
- 目次を表示するメリットって何?
- AFFINGER5で目次を設定する方法が分からない!
- 目次の色やデザインのカスタマイズ方法について知りたい!
上記のお悩みを解決します。
- AFFINGER5で目次を表示するメリット
- AFFINGER5で目次を設定する方法2つ
- AFFINGER5で目次を設定する方法1:『タグ』を使って目次を表示する
- AFFINGER5で目次を設定する方法2:プラグイン『Table of Contents Plus』を利用する
- AFFINGER5で目次の色をカスタマイズする方法
- まとめ:AFFINGER5の目次について
✔️本記事で悩みを解決できる根拠
- 本記事を書いている僕は現役のブロガーです。現在AFFINGER5を利用していて、目次を使っています。
✔️本記事の読者
・AFFINGER5で目次の設定方法が分からない方
・目次のメリットについて分からない方
・目次の色やデザインの変更方法を知りたい方
本記事では、実際に『AFFINGER5![]() 』を利用している僕が『AFFINGER5
』を利用している僕が『AFFINGER5![]() 』の目次の設定方法についてご紹介します。
』の目次の設定方法についてご紹介します。
本記事を読み終えたら、『AFFINGER5![]() 』で目次の設定方法が分かり、読者にブログ記事の内容を分かりやすく見せることができ、ブログの滞在時間を上げることができます。
』で目次の設定方法が分かり、読者にブログ記事の内容を分かりやすく見せることができ、ブログの滞在時間を上げることができます。
なお、「まだAFFINGER5を購入していない!」という方は『【超優秀】AFFINGER5のデザインを徹底レビュー!【導入までの設定方法も解説】』で購入手順を解説しています。

\AFFINGER5をテーマにする!/
ちなみにAFFINGER5の導入前に評判を知りたい方はこちら⬇️
>> AFFINGER5の評判と口コミを実際の利用者がリサーチしてみた!
さっそく本題に入りましょう。
AFFINGER5で目次を表示するメリット

AFFINGER5で目次を表示するメリットは2つあります。
目次を表示するメリット⬇️
- 読者の利便性を上げる
- 自分の読んでいる位置がどこなのかを把握できる
1、読者の利便性を上げる
目次があり、文字にリンクが付いていると自分の読みたい部分をクリックするだけでそこに飛ぶことができます。
文章量が多い時はスクロールする手間が省けて、時間の短縮にも繋がります。
目次を見るだけで自分の欲しい・読みたい場所を確認できて、知っている内容を再度読む必要もないです。
すぐに自分の読みたい場所を探せて、移動できることは読者のストレスを減らせるので目次は絶対に設定しておきましょう。

読者の利便性を上げるためにデザイン済みデータの導入とトップページに記事のスライドショーを設定しましょう。
理由はサイトがデザインで見やすくなり、スライドショーがあることでオススメの記事を選ぶことができるからです。
>> 【初心者必見】AFFINGER5のデザイン済みデータの設定方法と評判を解説!
>> 【AFFINGER5】記事スライドショーを作る方法!【手順を1から解説】
2、自分が読んでいる位置がどこなのかを把握できる
文章量の多いサイト・ブログや本を見ていると、自分が今どの場所を読んでいるか迷子になった経験はないでしょうか?
目次はそんな迷子になることを未然に防いでくれます。
常に自分の読んでいる場所と目次を照らし合わせていけば迷子にならないです。
小さいことですが内容の整理や時間配分を意識できるので、効率的に行動できるようになります。

AFFINGER5で目次を設定する方法2つ

AFFINGER5で目次を設定する方法は大きく2つあります。
- AFFINGER5の『タグ』を使う
- 『Table of Contents Plus』という目次プラグインを使う
1、AFFINGER5の『タグ』を使う
細かい設定方法は後述しますが、記事内上部のタグから『目次(カスタム)』を選択して作成が可能です。
しかし、マークアップ言語であるHTMLを少し理解しておかないと作るのは厳しいです。

2、『Table of Contents Plus』という目次プラグインを使う
インストールするだけで目次を設定できます。
プラグインの導入で、目次を簡単に作りたいなら『Table of Contents Plus』の一択です。

