- AFFINGER5のデザイン済みデータって何?
- AFFINGER5のデザイン済みデータの設定方法は?
- AFFINGER5のデザイン済みデータ評判も気になる!
上記のお悩みを解決します。
- AFFINGER5のデザイン済みデータの設定前にやるべきこと
- AFFINGER5のデザイン済みデータとは?
- AFFINGER5のデザイン済みデータの設定・導入方法
- AFFINGER5のデザイン済みデータの評判・感想
- まとめ:AFFINGER5のデザイン済みデータをサイト・記事に取り入れよう!
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していてデザイン済みデータを利用した経験があります。
✔️本記事の読者
・AFFINGER5のデザイン済みデータについて分からない人
・AFFINGER5を導入したけどカスタマイズ方法が分からない人
・AFFINGER5の設定・導入方法を知りたい
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』のデザイン済みデータの設定方法や評判をご紹介します。
』のデザイン済みデータの設定方法や評判をご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』のデザイン済みデータの設定方法が分かり、オシャレなブログサイトを簡単に作ることができます。
』のデザイン済みデータの設定方法が分かり、オシャレなブログサイトを簡単に作ることができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入方法をご紹介しています。

\AFFINGER5をテーマにする!/
さっそく本題に入りましょう。
AFFINGER5のデザイン済みデータの設定前にやるべきこと

AFFINGER5のデザイン済みデータの設定・導入前に必ずバックアップを取っておきましょう。
バックアップを取る理由⬇️
- 元のデータを上書きしてしまうから
- サイト・記事のデザインが大きく変わるから
- 検索順位の変動が起こる場合もあるから
上記の3つの理由から設定・導入前に絶対にバックアップ対策を行いましょう。
バックアップはある程度サイトを運営している方に限ります。

バックアップを簡単に取ることができるプラグイン『BackWPup』をインストールしましょう。
『BackWPup』プラグインの設定方法はバズ部のBackWPUpで確実にWordPressのバックアップを取る方法を見ながらできます。
\AFFINGER5をテーマにする!/
AFFINGER5のデザイン済みデータとは?

簡単に言うと、デザイン済みデータはデザインのテンプレートです。
プログラミングの知識がなくて、自分でカスタマイズできる力がなくてもデザイン済みデータがあれば簡単にオシャレなサイトを作れます。
本サイトでは、AFFINGER5にあるデザイン済みのデータのテンプレート7つをご紹介します。
1テーマで7つものデザインテンプレートがあるのは他のテーマと比較してAFFINGER5だけです。
1つずつ見ていきましょう。
AFFINGER5の7つのデザインテンプレート⬇️
- Tidy
- NOTE.2020
- PINKY
- HappyDiary 2020
- Lupine 2020
- YouTube
- YouTube2
1、Tidy

Tidyはピンク色のグラデーションが美しいデザインテンプレートになります。
4つのカテゴリ別に自分のおすすめしたい記事を載せることができるので、特化サイトなどに強いデザインです。
トップページの下のほうではスライドショーで最新の記事などを表示してくれます。
スライドショーはプラグインもありますが、プラグインを入れるとサイトの表示速度が落ちるので、Tidyをインポートしてスライドショーを利用するのをおすすめします

