示される画像のことです。
AFFINGER5のデフォルトでは、アイキャッチ画像が表示されないようになっています。
アイキャッチ画像を設定するメリット⬇️
- 記事の内容がひと目で分かる
- 記事一覧の画面でわかりやすい
- 記事のクリック率が上昇する
- SNSなどでシェアされた時に目立つ
アイキャッチ画像は様々な表示方法があるので、自分の好きな形で設定していくと良いでしょう。
アイキャッチ画像を設定する箇所
- 個別記事
- 全てのブログ記事
- レイアウト
- サイズを変更

アイキャッチ画像の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
続きを見る
AFFINGER5のOGP設定方法は下記の記事を参考にしてください⬇️
>> 【AFFINGER5 OGP設定】トップページが表示されないバグ?改善方法紹介
【AFFINGER5 使い方・カスタマイズ】6、目次
AFFINGER5の目次について解説していきます。
目次があることで、記事の全体像や読みたい部分に一気に飛ぶことができるので、内容の整理とサイトの回遊時間が減ります。
サイトの滞在時間にも影響してくる部分なので、必ず設定しておきましょう。
目次を表示するメリット⬇️
- 読者の利便性を上げる
- 自分の読んでいる位置がどこなのかを把握できる
目次は読者ファーストを掲げる上でトップクラスに重要な要素です。
目次の設定方法
- AFFINGER5の『タグ』を使う
- 『Table of Contents Plus』という目次プラグインを使う
上記の2つの方法で目次を作ることができます。

参考
AFFINGER5には、有料の『SUGOIMOKUJI』という目次を設定できるものもあります。
目次の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
続きを見る
【AFFINGER5 使い方・カスタマイズ】7、会話の吹き出し
AFFINGER5の会話の吹き出しについて解説していきます。

会話の吹き出しはアイコンが付いたこのような感じの吹き出しです!
会話の吹き出しがあるだけで、ブログ筆者の感情を読者が理解しやすくなり、親近感が高まる記事になります。
会話の吹き出しを設定するメリット⬇️
- 記事の中で柔らかい雰囲気を出せる
- 独自性が出て、筆者の気持ちが伝わりやすくなる
会話の吹き出しの設定手順はとても簡単で、初心者の方でも3分ほどで終わります。
ポイント
- 会話の吹き出しのアイコン画像を登録
- 投稿記事に会話の吹き出しを設定する方法
ポイント
上記以外にも吹き出しを右側に表示したり、アイコン画像の色やデザインをカスタマイズすることができます。

会話の吹き出しの設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
続きを見る
【AFFINGER5 使い方・カスタマイズ】8、ボタンのカスタマイズ設定
AFFINGER5のボタンのカスタマイズ設定について解説していきます。
AFFINGER5には、多くのボタンの種類があり、どれを使用すれば良いのか迷ってしまうくらいです。

AFFINGER5でボタンをカスタマイズするメリット⬇️
- アフィリエイト商品のCVR(成約率)を上げる
- ユーザーがアクションを起こしやすくなる
アフィリエイトをやる上で、CVR(成約率)を上げることは絶対なので、疎かにしてはいけません。
ボタンの種類
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA
- ボタンB
『MCボタン』は本サイトでも使用しています。
ポイント
AFFINGER5には大きく7種類のボタンがあり、サイトに合ったボタンを設定するようにしましょう。

地味でもなく派手でもなく、あなたのサイト色に適したボタンの形と色を選ぶのが重要です!
ボタンのカスタマイズ設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
続きを見る
【AFFINGER5 使い方・カスタマイズ】9、『おすすめ&関連&新着』記事の設定方法
AFFINGER5の『おすすめ&関連&新着』記事の設定方法について解説していきます。
AFFINGER5には、主に5つの記事一覧を設定することができます。
AFFINGER5の5つの『記事一覧』の種類⬇️
- おすすめ記事
- 関連記事
- 新着記事
- NEWS記事
- スライドショー
記事一覧を使うときには、意味のある並べ方を意識するようにしてください。
記事一覧の種類分けの意味づけ
- 自分の読んで欲しい記事は『おすすめ記事』
- 同じカテゴリーの記事を読んでもらいたいなら『関連記事』
- 新着の記事を読んで欲しいなら『新着記事』
- 新着記事のテキスト版である『NEWS記事』
- 横にスライド機能つける『スライドショー』
様々な記事一覧を配置できると、サイトの回遊率も上げることに繋がります。