表にまとめました⬇️
| タグ | Table of Contents Plus | |
| 作りやすさ | ⭐️⭐️⭐️ | ⭐️⭐️⭐️⭐️⭐️ |
| 細部のカスタマイズ | ⭐️⭐️⭐️⭐️⭐️ | ⭐️⭐️⭐️ |
AFFINGER5で目次を設定する方法1:『タグ』を使って目次を表示する

下記では『タグ』を使って目次を表示する方法を解説します。
画像で分かりやすく説明していくので、安心してください!
- タグから『目次(カスタム)』を追加
- HTMLの<li>タグを目次に追加する
- 記事見出しの『H』タグを<li>タグと連携する
1、タグから『目次(カスタム)』を追加
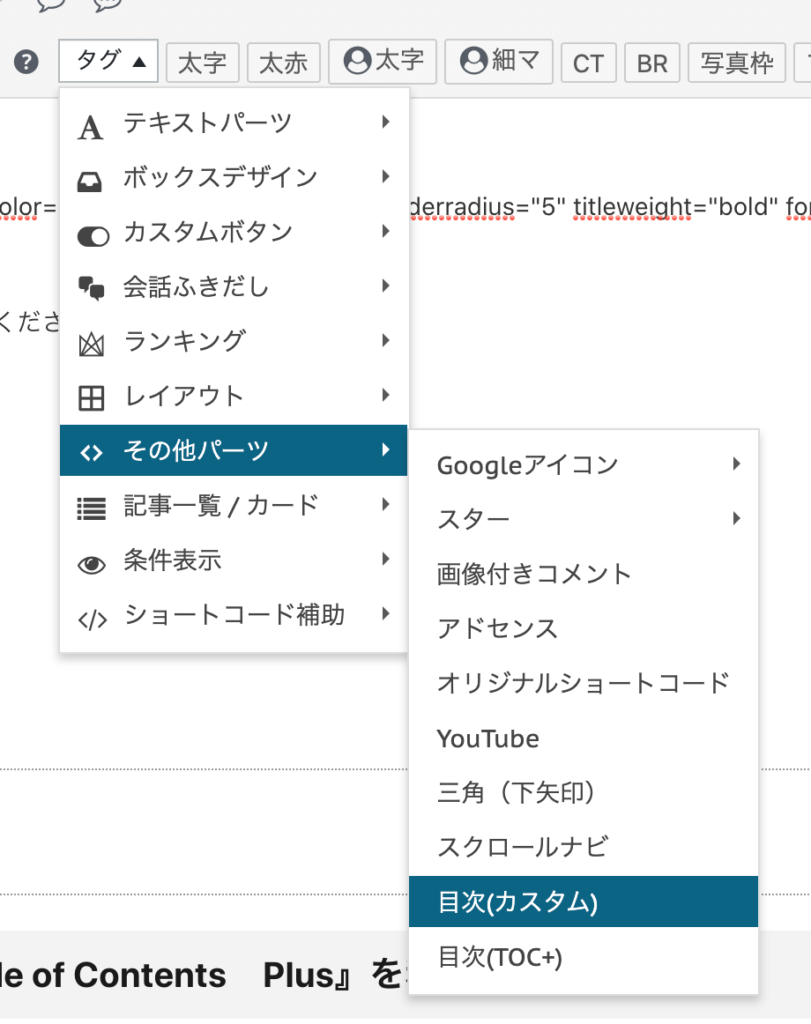
投稿画面上部の『タグ』→『その他のパーツ』→『目次(カスタム)』を選択してください

