
- AFFINGER5の初期設定はどうやるの?
- 買おうと思っているけど、初期設定が不安!
- 初期設定は何個やればいいの?
上記のお悩みを解決します。
- 購入・インストール方法
- マニュアルを初期値に設定する
- パーマリンクの設定
- サイト・投稿記事
- タイムゾーンの設定
- Classic Editorをインストールする
- Googleアナリティクス・ サーチコンソールを連携する
- 必要なプラグインをインストールする
- ASPに登録する
- 管理画面でブログカラーを設定する
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していてカスタマイズ方法は熟知しています。
✔️本記事の読者
・AFFINGER5の初期設定について分からない方
・これからAFFINGER5を買おうと思っているけど、初期設定に不安がある方
・AFFINGER5に最低限必要なプラグインを知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』の初期設定の方法をご紹介します。
』の初期設定の方法をご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』の初期設定のやり方が分かり、すぐにブログの執筆作業に集中することができます。
』の初期設定のやり方が分かり、すぐにブログの執筆作業に集中することができます。
すでに設定が終わっている場所があれば、まだ終わってない設定だけつまんでやりましょう!
なお、「AFFINGER5の評判を知りたい!」という方は『AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!』でご紹介しています⬇️
\AFFINGER5をテーマにする!/
さっそく本題に入りましょう。
AFFINGER5の初期設定:①購入・インストール方法

まずはAFFINGER5を購入して、WordPressテーマにインストールしましょう。
基本的にダウンロードの時は、『affinger5.zip』→『affinger5-child.zip』の順番でインストールしてください。
『affinger5-child.zip』だけ『有効化』にします。
下記の画像の状態になればOKです⬇️

詳しい購入・インストール方法はこちらの記事で解説しています⬇️
>> 【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】

\AFFINGER5をテーマにする!/
AFFINGER5の初期設定:②マニュアルを初期値に設定する

2つ目はAFFINGER5を購入・インストールしたら、マニュアルの初期値を設定しましょう。
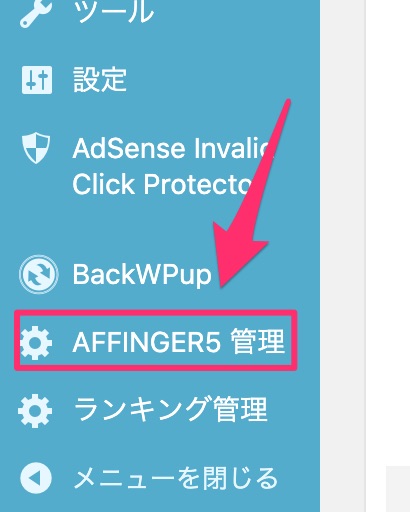
マニュアルの初期値は『AFFINGER5 管理』→『はじめに』で行うことができます。
『AFFINGER5 管理』はWordPressにAFFINGER5をインストールしたら、左側のメニューバーに表示されます
下記の表示な感じです⬇️

『AFFINGER5 管理』の部分から様々な設定をして、マニュアルの閲覧もここから入ることができます。
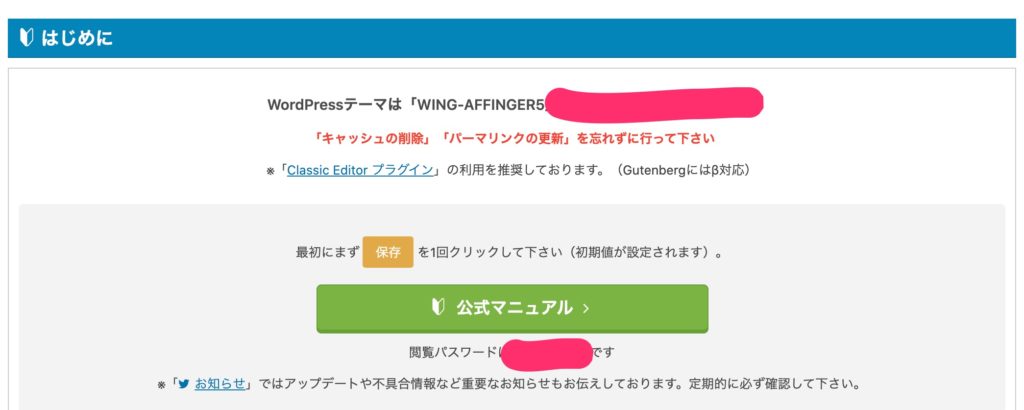
マニュアルを初期値にするために、黄色いボタンの『保存』をクリックしてください。(初期値になります)