『おすすめ&関連&新着』記事の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
続きを見る
【AFFINGER5 使い方・カスタマイズ】10、プロフィールカード・画像
AFFINGER5のプロフィールカード・画像の設定方法について解説していきます。
プロフィールカード・画像は、あなたを読者に知ってもらうために必要不可欠な機能です。
プロフィールを作成するメリット⬇️
- ブログを訪れた読者にあなたが何者かをアピールできる
- プロフィール欄にSNSへのリンクを貼ることができる
基本のプロフィールを設定してから、プロフィールカード・画像や『この記事を書いた人』を作っていくことができます。
プロフィール設定方法2つ
- AFFINGER5でプロフィールカード・画像の設定をする方法
- AFFINGER5のプロフィールで『この記事を書いた人』を作成する方法

『この記事を書いた人』欄があると、仮に複数人でサイト運用している場合に便利になりますね!
プロフィールカード・画像の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
続きを見る
【AFFINGER5 使い方・カスタマイズ】11、アドセンス広告の設定
AFFINGER5のアドセンス広告の設定方法について解説していきます。
Googleのアドセンス広告を設定する方法は1つではありません。
主に5種類の方法で表示することができます。
アドセンス広告の設定方法5つ⬇️
- 基本の広告
- ダブルレクタングル
- ショートコードで設置する
- Google・広告/AMPから設置する
- インフィード広告
ポイント
アドセンス広告が、ブログ内にありすぎると読者が読みにくくなるため、広告の数は3つほどにしておきましょう!

アドセンス広告のおすすめの配置場所
- 記事上部
- 見出しの上
- 記事下
上記の3箇所だけでOKです。
アドセンス広告の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
続きを見る
【AFFINGER5 使い方・カスタマイズ】12、ランキング
AFFINGER5のランキング設定方法について解説していきます。
ランキングがあると、どの商品が人気がるのかを一目でチェックすることができます。
ランキングを作るメリット⬇️
- 気になる商品の人気が数字で分かる
- ランキングから買うべき商品が絞れる

実際に僕もランキングを使っていますが、見栄えも良くなるので、商品をランク付けしたい場合は使っていきましょう!
ランキングを作成する手順
- ランキングを作成する
- アイコンやCSSを整える
- ウィジェットで設定する
- 投稿画面のタグ機能を使う
ポイント
わかりやすく言うと、最初にランキング本体を作る→色やアイコンを整理する→『ウィジェット』や『タグ機能』を使って表示するという流れになります

ランキングの設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
続きを見る
【AFFINGER5 使い方・カスタマイズ】13、タグ機能
AFFINGER5のタグ機能の設定方法について解説していきます。
AFFINGER5を利用している方なら『タグ機能』を使わない方は1人もいないでは?と思うくらいタグ機能は使われています。
本サイトもタグ機能をフル活用して、記事の装飾に力を入れてます。
AFFINGER5のタグ機能を一覧まとめ⬇️
- テキストパーツ
- ボックスデザイン
- カスタムボタン
- 会話吹き出し
- ランキング
- レイアウト
- その他パーツ
- 記事一覧/カード
- 条件表示
- ショートコード補助
多いと思いますが、よく使うタグ機能は本人の好みから限られてくるので心配は入りません。
ポイント
大事なことは、一端全てのタグ機能を見てみることです。
なぜなら、何がどこにあるのか、どういう見た目になるのかを理解するためには自分で使って見たほうが早いからです。

タグ機能の設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
続きを見る
【AFFINGER5 使い方・カスタマイズ】14、EX版の評判・スタンダード版との違い
AFFINGER5のEX版の評判・スタンダード版との違いについて解説していきます。
下記ではザックリですが、スタンダード版とEX版の違いを表にまとめています⬇️
| AFFINGER5 WING(スタンダード版) | AFFINGER5 EX(AFFINGER PACK3) | |
| 購入方法 | 通常で購入可能 | ・『AFFINGER5』の購入者だけ ・初回で『AFFINGER5 PACK3』を購入する |
| 機能 | ・基本機能 ・デザインテンプレート7種類 |
・基本機能 ・デザインテンプレート3種類 ・完全非公開の特別機能が20種類以上 ・記事一覧ショートコードのスライドショー化 ・関連記事を『カードデザイン』に設定する ・LPのワイドデザインを設定追加 ・見出し前広告を『2種類』設定可能 ・記事カード一覧のデザインパターンを追加 ・カウントダウン機能 ・自動更新をする年月を追加 |
| 料金 | 14,800円 | ・AFFINGER5 EXへのアップデートは26,800円(+12,000円) ・AFFINGER PACK3の単独購入は39,800円 |
EX版は基本的に機能が非公開になっていますが、一部公式サイトで公開されているのでご紹介します。
AFFINGER5 EX版の機能の一部⬇️
- LPのワイドデザイン設定を追加
- 関連記事を『カードデザイン』に設定する
- 見出し前広告を『2種類』設定可能
- 記事カード一覧のデザインパターンを追加
- カウントダウン機能
- 自動更新をする年月を追加
- 記事一覧ショートコードのスライドショー化