『目次(カスタム)』を追加したら、下記のようにタグが表示されます⬇️


2、HTMLの<li>タグを目次に追加する
次に目次を<li>タグで追加していきましょう。
ビジュアル画面ではなく、テキスト画面でコードを入力していきます
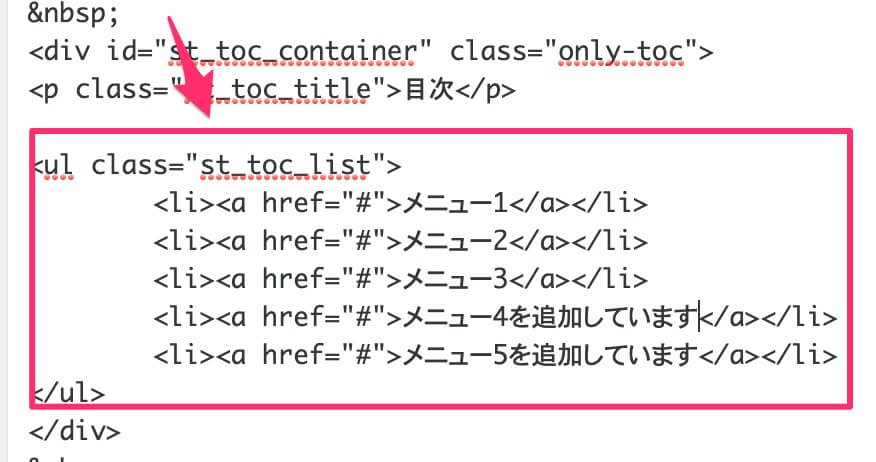
下記のように<li>タグの中に目次にしたい文言を追加しましょう⬇️


3、記事見出しの『H』タグを<li>タグと連携する
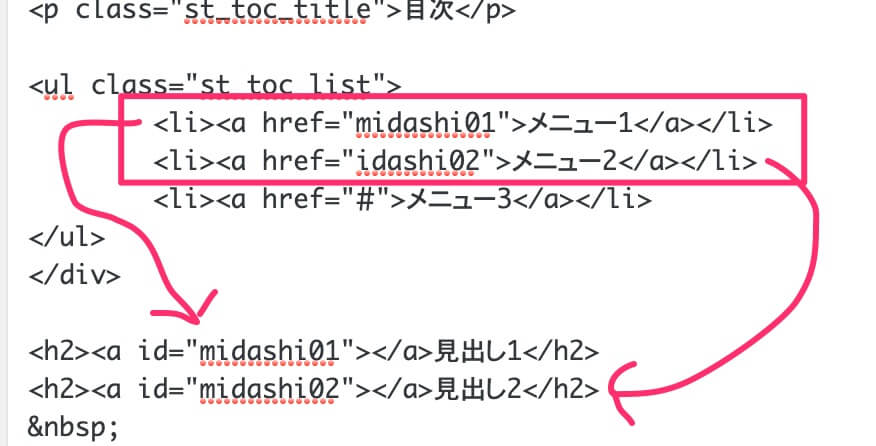
次に『Hタグ』にidを追加して<li>タグのhref属性の値と連携させましょう。

上記のように設定するとAFFINGER5で目次を作ることができます。
id属性には任意の好きな値を入れてOKです。
目次が表示されているか必ずプレビューで確認するようにしましょう。

AFFINGER5で目次を設定する方法2:プラグイン『Table of Contents Plus』を利用する

以下ではプラグインである『Table of Contents Plus』で目次を表示させる方法をご紹介します。
下記の流れで解説していきます⬇️
- 『Table of Contents Plus』をインストールする
- 『Table of Contents Plus』の設定をする
- 『Table of Contents Plus』を投稿記事に表示する
1、『Table of Contents Plus』をインストールする
最初にプラグイン「Table of Contents Plus」をインストールしましょう。
WordPress管理画面の『プラグイン』→『新規追加』を選択してください
右上の検索欄に『Table of Contents Plus』と入力してください。
入力したら『Table of Contents Plus』の『今すぐインストール』→『有効化』にしてください。