AFFINGER5の初期設定:③パーマリンクの設定

次にパーマリンクの設定を行っていきましょう。
パーマリンクとは?設定する理由は?
結論、パーマリンクは重要です。
パーマリンクとは、Webページ毎に設定したURLのこと
パーマリンクを初期の段階で設定すべき理由⬇️
- 他のページ・サイトからのリンクを無効にさせないため
- SNSでシェアされた時のリンクをリセットさせないため
- GoogleのSEO評価を下げないため

パーマリンクの設定方法
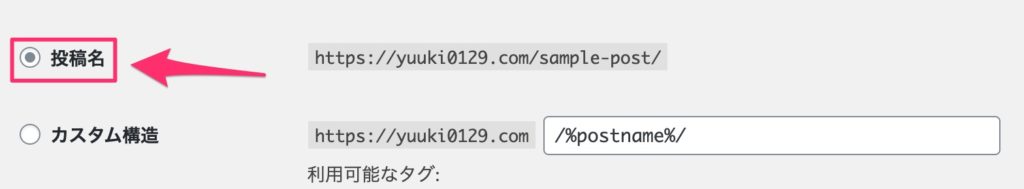
『設定』→『パーマリンク設定』で『投稿名』にチェックを入れましょう。

チェックを入れたら、下にスクロールして『変更を保存』をクリックしてください。
これでパーマリンクの設定方法は終わりになります。

パーマリンクの例⬇️
先述の、
https://www.travel.com/japan/tohoku/miyagi/sendai/
https://www.travel.com/国/地方/都道府県/都市/
のようにカテゴリ構造にに沿う方法、https://www.food.com/sushi/123/
https://www.food.com/カテゴリ名/記事番号/
のように記事番号を用いる方法、https://www.food.com/sushi/shrimp/
https://www.food.com/カテゴリ名/記事タイトル/
のように記事タイトルを用いる方法もあります。
\AFFINGER5をテーマにする!/
AFFINGER5の初期設定:④サイト・投稿記事数の表示設定

次はサイトや投稿記事数の表示設定をしていきましょう。
サイトの表示設定
サイトの表示設定では、ブログのタイトルやキャッチフレーズを決めます。
WordPressの管理メニューから『設定』→『一般』とクリックしましょう。
入力項目は『サイトのタイトル』と『キャッチフレーズ』になります。


