
- AFFINGER5でお問い合わせフォームを作る方法は?
- AFFINGER5でお問い合わせフォームを作るメリットは?
- AFFINGER5でお問い合わせフォームを投稿記事に表示させる方法は!
上記のお悩みを解決します。
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5でお問い合わせフォームを利用しています。
✔️本記事の読者
・AFFINGER5でお問い合わせフォームを作る方法について分からない方
・AFFINGER5でお問い合わせフォームを作るメリットを知りたい方
・AFFINGER5でお問い合わせフォームをトップページに表示させる方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』でお問い合わせフォームを作る方法や設定方法をご紹介します。
』でお問い合わせフォームを作る方法や設定方法をご紹介します。
本記事を読むメリット
本記事を読み終えたら、『AFFINGER5![]() 』でお問い合わせフォームを作ることができ、ユーザーからの質問や仕事の発注を受けやすくなります!
』でお問い合わせフォームを作ることができ、ユーザーからの質問や仕事の発注を受けやすくなります!
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5でお問い合わせフォームを作るメリット3つ

AFFINGER5でお問い合わせフォームを作るメリットをご紹介します。
お問い合わせフォームを作るメリット3つ
- ユーザーからの質問や仕事の発注の窓口になる
- すぐにサイトの運営者に手軽にContactが取れる
- 迷惑メールを防止できる
1、ユーザーからの質問や仕事の発注の窓口になる
1つ目のメリットは、ユーザーからの質問や仕事の発注の窓口になることです。
サイトに訪問してくれたユーザーは『質問がしたくてもできない』『仕事を発注したくても連絡ができない』という問題があると離脱して、あなたのサイトから離れていってしまいます。
折角のチャンスを自分のサイトの機能不足で逃したくはないですよね?
ポイント
お問い合わせフォームがあることで、24時間質問や仕事の連絡を受けることができます。

小さいことかもしれませんが、将来的なことを考えるとお問い合わせフォームがあることはあなたの財布を豊かにしてくれる可能性があります!
仕事の発注と同じくらいにサイトから商品を売ることも重要です。
商品を売るためにはボタンの色や形のカスタマイズを意識しなくてはいけません。
2、すぐにサイトの運営者に手軽にContactが取れる
2つ目のメリットは、すぐにサイトの運営者に手軽にContactが取れること。
お問い合わせフォームがあれば、サイトを見て感じたことや何か気になることをすぐにメールで送ることができます。
お問い合わせフォームがない場合は、逆です。
ポイント
手軽にContactが取れると、時間の短縮に繋がり、仕事の場合は作業効率を上げることにもなります。

お問い合わせフォームはクライアントとのコミュニケーションツールにもなることを覚えておきましょう!
3、迷惑メールを防止できる
3つ目のメリットは、迷惑メールを防止できることです。
お問い合わせフォームは、主にサイトの運営者側のメリットになります。
迷惑メールを送られてきた経験のある方は多いと思います。ぶっちゃけ邪魔ですよね。
迷惑メールだけでメールフォルダが溜まってしまい、必要なメールまで埋もれてしまう可能性があります。
ポイント
お問い合わせフォームがあることでアドレスを非公開にでき、セキュリティを強め、いらないメールを取捨選択しやすくなります。

長期的に見るとお問い合わせフォームは、欠かせない機能の1つなので、サイト立ち上げと同時に必ずセッティングしましょう!
【AFFINGER5 お問い合わせフォーム】作成・設定方法3ステップ

お問い合わせフォームを作成する方法を3ステップに分けて解説していきます。
- プラグイン『Contact form7』をインストールする
- 『Contact form7』を設定→作成する
- ショートコードを新規の固定ページに貼り付ける
1、プラグイン『Contact form7』をインストールする
まずはプラグイン『Contact form7』をインストールしましょう。
WordPress管理画面『プラグイン』→『新規追加』→検索窓に『Contact form7』を入力→『インストール』→『有効化』


簡単にインストールはできるのでサクッと終わらせましょう!
2、『Contact form7』を設定→作成する
次は『Contact form7』の設定→作成していきましょう。
WordPress管理画面『プラグイン』→『インストール済みプラグイン』→Contact Form 7の『設定』をクリックしましょう