スタンダード版でも十分な機能数なのに、EX版はその上をいきます!
EX版の評判・スタンダード版との違いについては下記の記事で解説しています⬇️
-

-
【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
続きを見る
【AFFINGER5 使い方・カスタマイズ】15、お問い合わせフォームの設定
AFFINGER5のお問い合わせフォームの設定について解説していきます。
お問い合わせフォームは読者とあなたを結びつける重要な連絡網になってくれるので、必ず設定しておきましょう。
お問い合わせフォームを作るメリット3つ⬇️
- ユーザーからの質問や仕事の発注の窓口になる
- すぐにサイトの運営者に手軽にContactが取れる
- 迷惑メールを防止できる
ポイント
ブログはアフィリエイトで稼ぐことだけでなく、仕事の受注にも繋がる可能性があります。
お問い合わせフォームを作成する手順
- プラグイン『Contact form7』をインストールする
- 『Contact form7』を設定→作成する
- ショートコードを新規の固定ページに貼り付ける
上記の3つのステップでお問い合わせフォームを作ることができます。

お問い合わせフォームのカスタマイズ方法も3分で終わるので、サクッと設定しちゃいましょう!
お問い合わせフォームの設定方法については下記の記事で解説しています⬇️
-

-
AFFINGER5でお問い合わせフォームを作成・設定する方法【5分で設定可能!】
続きを見る
【AFFINGER5 使い方・カスタマイズ】16、メリット・デメリット
AFFINGER5のメリット・デメリットについて解説していきます。
下記にメリット・デメリットを簡単にまとめました⬇️
| メリット | デメリット |
|
|
AFFINGER5を購入する前や購入後にメリット・デメリットを把握しておくことで、より機能を使いこなすことができます。

メリット・デメリットについては下記の記事で詳しく解説しています⬇️
-

-
【検証】AFFINGER5のメリット・デメリットを利用者の僕が暴露します!
続きを見る
【AFFINGER5 使い方・カスタマイズ】おまけ:評判と個人レビュー
最後はおまけコーナーですが、AFFINGER5の評判と僕の個人レビューをご紹介していきます。
AFFINGER5(アフィンガー)の悪い評判・口コミ⬇️
- 機能が多すぎる
- 公式サイトが見づらい
- 値段が高い
AFFINGER5(アフィンガー)の良い評判・口コミ⬇️
- SEOに強い
- デザイン性が素晴らしい
- カスタマイズ機能が豊富
- 複数サイトに併用できる
- 効率の良いプラグインが使える

僕が実際に使用していて感じるAFFINGER5の素晴らしい機能4つ⬇️
- SEO内部対策
- エディターの補助機能の数が豊富
- デザインのカスタマイズ機能が豊富
- モバイル高速化に対応している
- 複数サイトに併用できる

評判については下記の記事で詳しく解説しています⬇️
-

-
AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
続きを見る
個人レビューについては下記の記事で詳しく解説しています⬇️
-

-
【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】
続きを見る
まとめ:【AFFINGER5 使い方・カスタマイズ】

ここまでAFFINGER5の使い方・カスタマイズ方法について解説してきました。
AFFINGER5の使い方・カスタマイズ方法を下記に再掲しておきます。
AFFINGER5の使い方・カスタマイズ方法⬇️
- 初期設定
- デザイン済みデータ
- ヘッダーの設定方法
- 記事のスライドショー
- アイキャッチ画像の設定
- 目次
- 会話の吹き出し
- ボタンのカスタマイズ設定
- 『おすすめ&関連&新着』記事の設定方法
- プロフィールカード・画像
- アドセンス広告の設定
- ランキング
- タグ機能
- EX版の評判・スタンダード版との違い
- お問い合わせフォームの設定
- メリット・デメリット
使い方・カスタマイズを設定したら、あなたのサイトは機能性やデザイン性も高まり、読者に興味を持たせられるブログになります。
本記事を読み終わったら、ASPに登録して本格的に記事を書いていき、アフィリエイトなどで収益化を目指していきましょう。

ASPの登録については【報酬UP!】おすすめなアフィリエイトASP9社【稼ぎたいなら登録必須】で解説しています。
ブログ・アフィリエイトで収益化するにはSEOスキルが大切です。
SEOについての記事はSEO対策の方法を初心者に解説します【3週間で成果出せた方法を公開】で紹介しています。
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
本記事でご紹介したAFFINGER5の設定に関する全記事を貼っておきます⬇️
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> 【検証】AFFINGER5のメリット・デメリットを利用者の僕が暴露します!
>> AFFINGER5でお問い合わせフォームを作成・設定する方法【5分で設定可能!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
>>【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
ここまで読んで頂きありがとうございました。
今回は以上になります。