次は投稿記事数にいきましょう。
投稿記事数の表示設定
投稿記事数は、トップページに並ぶ記事数を設定します。
『設定』→『表示設定』にいきましょう。

1ページに表示する最大投稿数を10にしましょう。
次に『抜粋のみを表示』にチェックを入れておきましょう。

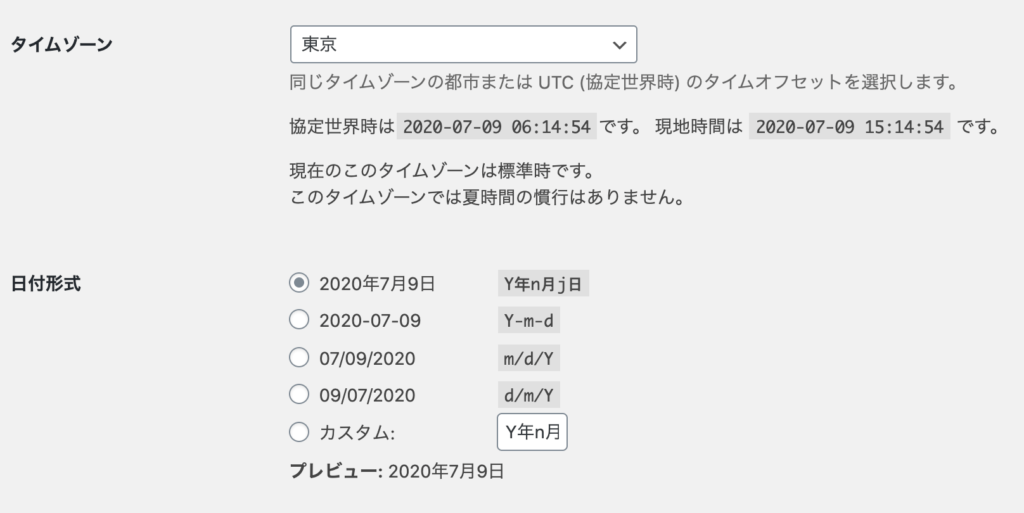
AFFINGER5の初期設定:⑤タイムゾーンの設定

5つ目に、タイムゾーンの設定をやりましょう。
日本時間に合わせます。
すでになっている場合もありますが、必ず確認しておきましょう。
『設定』→『一般』で、タイムゾーンの欄を東京に設定してください


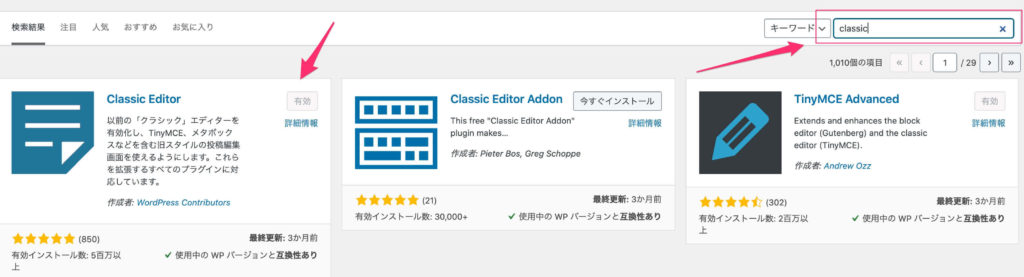
AFFINGER5の初期設定:⑥Classic Editorをインストールする

6つ目は、『Classic Editor』をインストールしましょう。
現在、WordPressでは『Gutenberg』というエディターの使用が推奨されていますが、『Classic Editor』の方が簡単に扱いやすいです。
2022年に『Classic Editor』のサービスは終わりますが、書きやすい状態で記事を書くことが大事なので『Classic Editor』を使いましょう。
『プラグイン』→『新規追加』→キーワード検索欄に『Classic Editor』と入力しましょう。