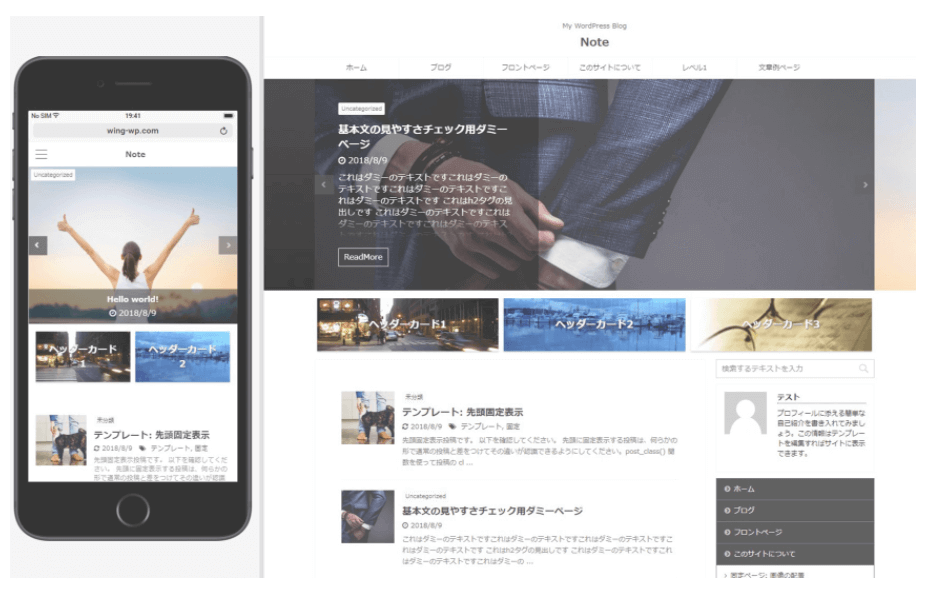
2、NOTE.2020

NOTEはシンプルにサイトを運用していきたい方に適したデザインテンプレートです。
色合いも全体的に落ち着いていて、クールな印象が特徴的になります。
NOTEはヘッダー部分におすすめの記事をスライドショーでアピールすることができます。
最大で10記事までスライドショーに載せれます。

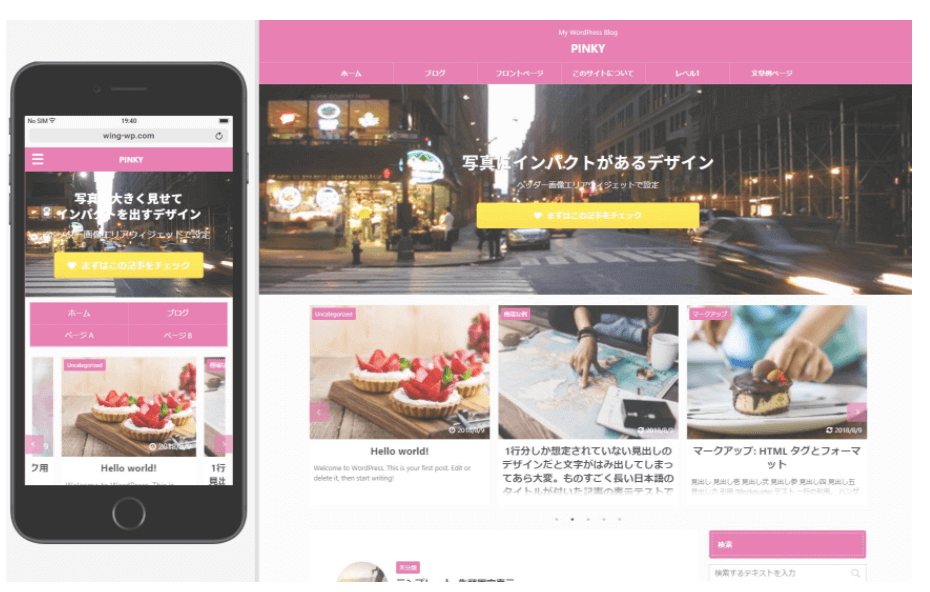
3、PINKY

PINKYはトップページの画像でインパクトのあるブログデザインを作るデザインテンプレートになります。
可愛い画像やピンク系の色を使っているので、女性におすすめです。
インスタなどと組み合わせて、料理や景色などを画像にしたりすると素敵なサイトを作れます。
ヘッダーの画像で読者を引き寄せて、興味をもたれる記事を投稿しましょう。