次は、『Table of Contents Plus』の設定方法を説明していきます。
2、『Table of Contents Plus』の設定をする
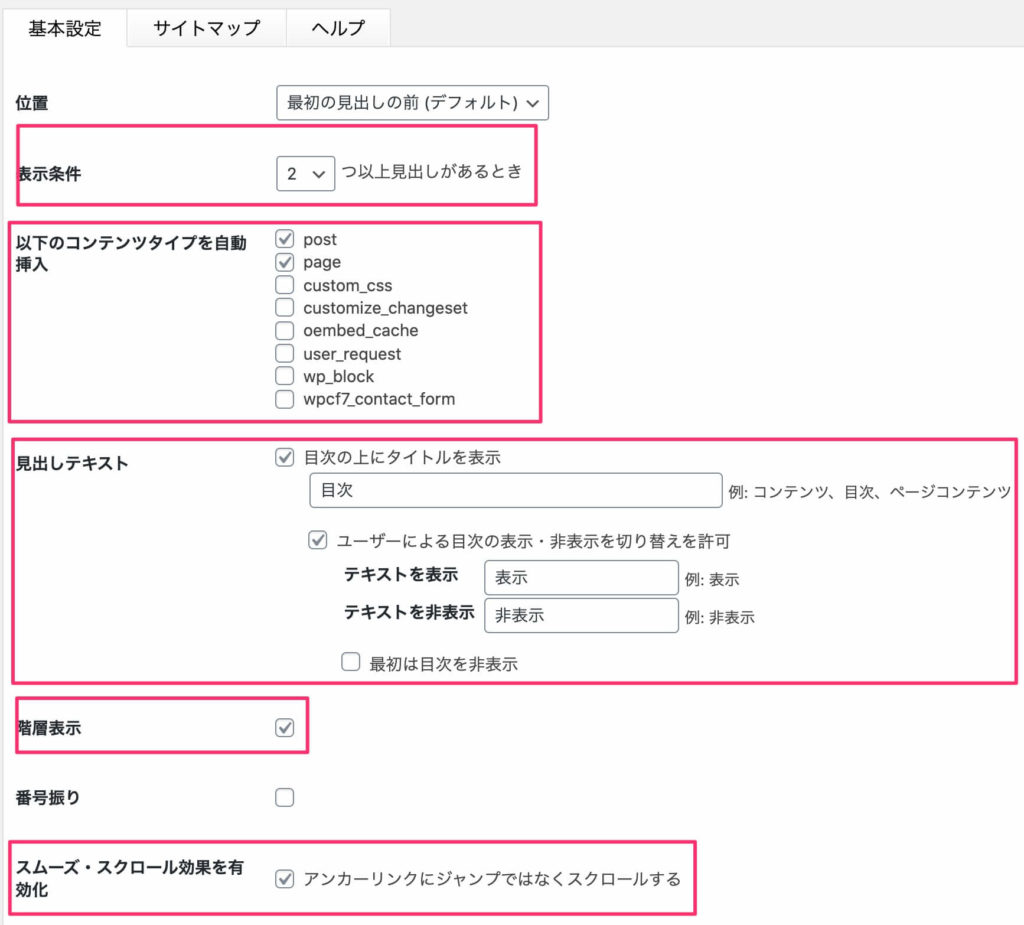
設定する場所はWordpress管理画面の『設定』→『TOC+』の基本設定になります

『TOC+』で設定する項目⬇️
| 設定項目 | 設定内容 |
| 表示条件 | 見出しが何個以上あるときに目次を自動生成するかを決める。 |
| 以下のコンテンツタイプを自動挿入 | post / page |
| 見出しテキスト | 目次のタイトルをどうするかを決める。 |
| 階層表示 | H2タグ→H3タグを階層表示にする |
| スムーズ・スクロール効果を有効化 | 目次をクリックした時、スクロールで移動するようになります。 |
初期の段階で、上記の設定項目以外は設定しなくてOKです。
設定を加えたり、変更するのは後でも可能になります。