ページ上部の『新規追加』をクリックしてください⬇️

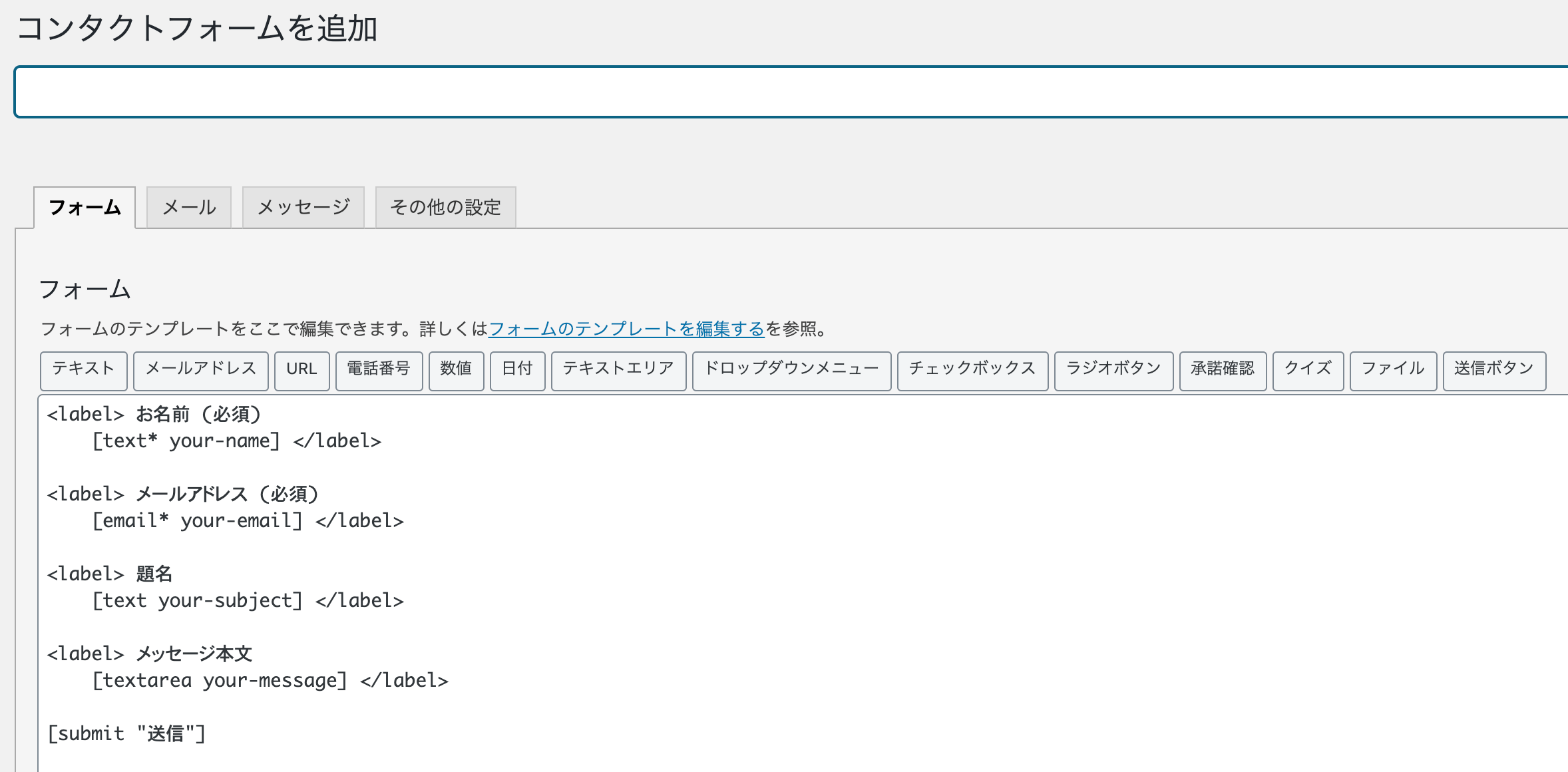
新規追加をクリックすると、コンタクトフォームの作成画面が表示されます⬇️(デフォルトで設定されている項目があります)