『今すぐインストール』をクリックして、有効化しましょう。

AFFINGER5の初期設定:⑦Googleアナリティクス・ サーチコンソールを連携する

7つ目は、Googleアナリティクスとサーチコンソールと連携していきましょう。
まだGoogleアナリティクスとサーチコンソールアカウントを作ってから連携しましょう。
Googleアナリティクス
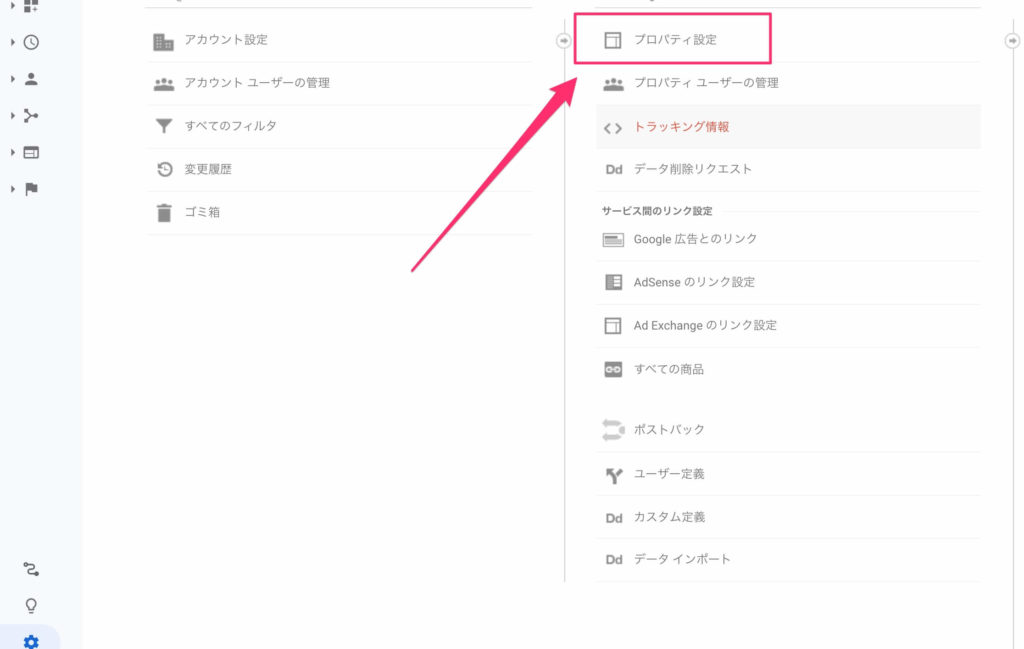
まずはGoogleアナリティクスにログインして、『管理』をクリック。