3、『Table of Contents Plus』を投稿記事に表示する
次に設定した内容を投稿記事で表示してみましょう。
上記の設定内容で見出しを2つ以上作った場合は、目次が自動生成されるようになります。
しっかり表示がされるかどうかの確認は絶対にしましょう
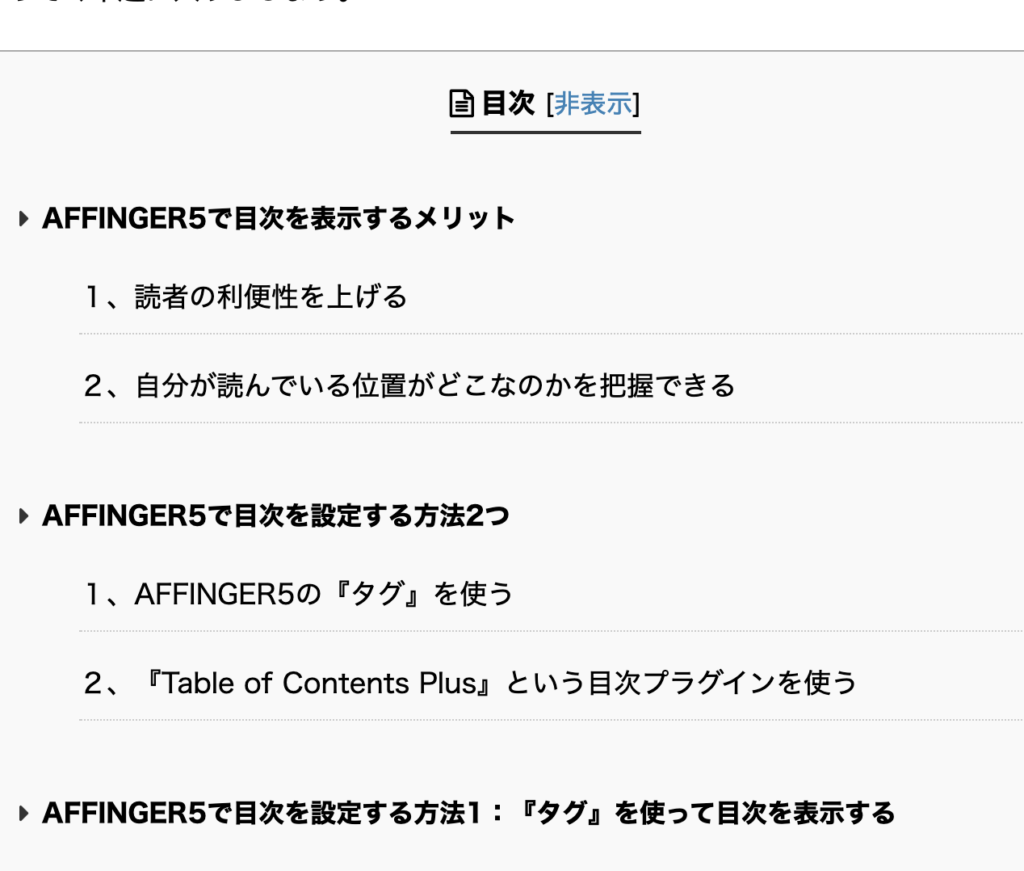
下記の目次が表示されます⬇️


AFFINGER5で目次をカスタマイズする方法

下記では目次のカスタマイズする方法を何点かに絞ってご紹介します。
上級者向けの設定方法もあるので、興味のある方は必ずチェックしてください!
- 目次の色を変更する
- 目次の見出し番号を消す
- 階層表示を消す
- 目次をショートコードで好きな場所に表示させる
- 見出しのレベルを設定する(上級者向け)
1、目次の色を変更する
目次の色を変更する方法を解説していきます。
外観→カスタマイズ→オプションカラー→目次プラグイン(すごいもくじ)を選択してください
2パターンあるので参考にしてください。
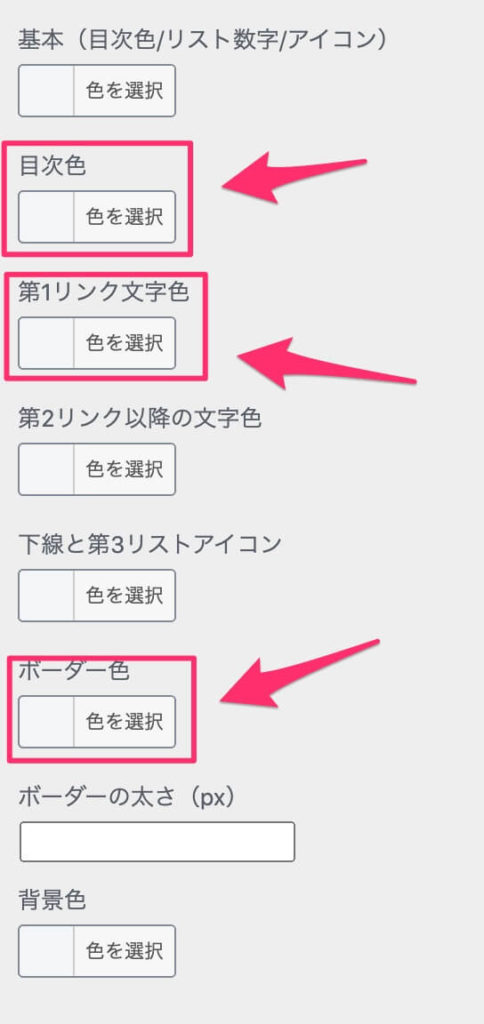
『タグ』を使って目次を設定した場合
基本の色を変えるには『目次色』『第一リンク文字色』『ボーダー色』の3点を変更する必要があります。
仮に3つの色を全て同じにしたい場合は一番上の『基本』を変更するだけでOKです。