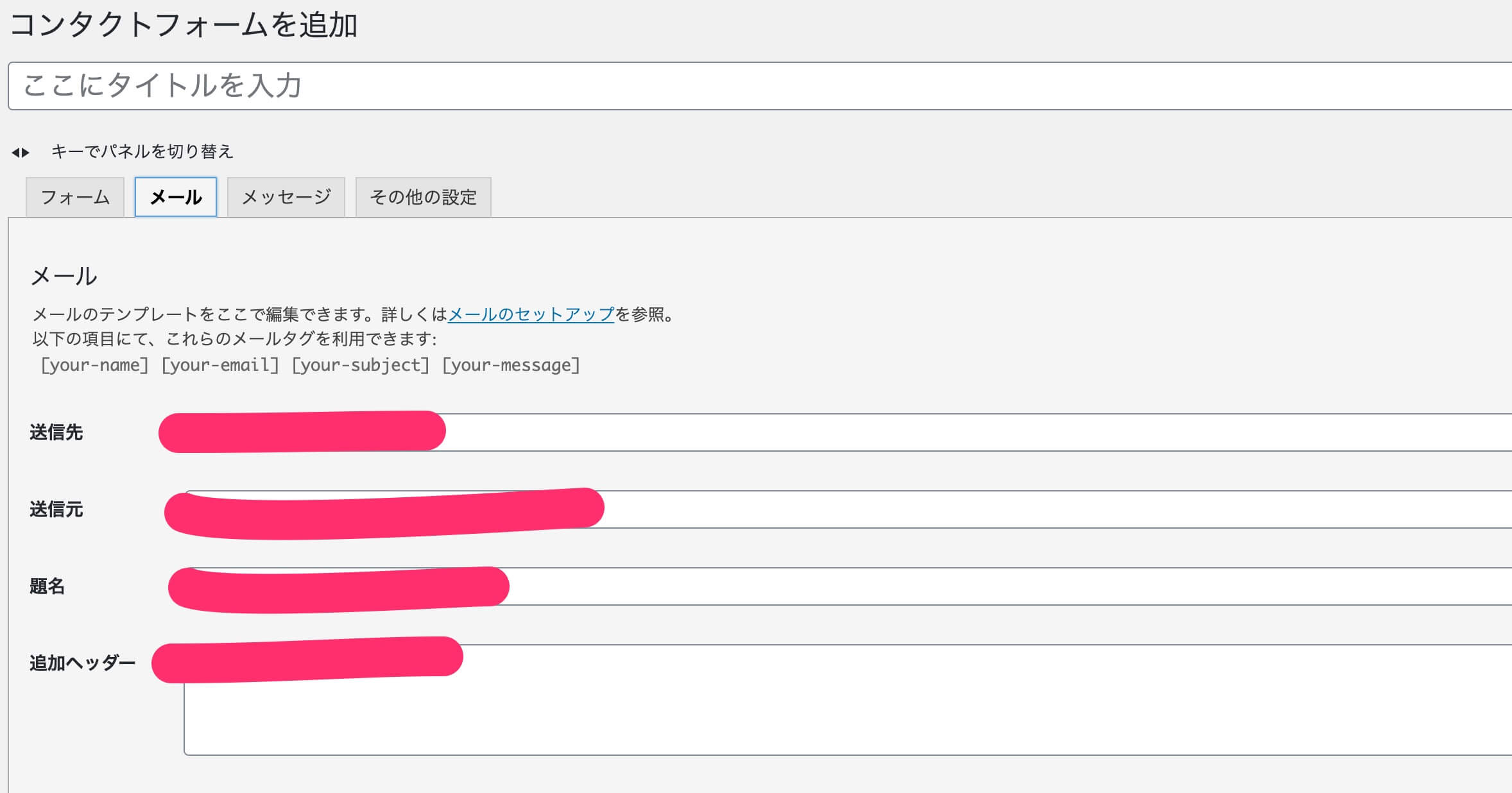
次にメールタブを開いて設定をしましょう。
入力すべき項目
- タイトル
- 送信先(メールアドレス)を入力します

ポイント
- タイトルはサイトに表示されるわけでないので、覚えやすい名前にしておきましょう
- 送信先はお問い合わせを受け取るアドレスを入力します。普段使うアドレスとは違うアドレスを入力しておくことをオススメします
- 自分でカスタマイズは可能です