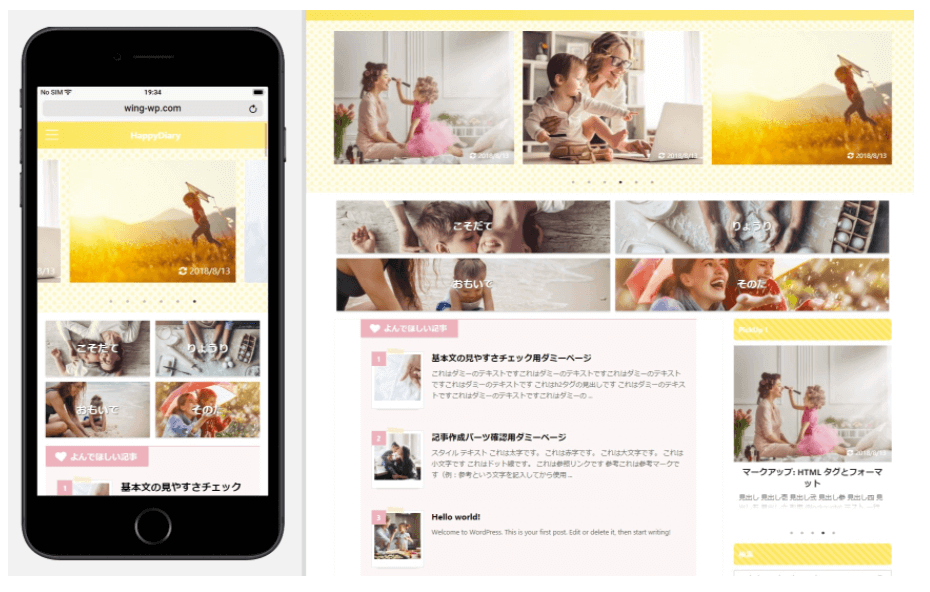
4、HappyDiary 2020

HappyDiaryはトップページのヘッダーとサイドバーにスライドショーで記事をアピールできるデザインテンプレートになります。
黄色い色合いから温かいイメージを感じれるブログデザインにできます。
サイドバーにはスライドショー以外にカテゴリー別の記事や読んで欲しい記事を載せることが可能です
検索欄やサイト運営者の情報も載せれることが特徴的になります。

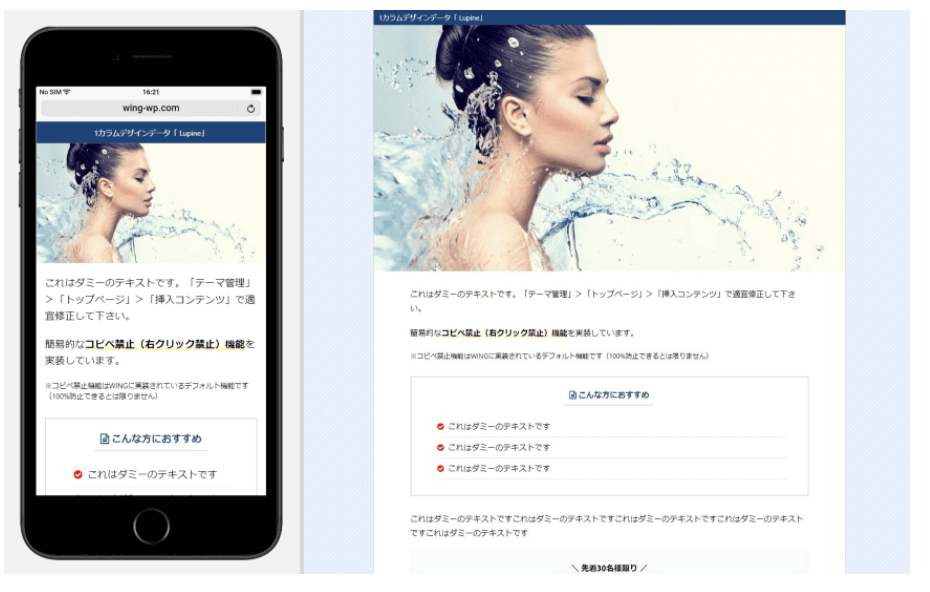
5、Lupine 2020

Lupineはアフィリエイト用の1カラムのブログデザインが特徴的なデザインテンプレートです。
記事情報以外は一切載せずに、LP(ランディングページ)向けになります。
下にスクロールしていくと情報があるので、シンプルに読者には見やすいデザインになっています。
サイトの幅を自由に変えられますし、スライドショーにも変更できるので機能性も高いです。

6、YouTube

Youtubeは文字通りYoutuneのコンテンツをブログで構成しやすいデザインテンプレートです。
トップページのヘッダーにインパクトのある画像を配置できるので、サイトに訪れたユーザーにインパクトを残しやすくなります。
下のスライドショーでYoutubeのコンテンツを載せることもできるので、視聴される確率が高いです。
仮に自分がYoutuberとして動画サイトを作る際にも利用できるデザインテンプレートになるでしょう。