次に『プロパティ設定』をクリックしましょう。

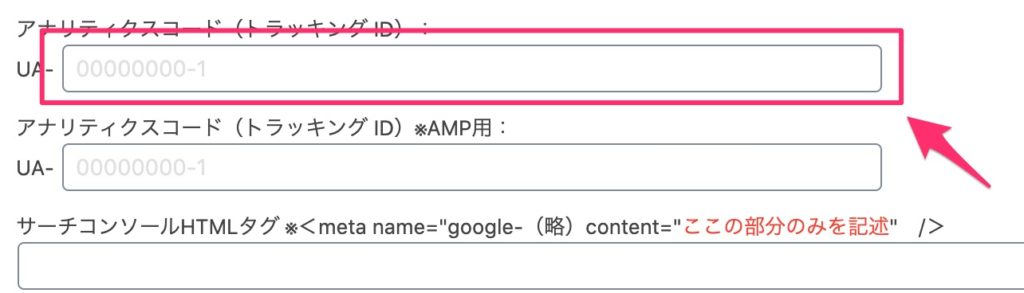
次は『UA-〇〇』の〇〇部分をコピーしてください。

『AFFINGER5 管理』→『Google・広告/AMP』→『アナリティクスコード(トラッキング ID)』にコードを打ちます

コピーした〇〇部分のコードを貼り付けましょう。

Googleサーチコンソール
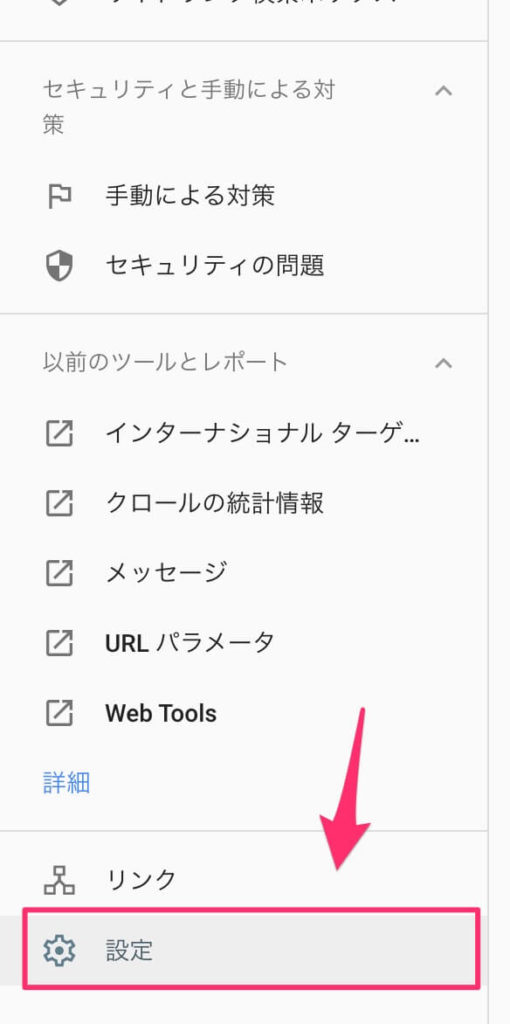
まずサーチコンソールに入り、『設定』をクリックしましょう。