3、ショートコードを新規の固定ページに貼り付ける
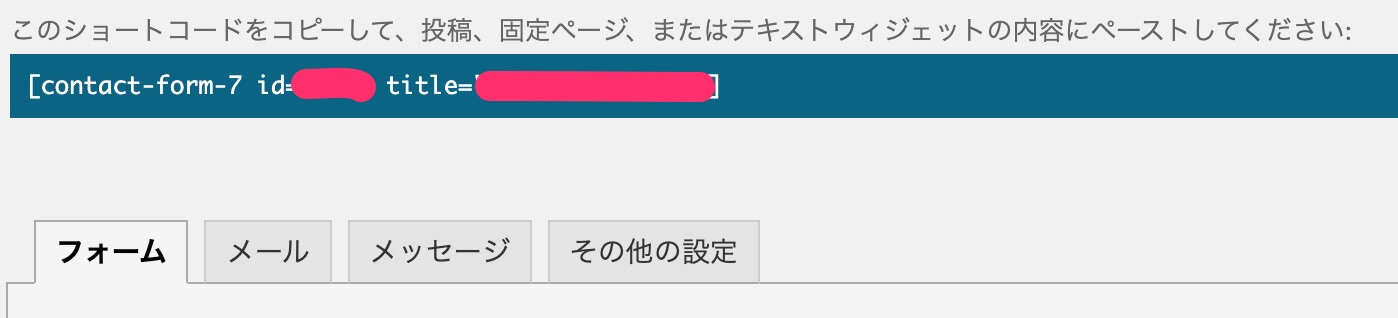
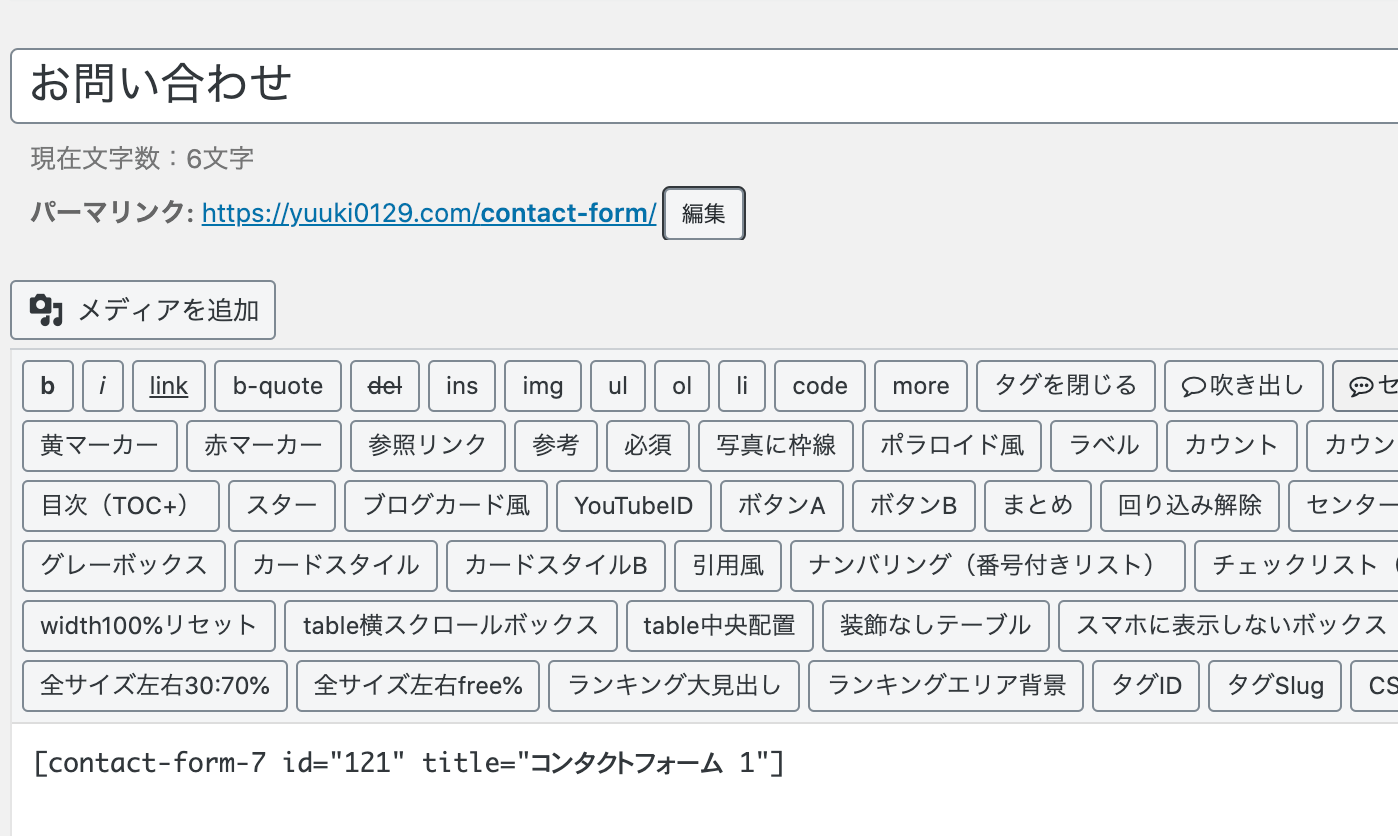
保存ボタンを押して『フォーム』画面に戻ると、ショートコードが表示されています⬇️