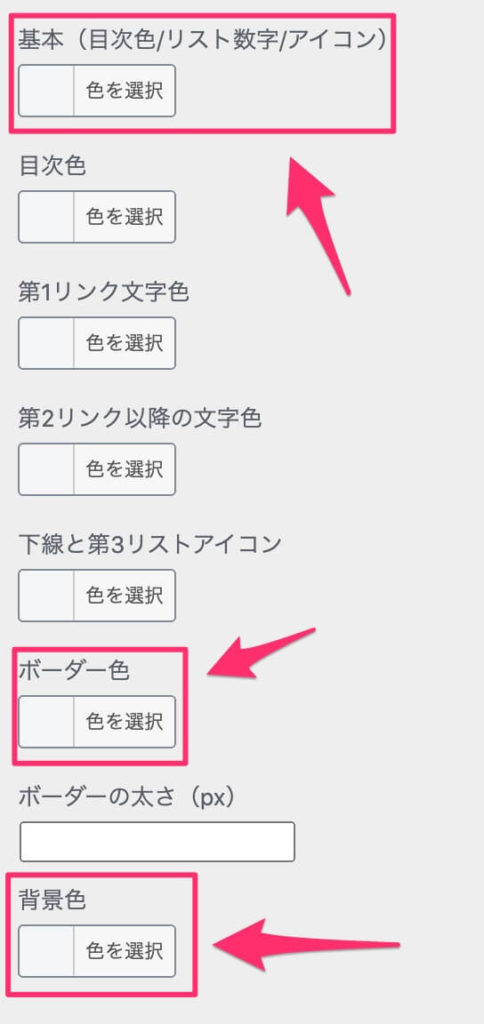
『Table of Contents Plus』を使って目次を設定した場合
『Table of Contents Plus』の場合も目次色を変更する場所は同じになります。
背景色やボーダー色、ボーダーの太さも変更できます⬇️


2、目次の見出し番号を消す
今回は『Table of Contents Plus』で目次を設定した場合をご紹介します。
WordPress管理画面の『設定』→『TOC+』を選択してください
『基本設定』の『番号振り』のチェックを外してください⬇️