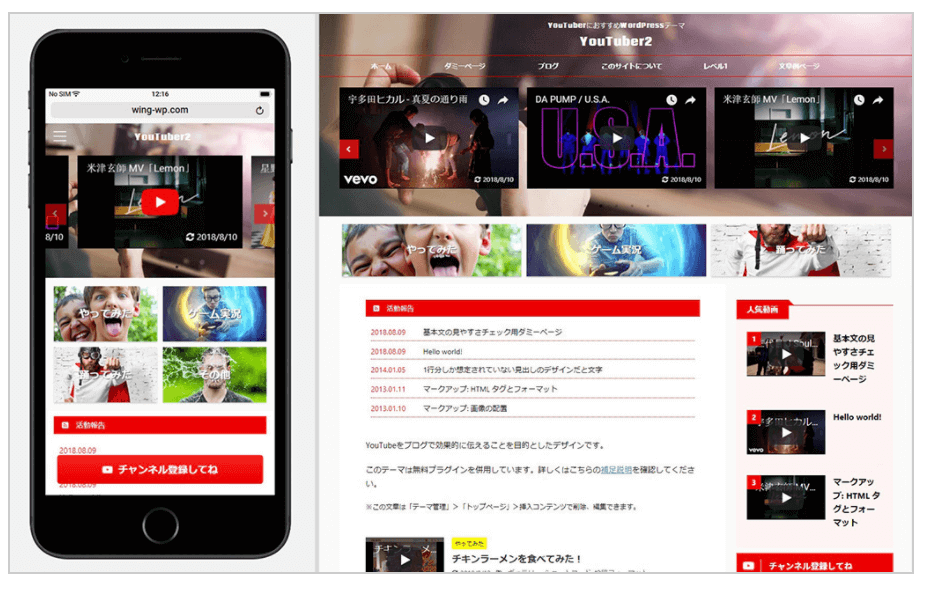
7、YouTube2

Youtube2は先ほどに続くYoutebeをブログサイトに配置するデザインテンプレートになります。
『Youtube』との違いはヘッダーにスライドショー形式でコンテンツを載せることができることです。
サイドバーやカテゴリー別にもコンテンツを表示できるので『Youtube』と比較して量が多めになります
デザインは2カラムで、更新した記事を随時追加してくれます。

これでデザイン済みデータのテンプレートの紹介は終わりになります。
AFFINGER5のデザイン済みデータの設定・導入方法

ここからはデザイン済みデータの設定方法や導入方法を解説していきます。
手順が分からない方は必読になります。
『公式サイト』でも設定や導入方法は解説されています。
1、プラグインをインストール
まず下記のプラグインをインストールしましょう⬇️
- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン(有料ですが無くてもOK)
2、デザイン済みデータのダウンロード
次にデザイン済みデータ配布ページ(β)で好きなデザイン済みデータをダウンロードしましょう。

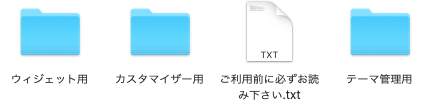
Zipファイルがダウンロードされたので、ダブルクリックで解凍しましょう。

解凍すると以下のファイルがあるかを確認しましょう⬇️


3:カスタマイザー用データファイルをインポート
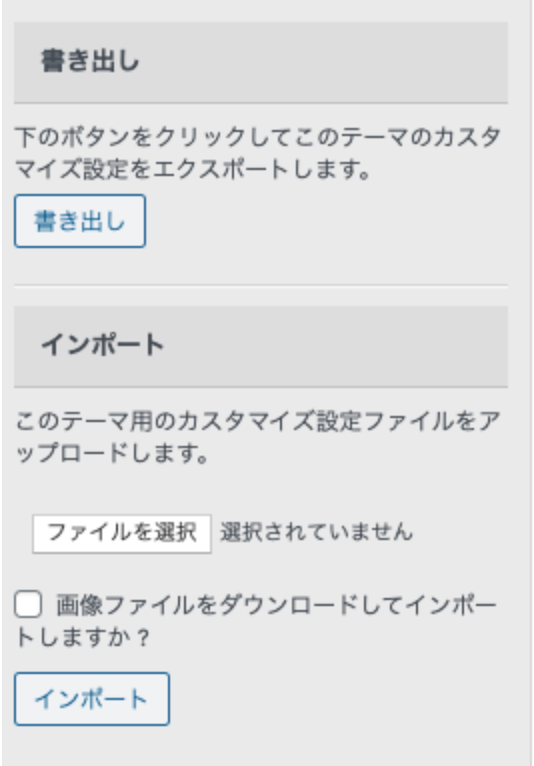
WordPressテーマに戻り、『外観』→『カスタマイズ』→『エクスポート/インポート』にいきましょう。
たどり着いたら『ファイル選択』をクリックして、先ほどダウンロードした『カスタマイザー用』フォルダのファイルを選びましょう。
ファイルを選択したら、『画像ファイルをダウンロードしてインポートしますか?』にチェックを入れてください。