ショートコードをコピーして、お問い合わせフォームを新規の固定ページに貼り付けます。
WordPress管理画面『固定ページ』→『新規追加』→『ショートコードを貼り付け』

貼り付けたら、固定ページを保存してください。
パーマリンクもお問い合わせフォームと分かるように今回は『contact-form』にしました。

【AFFINGER5 お問い合わせフォーム】投稿記事に表示させる方法

お問い合わせフォームを投稿記事下に設定させます。
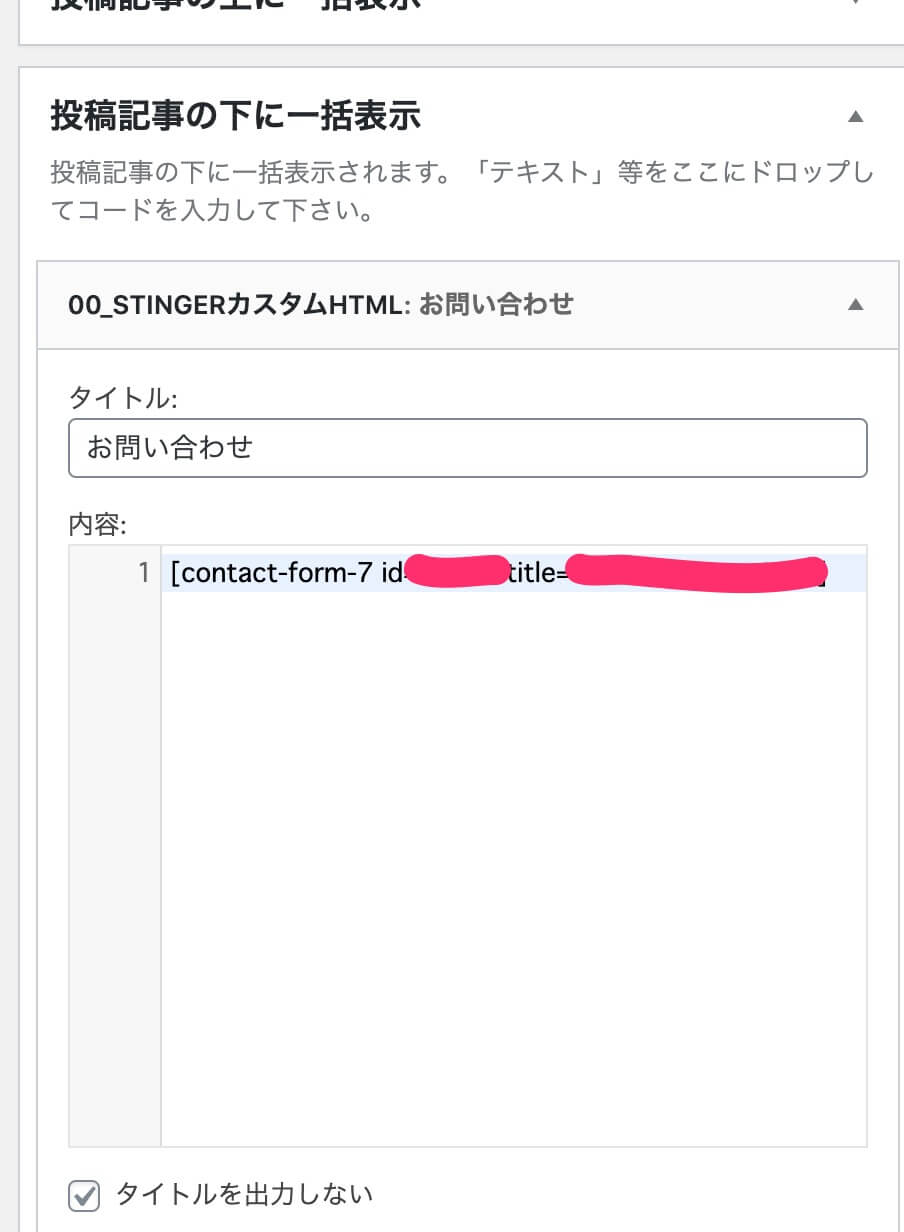
WordPress管理画面『外観』→『ウィジェット』→『投稿記事の下に一括表示』を選択してください