投稿ページの左側の番号が消えたのが分かります⬇️


3、階層表示を消す
『Table of Contents Plus』で階層表示を消す方法を解説します。
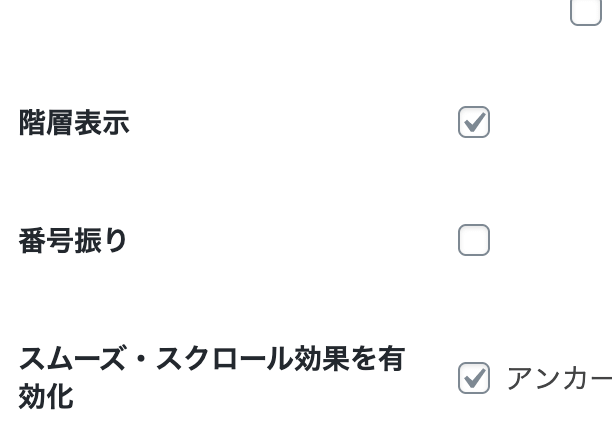
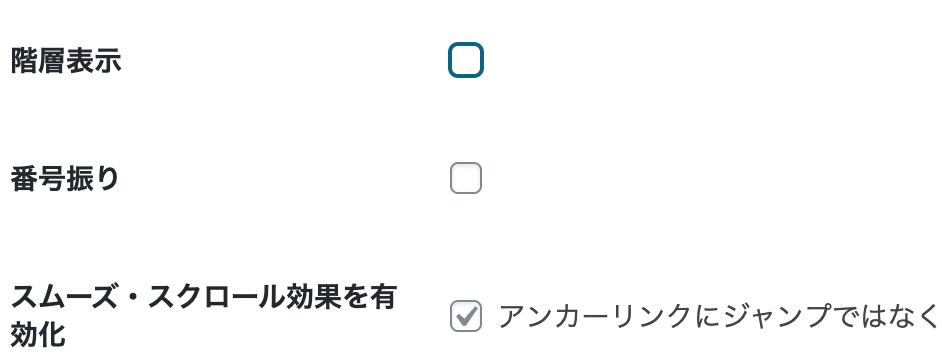
『基本設定』の『階層表示』のチェックを外してください⬇️

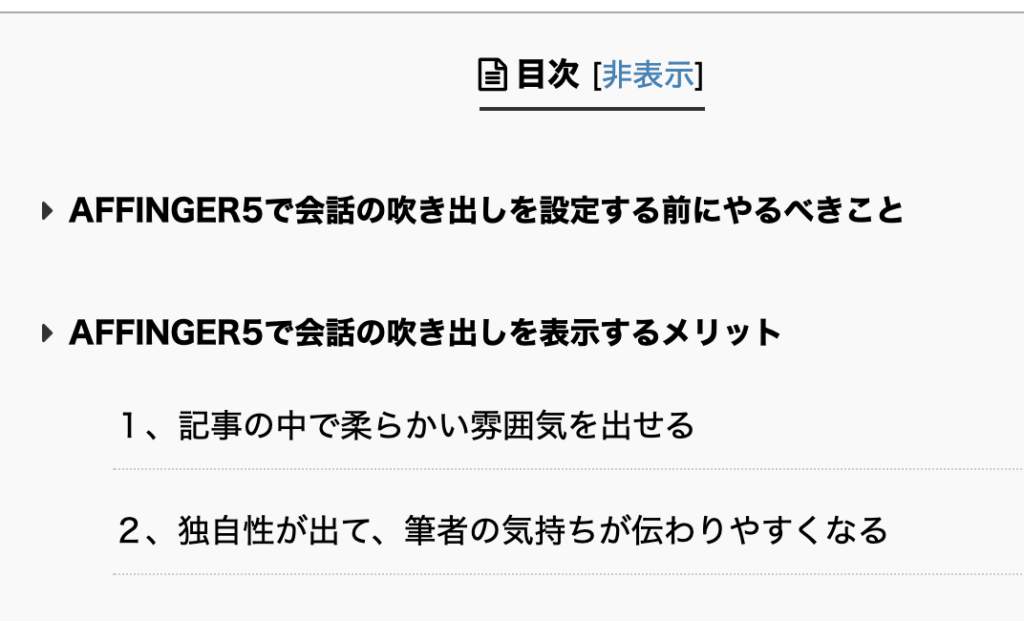
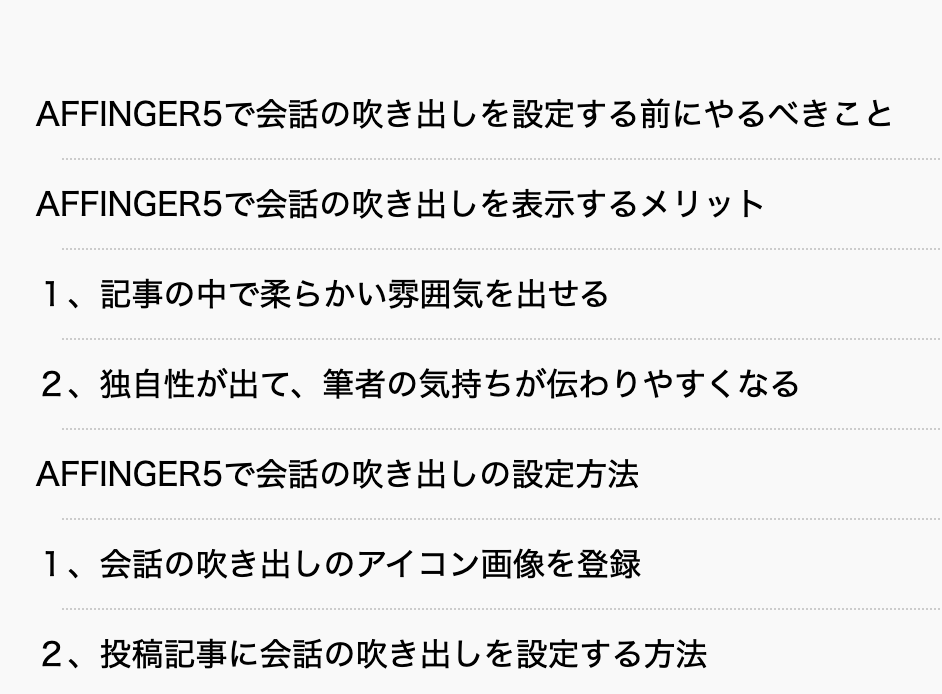
プレビューで表示してみると下記のようになります⬇️