最後に『インポート』をクリックしましょう。
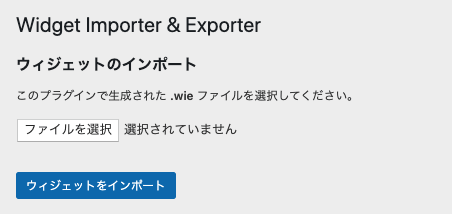
4:ウィジェット用データをインポート
『ツール』→『Widget Importer & Exporter』

こちらも『ファイル選択』をクリックして、先ほどダウンロードした『ウィジェット用』フォルダのファイルを選びましょう。

最後に『ウィジェットをインポート』をクリックして完了です。

AFFINGER5のデザイン済みデータの評判・感想

下記では、AFFINGER5のデザイン済みデータの評判と感想をご紹介します。
利用者の意見を知りたい方は必読になります。
AFFINGER5のデザイン済みデータの良い評判・感想
WING(affinger5)のデザイン済みデータのインポート。
正直ちょっと面倒くさいかなーと思ってたんですが、実際やって見ると簡単ですね!これはいい!https://t.co/aa4DcgGW1n— とーま (@thoma_hatera) October 8, 2018
#AFFINGER5 のデザイン済みデータ「Tidy」
カテゴリの位置とか、まさに今ほしかったデザイン
別サイトにPINKY使いたくて、データー引き継ぎプラグイン買ったのに、ずっとメンテナンス中になってて困る
はよ直して〜 https://t.co/SIjKqNYqpZ
— みちょこ💖脱くそマジメ育児 (@micyoco0) February 4, 2019
私のブログは、アフィンガーのデザイン済みデータ「Tidy」を導入してます😌
Tidyではフォントが丸ゴシックに設定されていたのですが、それをデフォルトに戻すだけで速度が10点も改善することを知り、目から鱗でした❗😳#ブログ初心者 の方は是非参考に😁👍#ブログ書け#ブログ仲間と繋がりたい
— ゆうき🏠一級建築士×ブロガー (@YUKI_affi_archi) April 23, 2020
AFFINGER5のデザイン済みデータの悪い評判・感想
affinger5のデザインが無知すぎて躓きすぎるので
デザイン済みデータを使って早く記事を書いたほうがいい気がしてきた、、、後から自分でデザインを変えたときにブログの情報消えたりとかはしないですか?笑
— たけのこ🐧日常生活トレーナー/ブロガー (@takenokon310) April 10, 2020
ブログ、ようやく一応形になった…と思ったところで、アフィンガーのデザイン済みデータなるものを見つけて変更。これが手間取ってしまい、昨日1日費やした💦
でも、どこでどうやるか仕組みがわかって、初心者にはすごーく勉強になった❣️#ブログ初心者— どん🍦ツイッター&ブログ初心者 (@fuerumoney) May 18, 2020
affinger5テーマ設定してるけどテーマ設定しただけじゃ青いままで、私の想像してた素敵ブロデザインにはならないのですねー。笑
データ引き継ぎプラグインを購入してデザイン済みデータを取得しないとダメなのね😂
わからないことばかり😂#ブログ初心者— しま猫ナース@看護師 (@shimanekomaman) March 1, 2020
AFFINGER5全体的な評判についてはAFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!で詳しくご紹介しています
まとめ:AFFINGER5のデザイン済みデータをサイト・記事に取り入れよう!

ここまでAFFINGER5のデザイン済みデータについて解説してきました。
AFFINGER5の7つのデザイン済みデータ⬇️
- Tidy
- NOTE.2020
- PINKY
- HappyDiary 2020
- Lupine 2020
- YouTube
- YouTube2
もう一度言いますが、AFFINGER5のデザイン済みデータの設定前に必ずバックアップを取りましょう。
バックアップを取るべき理由⬇️
- 元のデータを上書きしてしまうから
- サイト・記事のデザインが大きく変わるから
- 検索順位の変動が起こる場合もあるから
次のステップとして、デザイン済みデータを設定・導入したらAFFINGER5の初期設定・ヘッダー画像の設定を行いましょう。
-

-
AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
続きを見る
-

-
AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
続きを見る
\AFFINGER5をテーマにする!/
他の有料テーマも検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
【Youtube始めました!】