コピーしたショートコードを貼り付ければ完了です!プレビューで確認してみましょう!
【AFFINGER5 お問い合わせフォーム】送信ボタンのカスタマイズ

お問い合わせフォームの送信ボタンをカスタマイズしましょう。
Affinger5を使用している場合は、カスタマイズからボタンの色などを変更することが可能です。
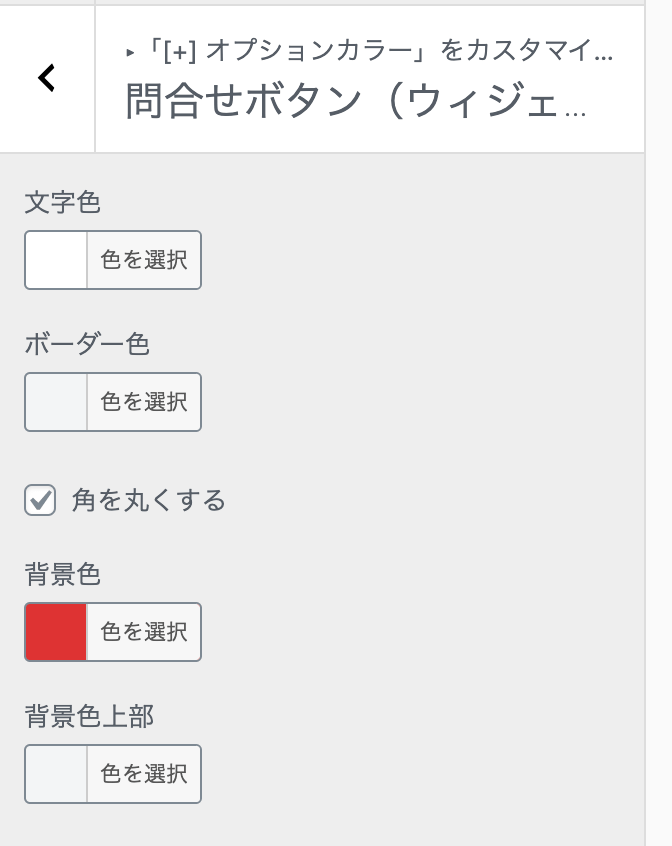
WordPress管理画面から『外観』→『カスタマイズ』→『オプションカラー』→『問い合わせボタン(ウィジェット)』を選択してください

カスタマイズできる項目
- 文字色
- ボーダー色
- 背景色
- 背景色上部
- 角を丸くする

【AFFINGER5 お問い合わせフォーム】まとめ

ここまでAFFINGER5のお問い合わせフォームの作成・設定方法について解説してきました。
AFFINGER5のお問い合わせフォームのメリット3つを下記に再掲しておきます。
お問い合わせフォームを作るメリット3つ
- ユーザーからの質問や仕事の発注の窓口になる
- すぐにサイトの運営者に手軽にContactが取れる
- 迷惑メールを防止できる
お問い合わせフォームを設定したら、ユーザー読者からの質問や仕事の発注の窓口になるので、長期的にプラスなります。
本記事を読み終わったら、AFFINGER5でEX版の特徴・プロフィールカードや画像などの設定も済ませましょう。

AFFINGER5 EX版については【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!で解説しています。
AFFINGER5プロフィールカードや画像の設定方法はAFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】で紹介しています。
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
AFFINGER5の他の設定に関する記事などを下記に貼っておきます⬇️
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
ここまで読んで頂きありがとうございました。
今回は以上になります。