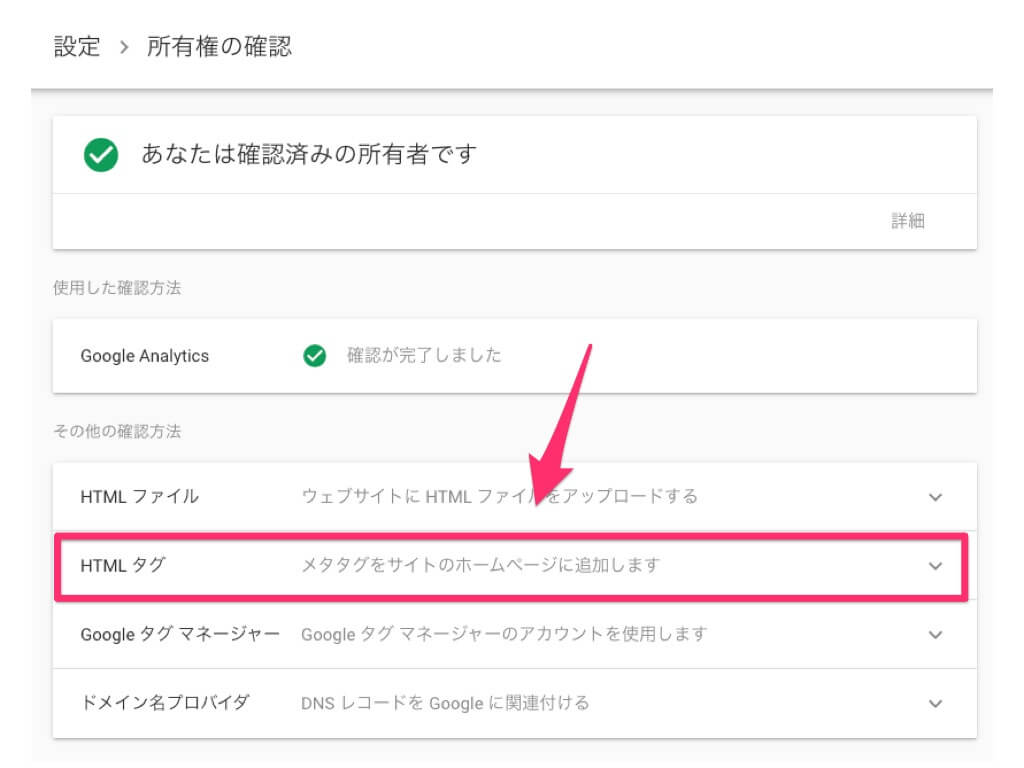
次に『所有権の確認』をクリック。

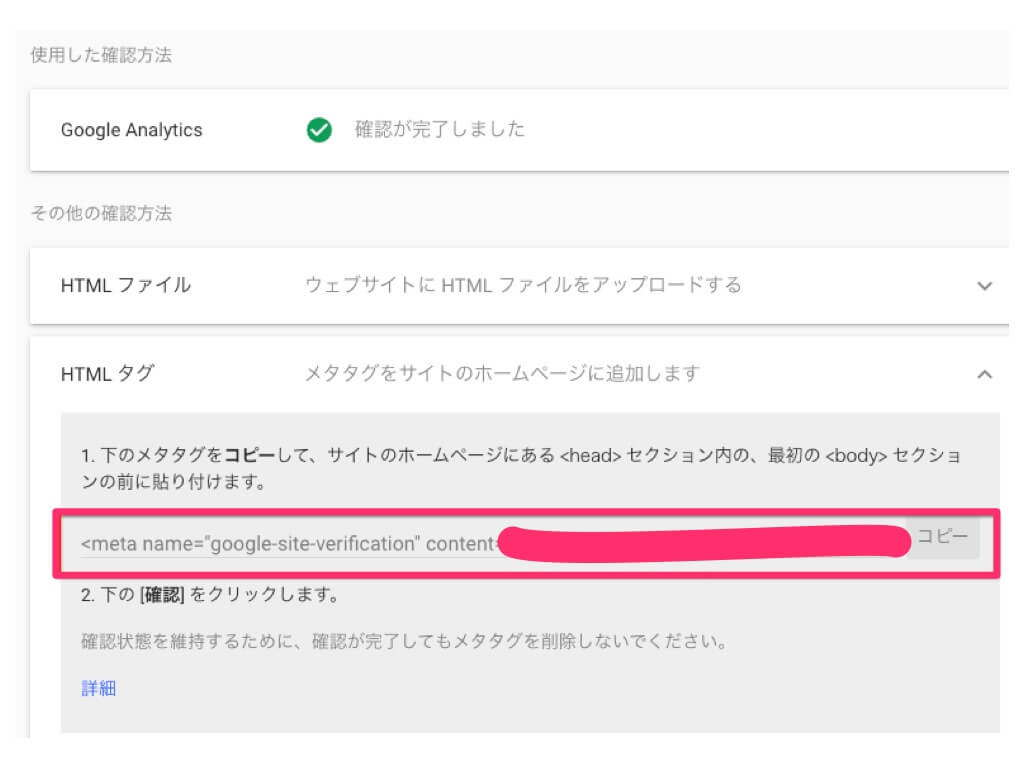
次は『HTMLタグ』をクリックしてください。

『content="〇〇"』で〇〇部分をコピーしてください。

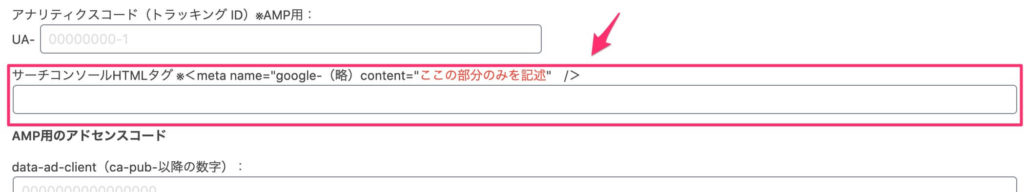
その後に『AFFINGER5 管理』→『Google・広告/AMP』→『サーチコンソールHTMLタグ』にコードを打ちます