4、目次をショートコードで好きな場所に表示させる
『Table of Contents Plus』の設定がされていれば、目次をショートコードで自分の好きな場所に表示させる方法を見ていきましょう。

投稿画面上部の『タグ』→『その他のパーツ』→『目次(TOC+)』を選択してください。
そうすると下記が表示されます⬇️

上記を自分の記事の任意の場所に置くだけで目次が表示されるようになります。
まとめ:AFFINGER5の目次について

ここまでAFFINGER5の目次の設定方法について解説してきました。
目次を設定するメリットを下記に再掲しておきます。
目次を使うメリット⬇️
- 読者の利便性を上げる
- 自分の読んでいる位置がどこなのかを把握できる
目次を記事内に表示してあげれば、読者の利便性を上げることができるので必ず設定しましょう。
目次の設定が終わったら、AFFINGER5のアイキャッチ画像・会話の吹き出しの設定も済ませておきましょう。

AFFINGER5のアイキャッチ画像に関する設定方法はAFFINGER5のアイキャッチ画像の設定方法を初心者に簡単に解説!で紹介しています。
AFFINGER5の会話の吹き出しの設定について知りたい方はAFFINGER5で会話の吹き出しをブログに表示する方法!【色やデザインの設定も解説】でご紹介しています
\AFFINGER5をテーマにする!/
ちなみに、AFFINGER5以外のテーマを検討したい方は【2020年版】おすすめWordpressブログテーマ5つ【プロのブロガーも絶賛!】をチェックしてみてください。
読まれるブログの書き方や僕が収益化できた方法を下記に貼っておきます⬇️
>> AFFINGER5のヘッダーに画像・テキスト・ボタンを設定する方法を徹底解説!
>> AFFINGER5の初期設定でやるべきこと10個!【すぐに終わらせて記事を書こう!】
>> AFFINGER5でボタンのカスタマイズをする方法!【リンクの付け方も解説】
>> AFFINGER5で『おすすめ&関連&新着』の記事一覧を設定する方法!
>> AFFINGER5でブログ内にGoogleアドセンス広告の設定方法を解説します!
>> AFFINGER5でプロフィールカード・画像を作成する方法【3分で作成可能!】
>> AFFINGER5(WING)のタグ機能の総まとめ【種類も全て分かります!】
>> AFFINGER5でランキングを作る手順を教えます【複数作る方法も解説!】
>> 【AFFINGER5】EX版の機能の特徴と評判を徹底解説します!
ここまで読んで頂きありがとうございました。
今回は以上になります。