\AFFINGER5をテーマにする!/
AFFINGER5の初期設定:⑧必要なプラグインをインストールする

8つ目は、AFFINGER5に必要なプラグインをインストールしましょう。
最低限必要なプラグイン⬇️
- Classic Editor
- Google XML Sitemaps
- EWWW Image Optimizer
- Contact Form 7
- BackWPup
- TinyMCE Advanced
Classic Editor
先ほどもClassic Editorについて解説しましたが、記事作成に便利なエディターになります。
有効化するだけで、元から備わっているブロックエディターとクラシックエディターの2つを使うことができます。
Classic Editorの具体的な説明は下記で確認しましょう⬇️
>> 【Classic Editor】WordPressを旧エディターに戻す方法
Google XML Sitemaps
Google XML SitemapsはGoogleサイトマップを作成するプラグインになります。
Google XML Sitemapの主な機能⬇️
- サイトマップを自動生成して、こちらから検索エンジンへ自動的に通知をする
- サイトマップに載せるページも指定できる
Google XML Sitemapsはメジャーなプラグインなのでインストールしている方は多いと思います。
もしまだ設定やインストールをしてない方はバズ部のGoogle XML Sitemapsの設定方法の記事を参考にしてください。
\AFFINGER5をテーマにする!/
EWWW Image Optimizer
EWWW Image Optimizerは画像の圧縮を自動的に圧縮してくれるプラグインです。
画像の容量が重いとサイトの表示速度が落ちるので、改善していきましょう。
サイトの表示速度が遅いと検索順位が下がりやすくなります
設定方法はEWWW Image Optimizer の設定方法と使い方を参考にしましょう。
Contact Form 7
Contact Form 7はお問い合わせフォームを自動的に作ってくれるプラグインになります。
自分で作ると手間がかかるので、非常に便利なプラグインです。

\AFFINGER5をテーマにする!/
BackWPup
BackWPupはWordPressのバックアップを簡単に行えるプラグインです。
バックアップを取っておくことで、何かWordPressで不具合が起きてデータが吹き飛んだときにいつでも復元をすることが可能になります。
このプラグインの主な機能⬇️
- 定期的に自動でバックアップが取れる
- 自動バックアップのスケジュールを自由に設定できる
BackWPupの基本設定の方法はBackWPUpで確実にWordPressのバックアップを取る方法で解説してあります。

TinyMCE Advanced
TinyMCE AdvancedはWordPress投稿画面のビジュアルエディタを拡張してくれるプラグインになります。
WordPressの投稿画面上に並ぶメニューやボタンが増えて、『文字のサイズや色』『フォントの種類』をたくさん使うことができるようになります。

TinyMCE Advancedの具体的な使い方はTinyMCE Advancedの使い方ーWordPressプラグイン【初心者向け】で解説しています。
\AFFINGER5をテーマにする!/
AFFINGER5の初期設定:⑨ASPに登録する

ASPへの登録も必須になってきます。
なぜなら、ASPに登録しないとブログで稼いでいくことは厳しいからです。
1つのASPにだけに登録していると、他のASPではない案件や単価の違いが出てくるので絶対に複数のASPに登録しましょう

全部無料で登録できますし、ASPの登録も初期設定のうちに終わらせておきましょう⬇️
>> 【報酬UP!】おすすめなアフィリエイトASP9社【稼ぎたいなら登録必須】
AFFINGER5の初期設定:⑩管理画面でブログカラーを設定する

ブログ全体のカラーを決めていきましょう。
方法は2つあります。
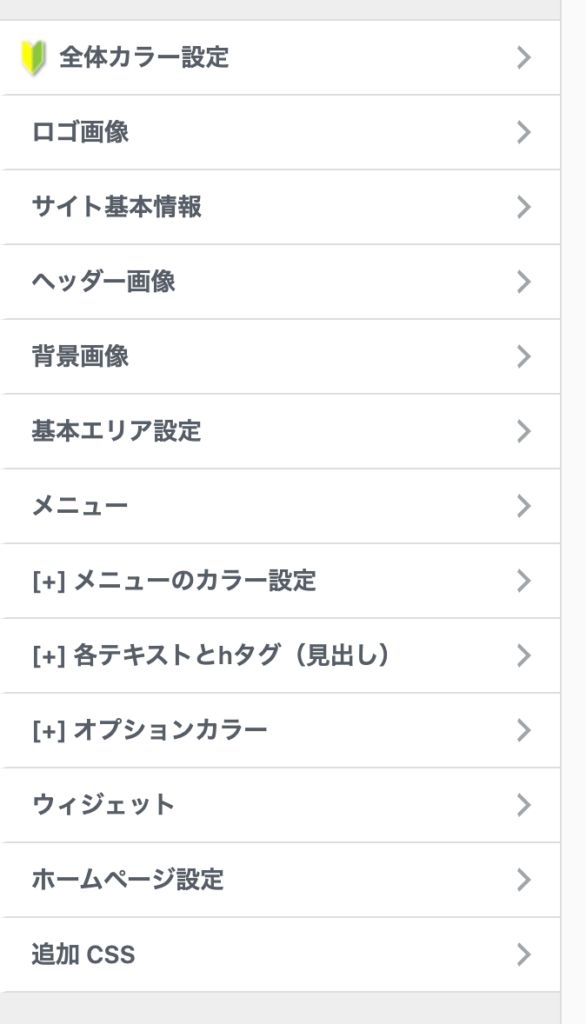
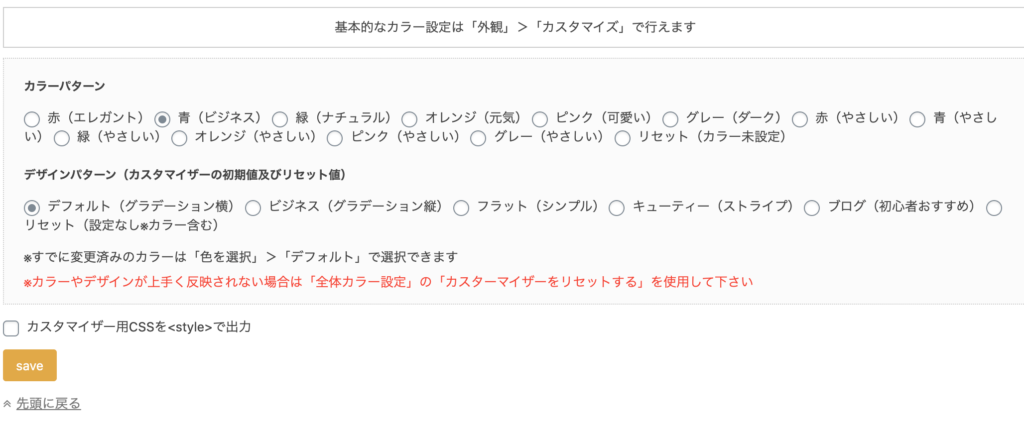
1つ目は、『外観』→『カスタマイズ』でカラーを設定することです。

2つ目は、『AFFINGER5 管理』→『デザイン』で設定できます。


\AFFINGER5をテーマにする!/
まとめ:AFFINGER5の初期設定を行って記事を書いていこう!

ここまでAFFINGER5の初期設定について解説してきました。
AFFINGER5の初期設定⬇️
- 購入・インストール方法
- マニュアルを初期値に設定する
- パーマリンクの設定
- サイト・投稿記事
- タイムゾーンの設定
- Classic Editorをインストールする
- Googleアナリティクス・ サーチコンソールを連携する
- 必要なプラグインをインストールする
- ASPに登録する
- 管理画面でブログカラーを設定する
最低限必要なプラグイン⬇️
- Classic Editor
- Google XML Sitemaps
- EWWW Image Optimizer
- Contact Form 7
- BackWPup
- TinyMCE Advanced

デザイン済みデータを設定するだけで、オシャレなサイトを簡単に作ることができます。
デザイン済みデータの設定・導入方法は【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!で解説しています。
デザイン済みデータの設定が終わったら、ヘッダーとアイキャッチ画像の設定を行いましょう。
-

-
AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
続きを見る
-

-
AFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!
続きを見る
\AFFINGER5をテーマにする!/
他の有料テーマも検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
>> AFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で目次を作る方法!【プラグインなしでも作れます】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
